diff --git a/CHANGELOG.md b/CHANGELOG.md
new file mode 100644
index 0000000..acc4d61
--- /dev/null
+++ b/CHANGELOG.md
@@ -0,0 +1,5 @@
+## [v1.0.0-preview.1](https://github.com/hibbitts-design/docsify-open-multicourse-starter-kit/releases/tag/v1.0.0-preview.1)
+### 09/22/2021
+
+**New:**
+* Welcome to the preview release of Docsify Open MultiCourse Starter Kit!
diff --git a/CODE_OF_CONDUCT.md b/CODE_OF_CONDUCT.md
new file mode 100644
index 0000000..99ab478
--- /dev/null
+++ b/CODE_OF_CONDUCT.md
@@ -0,0 +1,133 @@
+
+# Contributor Covenant Code of Conduct
+
+## Our Pledge
+
+We as members, contributors, and leaders pledge to make participation in our
+community a harassment-free experience for everyone, regardless of age, body
+size, visible or invisible disability, ethnicity, sex characteristics, gender
+identity and expression, level of experience, education, socio-economic status,
+nationality, personal appearance, race, religion, or sexual identity
+and orientation.
+
+We pledge to act and interact in ways that contribute to an open, welcoming,
+diverse, inclusive, and healthy community.
+
+## Our Standards
+
+Examples of behavior that contributes to a positive environment for our
+community include:
+
+* Demonstrating empathy and kindness toward other people
+* Being respectful of differing opinions, viewpoints, and experiences
+* Giving and gracefully accepting constructive feedback
+* Accepting responsibility and apologizing to those affected by our mistakes,
+ and learning from the experience
+* Focusing on what is best not just for us as individuals, but for the
+ overall community
+
+Examples of unacceptable behavior include:
+
+* The use of sexualized language or imagery, and sexual attention or
+ advances of any kind
+* Trolling, insulting or derogatory comments, and personal or political attacks
+* Public or private harassment
+* Publishing others' private information, such as a physical or email
+ address, without their explicit permission
+* Other conduct which could reasonably be considered inappropriate in a
+ professional setting
+
+## Enforcement Responsibilities
+
+Community leaders are responsible for clarifying and enforcing our standards of
+acceptable behavior and will take appropriate and fair corrective action in
+response to any behavior that they deem inappropriate, threatening, offensive,
+or harmful.
+
+Community leaders have the right and responsibility to remove, edit, or reject
+comments, commits, code, wiki edits, issues, and other contributions that are
+not aligned to this Code of Conduct, and will communicate reasons for moderation
+decisions when appropriate.
+
+## Scope
+
+This Code of Conduct applies within all community spaces, and also applies when
+an individual is officially representing the community in public spaces.
+Examples of representing our community include using an official e-mail address,
+posting via an official social media account, or acting as an appointed
+representative at an online or offline event.
+
+## Enforcement
+
+Instances of abusive, harassing, or otherwise unacceptable behavior may be
+reported to the community leaders responsible for enforcement at
+[INSERT CONTACT METHOD].
+All complaints will be reviewed and investigated promptly and fairly.
+
+All community leaders are obligated to respect the privacy and security of the
+reporter of any incident.
+
+## Enforcement Guidelines
+
+Community leaders will follow these Community Impact Guidelines in determining
+the consequences for any action they deem in violation of this Code of Conduct:
+
+### 1. Correction
+
+**Community Impact**: Use of inappropriate language or other behavior deemed
+unprofessional or unwelcome in the community.
+
+**Consequence**: A private, written warning from community leaders, providing
+clarity around the nature of the violation and an explanation of why the
+behavior was inappropriate. A public apology may be requested.
+
+### 2. Warning
+
+**Community Impact**: A violation through a single incident or series
+of actions.
+
+**Consequence**: A warning with consequences for continued behavior. No
+interaction with the people involved, including unsolicited interaction with
+those enforcing the Code of Conduct, for a specified period of time. This
+includes avoiding interactions in community spaces as well as external channels
+like social media. Violating these terms may lead to a temporary or
+permanent ban.
+
+### 3. Temporary Ban
+
+**Community Impact**: A serious violation of community standards, including
+sustained inappropriate behavior.
+
+**Consequence**: A temporary ban from any sort of interaction or public
+communication with the community for a specified period of time. No public or
+private interaction with the people involved, including unsolicited interaction
+with those enforcing the Code of Conduct, is allowed during this period.
+Violating these terms may lead to a permanent ban.
+
+### 4. Permanent Ban
+
+**Community Impact**: Demonstrating a pattern of violation of community
+standards, including sustained inappropriate behavior, harassment of an
+individual, or aggression toward or disparagement of classes of individuals.
+
+**Consequence**: A permanent ban from any sort of public interaction within
+the community.
+
+## Attribution
+
+This Code of Conduct is adapted from the [Contributor Covenant][homepage],
+version 2.0, available at
+[https://www.contributor-covenant.org/version/2/0/code_of_conduct.html][v2.0].
+
+Community Impact Guidelines were inspired by
+[Mozilla's code of conduct enforcement ladder][Mozilla CoC].
+
+For answers to common questions about this code of conduct, see the FAQ at
+[https://www.contributor-covenant.org/faq][FAQ]. Translations are available
+at [https://www.contributor-covenant.org/translations][translations].
+
+[homepage]: https://www.contributor-covenant.org
+[v2.0]: https://www.contributor-covenant.org/version/2/0/code_of_conduct.html
+[Mozilla CoC]: https://github.com/mozilla/diversity
+[FAQ]: https://www.contributor-covenant.org/faq
+[translations]: https://www.contributor-covenant.org/translations
diff --git a/LICENSE b/LICENSE
new file mode 100644
index 0000000..9fa9103
--- /dev/null
+++ b/LICENSE
@@ -0,0 +1,21 @@
+MIT License
+
+Copyright (c) 2020 Paul Hibbitts
+
+Permission is hereby granted, free of charge, to any person obtaining a copy
+of this software and associated documentation files (the "Software"), to deal
+in the Software without restriction, including without limitation the rights
+to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
+copies of the Software, and to permit persons to whom the Software is
+furnished to do so, subject to the following conditions:
+
+The above copyright notice and this permission notice shall be included in all
+copies or substantial portions of the Software.
+
+THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
+IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
+FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
+AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
+LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
+OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
+SOFTWARE.
diff --git a/README.md b/README.md
new file mode 100644
index 0000000..3bcec1a
--- /dev/null
+++ b/README.md
@@ -0,0 +1,139 @@
+# Docsify Open MultiCourse Starter Kit
+
+[](https://docsify.js.org/)
+[](https://github.com/hibbitts-design/docsify-open-multicourse-starter-kit/blob/main/LICENSE)
+
+
+
+
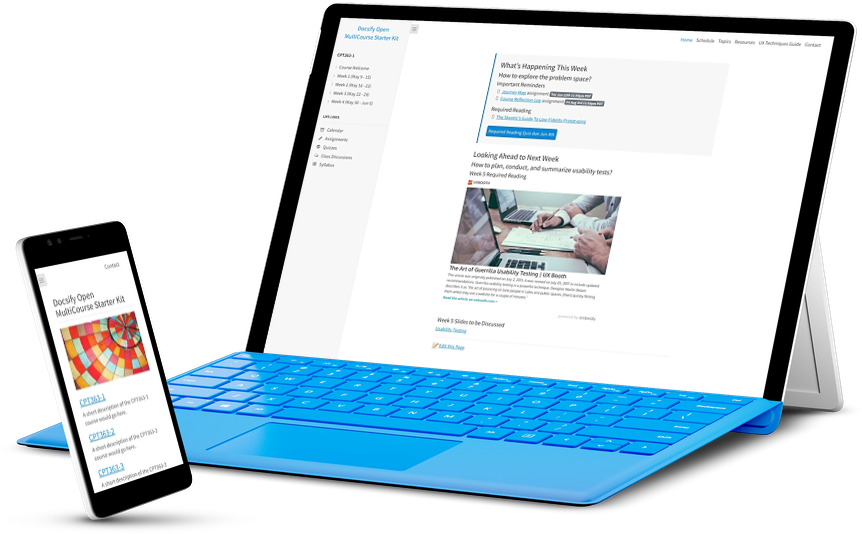
+> A MultiCourse variation of the Docsify Open Course Starter Kit to quickly create a Markdown-based open multi-course site with the site generator [Docsify](https://docsify.js.org). Global navigation elements can be hidden for seamlessly embedding pages (i.e., into an LMS). Includes an optional "Edit this Page" link.
+
+📸 Docsify Open Course Screenshots
+---
+
+_Figure 1. Docsify Open MultiCourse Starter Kit. Explore a demo at [hibbitts-design.github.io/demo-docsify-open-multicourse-starter-kit/](https://hibbitts-design.github.io/demo-docsify-open-multicourse-starter-kit/#/)_
+
+🚀 GitHub Pages Quickstart
+---
+**Pre-flight Checklist**
+
+1. GitHub account
+
+**Installation and Deployment**
+
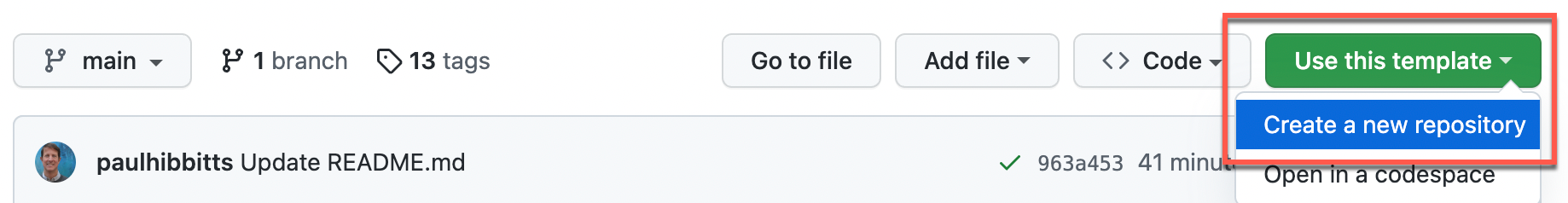
+1. Tap **Use this template** on the source repository (upper-right green button)
+
+
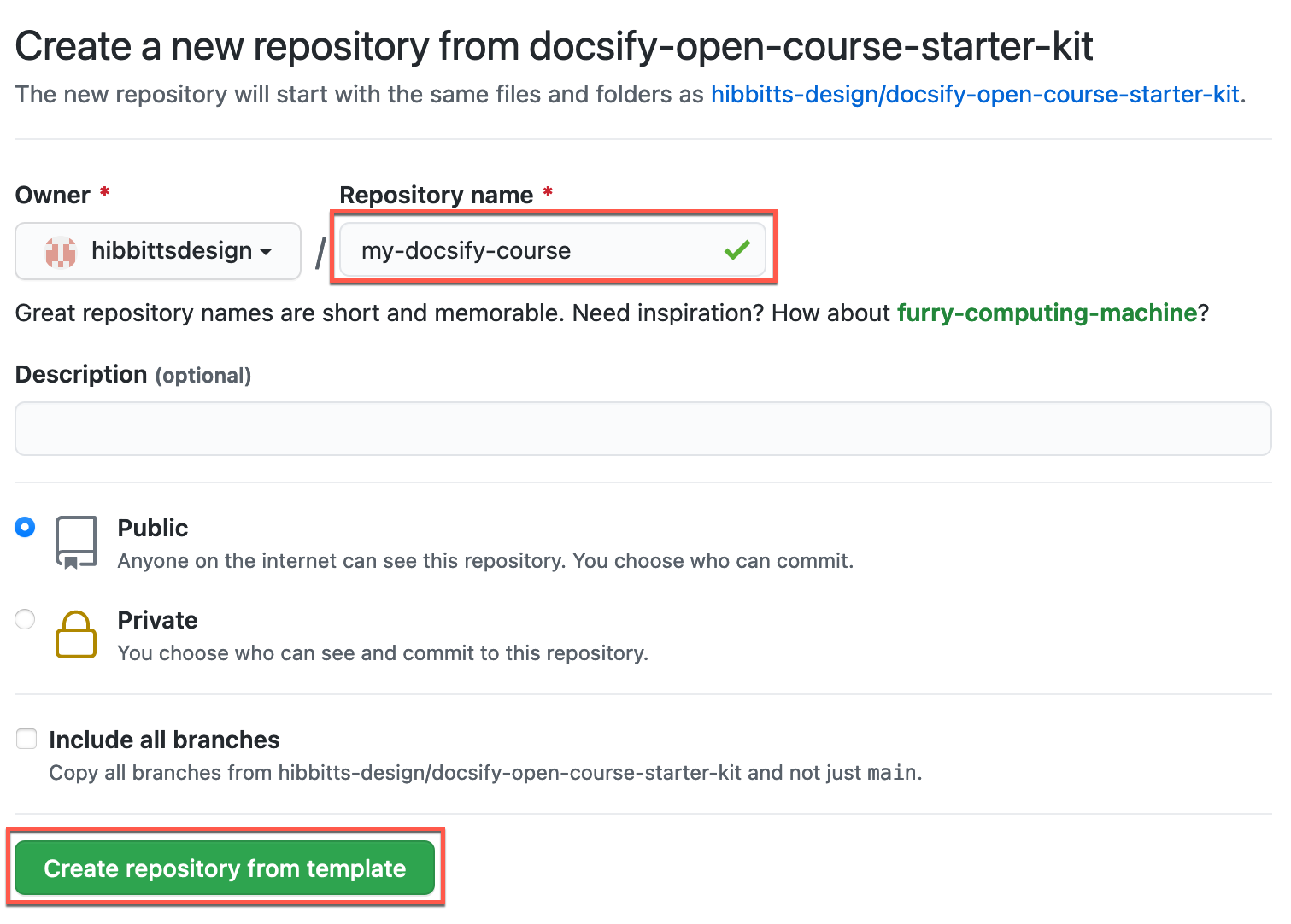
+2. Choose the name for your new repository to contain the copied site files and then tap **Create repository from template**
+
+
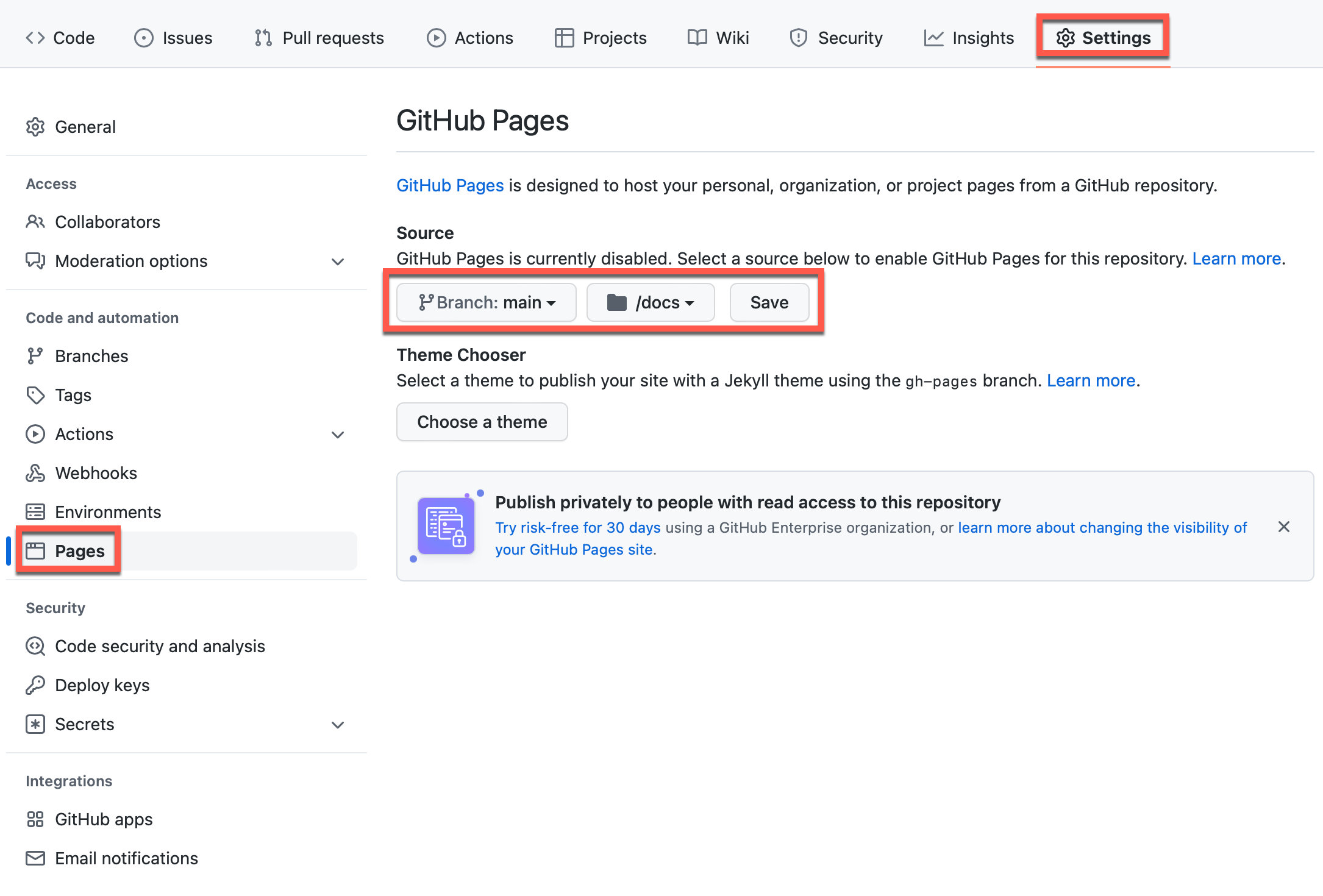
+3. Go to **Settings** of your newly created repository, tap the **Pages** tab (on the left-hand side), choose **main branch**, then **docs folder** and finally tap the **Save** button (see more details in the [Docsify documentation](https://docsify.js.org/#/deploy?id=github-pages))
+
+
+4. And you're done! (view your new site using the provided URL on the **Pages** tab - it can take up to 10 minutes for your site to be initially available)
+
+
+Do you use GitLab? You can also use Docsify with [GitLab Pages](https://docsify.js.org/#/deploy?id=gitlab-pages)!
+
+✏️ Editing Your Docsify Site Pages on GitHub
+---
+
+1. Go to the Docsify Markdown (.md) page in the `docs` folder of your repository you want to edit
+
+
+2. Tap the **Pencil Icon** (top left-hand toolbar area) to start the editor
+
+
+3. Scroll down to the bottom of the page and tap the **Commit changes** button to save your changes
+
+
+[Learn more about creating pages in Docsify.](https://docsify.js.org/#/more-pages)
+
+🔗 Activating the “Edit this Page” Link on Your Docsify Site
+---
+
+1. At the top-level of your GitHub Repository copy the URL
+
+
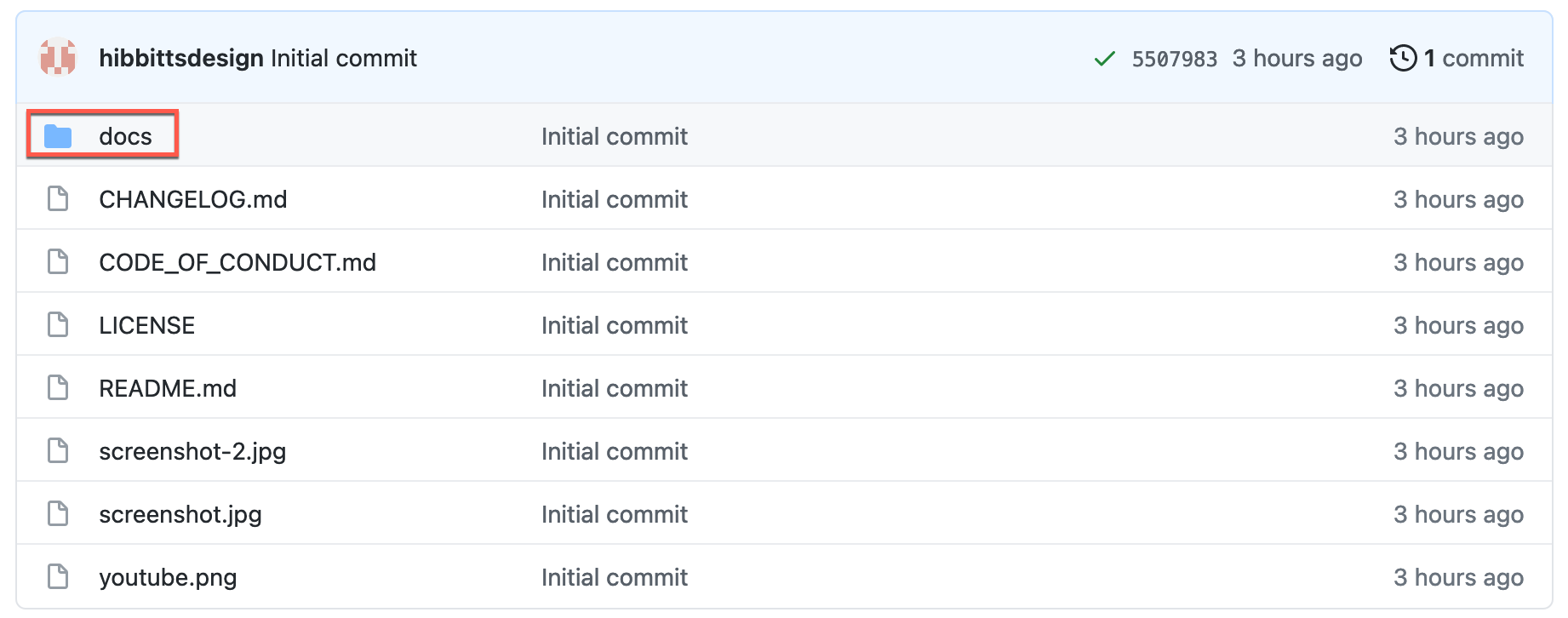
+2. Tap on the **docs** folder
+
+
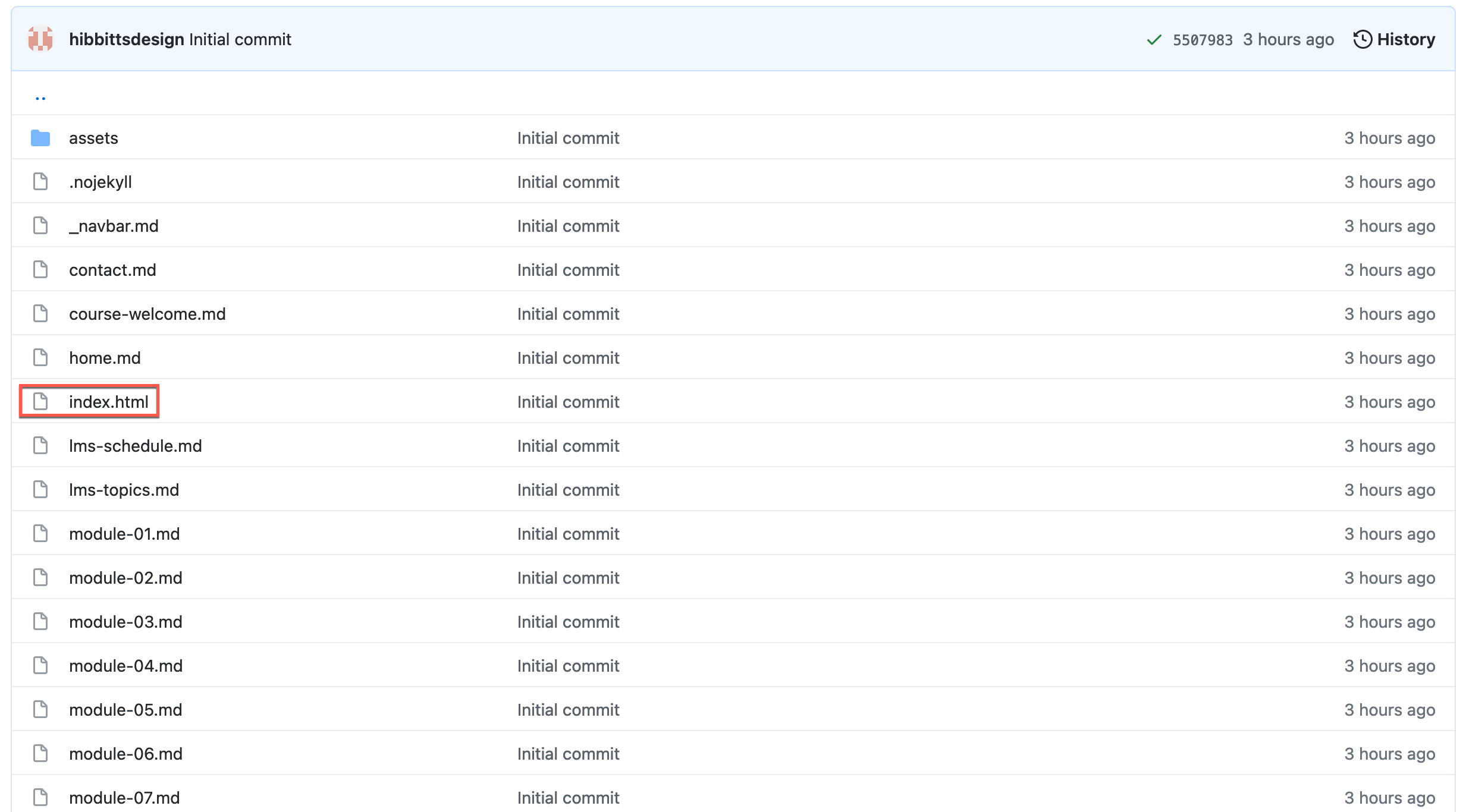
+2. Tap on the **index.html** file
+
+
+3. Tap the **Pencil Icon** (top left-hand toolbar area) to start the editor
+
+
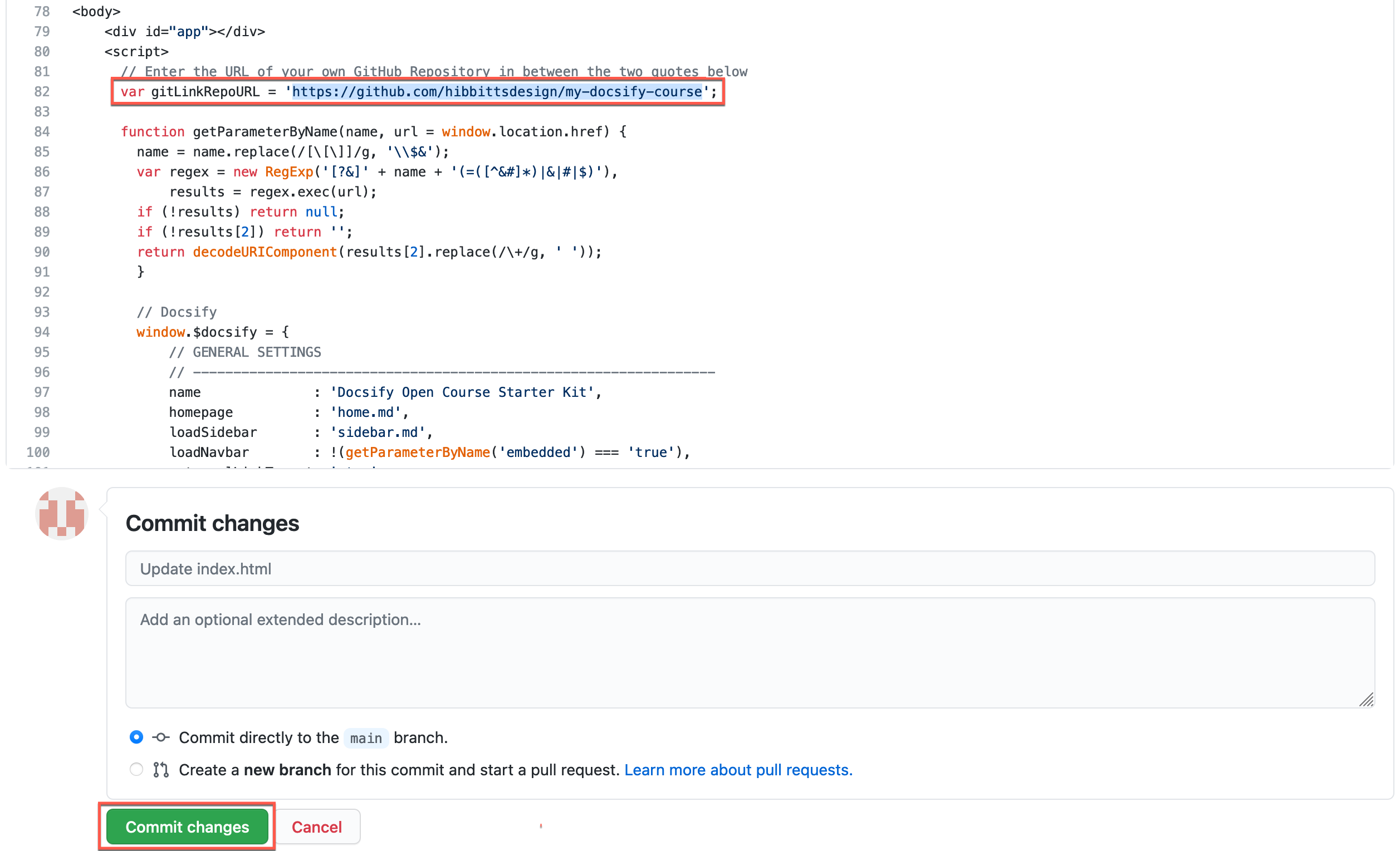
+4. Find the line `var gitLinkRepoURL = '';` and enter the URL of your own GitHub Repository in between the two quotes and then scroll down to the bottom of the page and tap the **Commit changes** button to save your changes
+
+
+💻 Locally Editing Your Docsify Site Pages
+---
+
+**Editing Your Docsify Site Pages on Your Desktop**
+1. Tap **Code** on your repository (upper-right green button)
+2. Choose **Open Desktop** and follow the prompts, installing [GitHub Desktop](https://desktop.github.com/) if not already present
+3. You will now be able to edit your Docsify site (in the `docs` folder) using the desktop editor of your choice (e.g. [Atom](https://atom.io/))
+4. Use GitHub Desktop to push any changes to your repository.
+
+[Learn more about using GitHub Desktop](https://help.github.com/en/desktop/contributing-to-projects/committing-and-reviewing-changes-to-your-project).
+
+You can also clone (i.e download) a copy of your repository to your computer and [run Docsify locally](https://docsify.js.org/#/quickstart) to preview your site. See the below video for details.
+
+🖼 Embedding your Docsify Page Content into Other Systems
+---
+
+
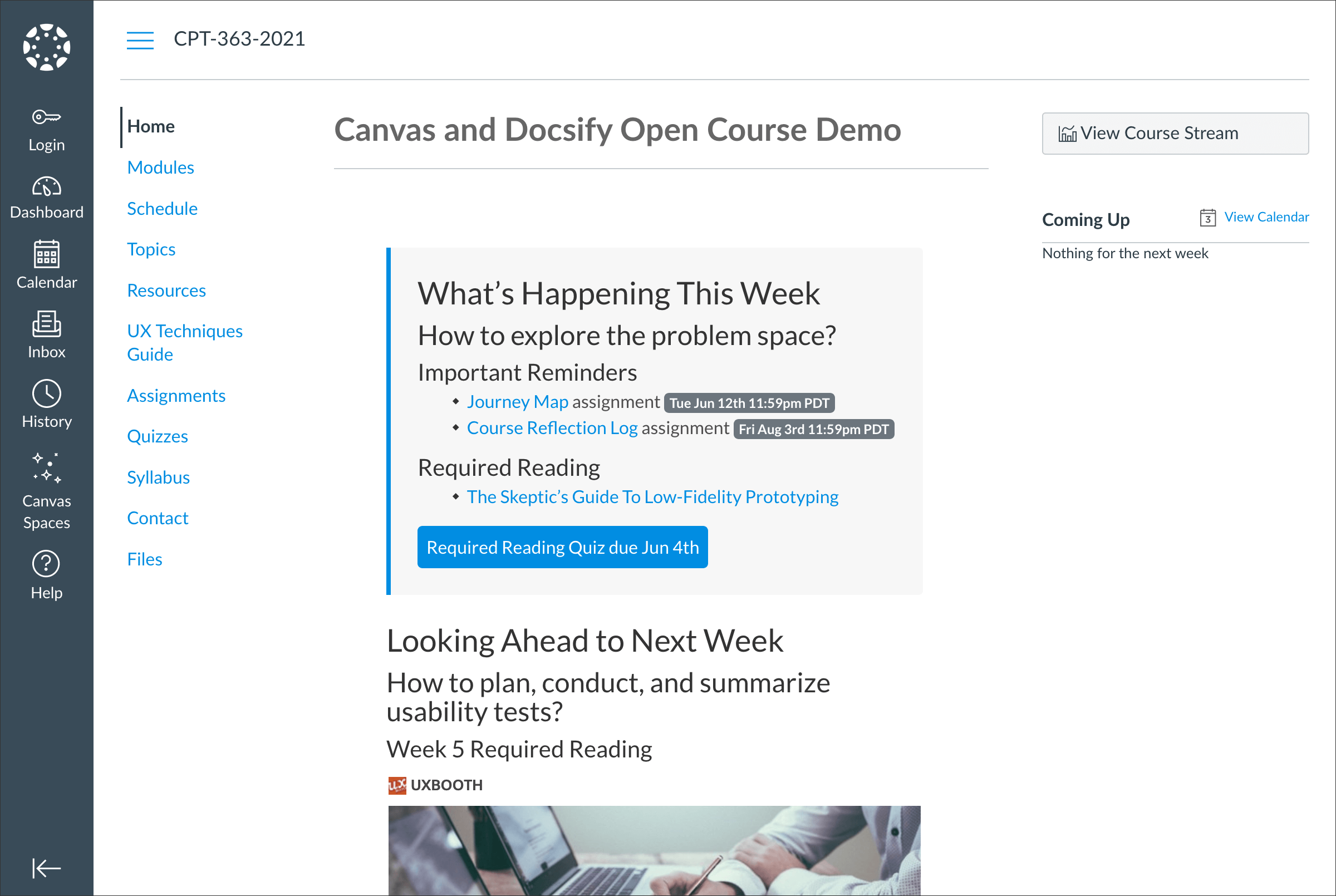
+_Figure 2. Docsify Open Course Page Embedded into the Canvas LMS. Explore an example Canvas LMS course using Docsify Open Course pages for content at [https://canvas.sfu.ca/courses/44038/](https://canvas.sfu.ca/courses/44038)_
+
+The optional ‘embedded’ (all lowercase) URL parameter hides a site’s sidebar and optional navbar for seamlessly embedding Docsify page content within another platform such as Canvas LMS, Moodle, Microsoft Teams etc.
+
+To only display Docsify page content, add the following to a Docsify page URL:
+
+`?embedded=true`
+
+For example, https://hibbitts-design.github.io/demo-docsify-open-course-starter-kit/#/resources would display a standard Docsify page while https://hibbitts-design.github.io/demo-docsify-open-course-starter-kit/#/resources?embedded=true would only display page content (i.e., no sidebar or optional navbar is shown).
+
+To optionally hide the 'Edit this Page' link, use the following:
+
+`?embedded=true&hidegitlink=true`
+
+For example, https://hibbitts-design.github.io/demo-docsify-open-course-starter-kit/#/resources would display a standard Docsify page while https://hibbitts-design.github.io/demo-docsify-open-course-starter-kit/#/resources?embedded=true&hidegitlink=true would only display page content (i.e., no sidebar or optional navbar is shown) and also hide the 'Edit this Page' link.
+
+🌐 Using an LMS to Host a Docsify Open Course Site
+---
+
+As Docsify Open Course Starter Kit does not require a web server, it can actually be hosted on many LMSs that support file libraries such as Canvas and Moodle.
+
+For example, here is a [Docsify Open Course Site hosted within a Canvas course](https://canvas.sfu.ca/courses/44038/files/15884796/download) and here is a [Docsify Open Course Site hosted within a Moodle course](https://paulhibbitts.net/moodle/mod/resource/view.php?id=25). Single Docsify Open Course site pages can also be embedded while hosted on the same system.
+
+**Hosting a Docsify Open Course Site on your LMS**
+1. Tap **Download** on your repository page
+2. Upload to your LMS file storage area, and unzip the upload file
+3. Based on your LMS, determine the external URL required to load the `index.html` file within the Docsify `Docs` folder. In Canvas, an example URL would look similar to `https://canvas.sfu.ca/courses/44038/files/15884796/download`.
+
+| :warning: | Once hosted within your LMS, changes made to the source GitHub repository are no longer automatically reflected on your hosted Docsify site. Any GitHub repository updates must be manually uploaded to the LMS file library area. |
+|---|:--|
+
+📚 Docsify and Markdown Resources
+---
+**Docsify**
+[Docsify Documentation](https://docsify.js.org/#/?id=docsifyg)
+[Docsify Basics by MichaelCurrin](https://michaelcurrin.github.io/docsify-js-tutorial/#/?id=docsify-basics)
+
+**Docsify Themable**
+[Docsify Themeable Documentation](https://jhildenbiddle.github.io/docsify-themeable/#/introduction)
+[Docsify Themeable GitHub](https://github.com/jhildenbiddle/docsify-themeable)
+
+**Markdown**
+[Markdown Cheat Sheet](https://warpedvisions.org/projects/markdown-cheat-sheet/)
+[Markdown Guide](https://www.markdownguide.org/)
+
+📼 Video Walkthrough of Local Docsify Install/Config
+---
+[](https://www.youtube.com/watch?v=TV88lp7egMw)
+_Video 1. Generating Documentation Sites with GitHub and Docsify - Alysson Alvaran_
+
+🙇Credits and Special Thanks
+---
+[Docsify Themeable](https://github.com/jhildenbiddle/docsify-themeable)
diff --git a/docs/.nojekyll b/docs/.nojekyll
new file mode 100644
index 0000000..e69de29
diff --git a/docs/_navbar.md b/docs/_navbar.md
new file mode 100644
index 0000000..a046a58
--- /dev/null
+++ b/docs/_navbar.md
@@ -0,0 +1 @@
+* [Contact](contact.md)
diff --git a/docs/assets/css/custom.css b/docs/assets/css/custom.css
new file mode 100644
index 0000000..c30766d
--- /dev/null
+++ b/docs/assets/css/custom.css
@@ -0,0 +1,24 @@
+/*
+===============================================================================================================================
+Put your custom CSS in this file.
+===============================================================================================================================
+*/
+
+/* CSS to better visually match Docsify pages within Canvas LMS (uncomment to use) */
+/*
+@import url('https://fonts.googleapis.com/css2?family=Lato:ital,wght@0,400;0,700;1,400;1,700&display=swap');
+
+body .markdown-section {
+ font-family: "Lato","Helvetica Neue",Arial,sans-serif;
+ line-height: 1.4;
+ font-size: 16px;
+}
+
+.markdown-section a:link, .markdown-section a:visited, .markdown-section a:active {
+ text-decoration: none;
+}
+
+.markdown-section a:hover {
+ text-decoration: underline;
+}
+*/
diff --git a/docs/assets/css/theme.css b/docs/assets/css/theme.css
new file mode 100644
index 0000000..5ee14da
--- /dev/null
+++ b/docs/assets/css/theme.css
@@ -0,0 +1,270 @@
+.app-nav:not(:empty)~main .markdown-section {
+ padding-top: 5.0rem;
+}
+
+.pagination-item, .pagination-item-title {
+ opacity: .9 !important;
+}
+
+.pagination-item:not(:last-child) a .pagination-item-label, .pagination-item:not(:last-child) a .pagination-item-subtitle, .pagination-item:not(:last-child) a .pagination-item-title {
+ opacity: .9 !important;
+ transition: all .2s;
+}
+
+.markdown-section {
+ padding: 1rem 35px;
+}
+
+.markdown-section blockquote {
+ margin: 1.5em 0;
+}
+
+.markdown-section blockquote ul {
+ list-style: none;
+ margin-top: .8em;
+}
+
+.markdown-section blockquote ul li {
+ margin: 2px 0;
+}
+
+.markdown-section blockquote ul li:before {
+ position: absolute;
+ content: '\2B29';
+ margin-left: -18px;
+}
+
+.markdown-section .alert {
+ overflow: visible;
+ margin: 2em 0;
+ padding: 1.5em;
+ border-width: var(--blockquote-border-width, 0);
+ border-style: var(--blockquote-border-style);
+ border-color: var(--blockquote-border-color);
+ border-radius: var(--blockquote-border-radius);
+ background: var(--blockquote-background);
+ color: var(--blockquote-color);
+ font-family: var(--blockquote-font-family);
+ font-size: var(--blockquote-font-size);
+ font-style: var(--blockquote-font-style);
+ font-weight: var(--blockquote-font-weight);
+ quotes: "“""”""‘""’";
+}
+
+.markdown-section ul {
+ list-style: square outside none;
+}
+
+.markdown-section .alert ul {
+ list-style: none;
+ margin-top: .8em;
+}
+
+.markdown-section .alert ul li {
+ margin: 2px 0;
+}
+
+.markdown-section .alert ul li:before {
+ position: absolute;
+ content: '\2B29';
+ margin-left: -18px;
+}
+
+.markdown-section .button {
+ cursor: pointer;
+ color: white;
+ height: auto;
+ display: inline-block;
+ margin-top: 4px;
+ padding: 8px;
+ background-color: var(--link-color);
+ text-decoration: none;
+ border-radius: .25rem;
+}
+
+.markdown-section a.button {
+ cursor: pointer;
+ color: white;
+ text-decoration: none !important;
+}
+
+.markdown-section .badge {
+ color: #fff;
+ background-color: #6c757d;
+ display: inline-block;
+ padding: .25em .4em .25em .4em;
+ font-size: 75%;
+ font-weight: 700;
+ line-height: 1;
+ text-align: center;
+ white-space: nowrap;
+ vertical-align: baseline;
+ border-radius: .25rem;
+ transition: color .15s ease-in-out, background-color .15s ease-in-out, border-color .15s ease-in-out, box-shadow .15s ease-in-out;
+ text-decoration: none;
+}
+
+.markdown-section .badge a {
+ color: white;
+ text-decoration: none !important;
+}
+
+.markdown-section #a, .markdown-section #b, .markdown-section #c, .markdown-section #d, .markdown-section #e, .markdown-section #f, .markdown-section #g, .markdown-section #h, .markdown-section #i, .markdown-section #j, .markdown-section #k, .markdown-section #l, .markdown-section #m, .markdown-section #n, .markdown-section #o, .markdown-section #p, .markdown-section #q, .markdown-section #r, .markdown-section #s, .markdown-section #t, .markdown-section #u, .markdown-section #v, .markdown-section #w, .markdown-section #x, .markdown-section #y, .markdown-section #z {
+ width: 2em;
+ color: white;
+ font-weight: 600;
+ margin-top: 1.00rem;
+ padding-left: 0.5rem;
+ background: #666666;
+}
+
+.markdown-section .accordion {
+ margin-top: 1.05rem;
+ position: relative;
+ display: -ms-flexbox;
+ display: flex;
+ -ms-flex-direction: column;
+ flex-direction: column;
+ min-width: 0;
+ word-wrap: break-word;
+ background-color: #fff;
+ background-clip: border-box;
+ border: 1px solid #CCCCCC;
+ border-radius: .15rem;
+}
+
+.markdown-section details {
+ padding: .75rem 1.25rem;
+ margin-bottom: 0;
+ background-color: #FFFFFF;
+ border-bottom: 1px solid #CCCCCC;
+}
+
+.markdown-section summary {
+ cursor: pointer;
+ color: var(--link-color);
+ padding: 0;
+ background-color: #FFFFFF;
+
+ h1, h2, h3 {
+ margin: 0;
+ display: inline-block;
+ }
+}
+
+.markdown-section .fa-fw {
+ text-align: left;
+}
+
+.markdown-section .video-container-4by3 {
+ position: relative;
+ padding-bottom: 75%;
+ height: 0;
+ overflow: hidden;
+ max-width: 100%;
+}
+
+.markdown-section .video-container-16by9 {
+ position: relative;
+ padding-bottom: 56.25%;
+ height: 0;
+ overflow: hidden;
+ max-width: 100%;
+}
+
+.video-container-16by9 iframe, .video-container-4by3 iframe, .embed-container object, .embed-container embed {
+ position: absolute;
+ top: 0;
+ left: 0;
+ width: 100%;
+ height: 93%;
+}
+
+.markdown-section .responsive-container iframe {
+ max-width: 100%;
+}
+
+.markdown-section .banner-image {
+ width: 100%;
+ height: 125px;
+ object-fit: cover;
+ object-position: 50% 50%;
+}
+
+@media (min-width: 576px) {
+ .markdown-section .banner-image {
+ height: 250px;
+ }
+}
+
+.markdown-section .banner-tall-image {
+ width: 100%;
+ height: 175px;
+ object-fit: cover;
+ object-position: 50% 50%;
+}
+
+@media (min-width: 576px) {
+ .markdown-section .banner-tall-image {
+ height: 350px;
+ }
+}
+
+.markdown-section .column {
+ float: left;
+ padding-right: 1rem;
+ width: 50%;
+}
+
+.markdown-section .row:after {
+ content: "";
+ display: table;
+ clear: both;
+}
+
+@media screen and (max-width:800px) {
+ .markdown-section .column {
+ width: 100%;
+ }
+}
+
+.markdown-section figure, .markdown-section p, .markdown-section ol, .markdown-section ul {
+ margin: 1em 0em .5em 0em;
+}
+
+.markdown-section hr {
+ margin: 1em 0;
+}
+
+.markdown-section h1 {
+ line-height: 1.8rem;
+}
+
+.markdown-section h2 {
+ line-height: 1.5rem;
+}
+
+.markdown-section h3 {
+ line-height: 1.3rem;
+}
+
+.markdown-section h4 {
+ line-height: 1.2rem;
+}
+
+.markdown-section h5 {
+ line-height: 1.15rem;
+}
+
+.markdown-section h6 {
+ line-height: 1.1rem;
+}
+
+body .docsify-pagination-container {
+ display: flex;
+ flex-wrap: wrap;
+ justify-content: space-between;
+ overflow: hidden;
+ margin: 3em 0 1em;
+ border-top: 0px solid rgba(0, 0, 0, .07);
+}
diff --git a/docs/assets/favicon/favicon.png b/docs/assets/favicon/favicon.png
new file mode 100644
index 0000000..e58784e
Binary files /dev/null and b/docs/assets/favicon/favicon.png differ
diff --git a/docs/assets/images/common/12650723674_d5c85af332_k.jpg b/docs/assets/images/common/12650723674_d5c85af332_k.jpg
new file mode 100644
index 0000000..a428c89
Binary files /dev/null and b/docs/assets/images/common/12650723674_d5c85af332_k.jpg differ
diff --git a/docs/assets/images/common/4642289926_7964e733d1_b.jpg b/docs/assets/images/common/4642289926_7964e733d1_b.jpg
new file mode 100644
index 0000000..a8e4b3a
Binary files /dev/null and b/docs/assets/images/common/4642289926_7964e733d1_b.jpg differ
diff --git a/docs/assets/images/common/4853380320_492f9dce63_b.jpg b/docs/assets/images/common/4853380320_492f9dce63_b.jpg
new file mode 100644
index 0000000..2bfd061
Binary files /dev/null and b/docs/assets/images/common/4853380320_492f9dce63_b.jpg differ
diff --git a/docs/assets/images/common/6384294717_5047a35d48_b.jpg b/docs/assets/images/common/6384294717_5047a35d48_b.jpg
new file mode 100644
index 0000000..b9aa6c7
Binary files /dev/null and b/docs/assets/images/common/6384294717_5047a35d48_b.jpg differ
diff --git a/docs/assets/images/common/6968244538_4c0f7c7e64_k.jpg b/docs/assets/images/common/6968244538_4c0f7c7e64_k.jpg
new file mode 100644
index 0000000..0462741
Binary files /dev/null and b/docs/assets/images/common/6968244538_4c0f7c7e64_k.jpg differ
diff --git a/docs/assets/images/common/belinda-fewings-6wAGwpsXHE0-unsplash.jpg b/docs/assets/images/common/belinda-fewings-6wAGwpsXHE0-unsplash.jpg
new file mode 100644
index 0000000..82dc45b
Binary files /dev/null and b/docs/assets/images/common/belinda-fewings-6wAGwpsXHE0-unsplash.jpg differ
diff --git a/docs/assets/images/common/dave-hoefler-vl2uAIdBWJ8-unsplash.jpg b/docs/assets/images/common/dave-hoefler-vl2uAIdBWJ8-unsplash.jpg
new file mode 100644
index 0000000..e504234
Binary files /dev/null and b/docs/assets/images/common/dave-hoefler-vl2uAIdBWJ8-unsplash.jpg differ
diff --git a/docs/assets/images/common/ux-toolkit-8-no-numbers.png b/docs/assets/images/common/ux-toolkit-8-no-numbers.png
new file mode 100644
index 0000000..0c78aa6
Binary files /dev/null and b/docs/assets/images/common/ux-toolkit-8-no-numbers.png differ
diff --git a/docs/assets/images/home/diane-helentjaris-6lhOGX0EobE-unsplash.jpg b/docs/assets/images/home/diane-helentjaris-6lhOGX0EobE-unsplash.jpg
new file mode 100644
index 0000000..9ef0c59
Binary files /dev/null and b/docs/assets/images/home/diane-helentjaris-6lhOGX0EobE-unsplash.jpg differ
diff --git a/docs/contact.md b/docs/contact.md
new file mode 100644
index 0000000..be4fa64
--- /dev/null
+++ b/docs/contact.md
@@ -0,0 +1,4 @@
+# Contact
+
+Some Name
+somename@somewhere.edu
diff --git a/docs/coverpage.md b/docs/coverpage.md
new file mode 100644
index 0000000..8bd56d0
--- /dev/null
+++ b/docs/coverpage.md
@@ -0,0 +1,9 @@
+# 💻
+
+
+ Docsify Open MultiCourse Hub
+
+
+[CPT363-1](cpt363-1/home.md)
+[CPT363-2](cpt363-2/home.md)
+[CPT363-3](cpt363-3/home.md)
diff --git a/docs/cpt363-1/_navbar.md b/docs/cpt363-1/_navbar.md
new file mode 100644
index 0000000..562d6e3
--- /dev/null
+++ b/docs/cpt363-1/_navbar.md
@@ -0,0 +1,6 @@
+* [Home](cpt363-1/home.md)
+* [Schedule](cpt363-1/schedule.md)
+* [Topics](cpt363-1/topics.md)
+* [Resources](cpt363-1/resources.md)
+* [UX Techniques Guide](cpt363-1/ux-techniques-guide.md)
+* [Contact](cpt363-1/contact.md)
diff --git a/docs/cpt363-1/contact.md b/docs/cpt363-1/contact.md
new file mode 100644
index 0000000..53e83b7
--- /dev/null
+++ b/docs/cpt363-1/contact.md
@@ -0,0 +1,12 @@
+# Contact
+
+## Course Instructor
+Some Name
+somename@somewhere.edu
+
+Online office hours:
+Mondays 12:00-1:30pm
+Fridays 12:00-1:00pm
+
+Suggestion, concern or complaint?
+Send me your [anonymous course feedback](#)!
diff --git a/docs/cpt363-1/course-welcome.md b/docs/cpt363-1/course-welcome.md
new file mode 100644
index 0000000..fbdfc0d
--- /dev/null
+++ b/docs/cpt363-1/course-welcome.md
@@ -0,0 +1,11 @@
+
+
+# Welcome to CPT-363 User Interface Design 👋🏼
+
+ To help orientate yourself to the course, explore the [course syllabus](https://canvas.sfu.ca/courses/44038/assignments/syllabus). You may also want to view a brief tour of [Blackboard Collaborate Ultra](https://www.youtube.com/watch?v=1W4sGpVmJaY).
+
+Is this your first online course? If so, you might find these articles might be of help:
+
+* [8 Strategies for Getting the Most Out of an Online Class](https://www.northeastern.edu/graduate/blog/tips-for-taking-online-classes/)
+* [What Makes a Successful Online Learner?](https://careerwise.minnstate.edu/education/successonline.html)
+* [Student toolkit to help tackle remote learning](https://socialmediaforlearning.com/2020/03/22/guest-post-a-student-toolkit-to-help-you-tackle-remote-learning-written-by-students-for-students/)
diff --git a/docs/cpt363-1/home.md b/docs/cpt363-1/home.md
new file mode 100644
index 0000000..38882a5
--- /dev/null
+++ b/docs/cpt363-1/home.md
@@ -0,0 +1,19 @@
+> # What’s Happening This Week
+> ## How to explore the problem space?
+> ### Important Reminders
+> * [Journey Map](#) assignment Tue Jun 12th 11:59pm PDT
+> * [Course Reflection Log](#) assignment Fri Aug 3rd 11:59pm PDT
+>
+> ### Required Reading
+> * [The Skeptic’s Guide To Low-Fidelity Prototyping](https://www.smashingmagazine.com/2014/10/the-skeptics-guide-to-low-fidelity-prototyping/)
+>
+> [Required Reading Quiz due Jun 4th](https://canvas.sfu.ca/courses/44038/quizzes/166553 ':class=button')
+
+# Looking Ahead to Next Week
+## How to plan, conduct, and summarize usability tests?
+### Week 5 Required Reading
+The Art of Guerrilla Usability Testing | UX Booth
+
+
+### Week 5 Slides to be Discussed
+[Usability Testing](https://www.google.ca/slides/about/)
diff --git a/docs/cpt363-1/lms-schedule.md b/docs/cpt363-1/lms-schedule.md
new file mode 100644
index 0000000..e3bfc9d
--- /dev/null
+++ b/docs/cpt363-1/lms-schedule.md
@@ -0,0 +1,31 @@
+# Schedule
+
+## :fas fa-calendar fa-fw: Week 1 (May 9 - 15)
+**[What is usability and user experience design?](https://canvas.sfu.ca/courses/44038/modules/items/1096965)**
+:fas fa-desktop fa-fw: [Introduction to UX Design](https://docs.google.com/presentation/d/e/2PACX-1vRnnRFelgw1ksq_p8Eryg3dnyLCRRLPf5fBgdwdv9p-tCIwcxqWvzDGrGbjxGHL7HqEJVpmV26ntk3a/pub?start=false&loop=false&delayms=3000)
+:fas fa-book fa-fw: [Usability 101: Introduction to Usability](https://www.nngroup.com/articles/usability-101-introduction-to-usability/)
+
+## :fas fa-calendar fa-fw: Week 2 (May 16 - 22)
+**[What does a holistic user experience design process look like?](https://canvas.sfu.ca/courses/44038/modules/items/1096966)**
+:fas fa-keyboard fa-fw: [Course Reflection Log](https://sso.canvaslms.com/courses/1924881/assignments/14377752) Fri Aug 3rd 11:59pm PDT
+:fas fa-desktop fa-fw: [The Process of UX Design](https://docs.google.com/presentation/d/e/2PACX-1vRnnRFelgw1ksq_p8Eryg3dnyLCRRLPf5fBgdwdv9p-tCIwcxqWvzDGrGbjxGHL7HqEJVpmV26ntk3a/pub?start=false&loop=false&delayms=3000)
+:fas fa-book fa-fw: [The Evolution of UX Process Methodology](https://uxplanet.org/the-evolution-of-ux-process-methodology-47f52557178b)
+
+## :fas fa-calendar fa-fw: Week 3 (May 23 - 29)
+**[How to make more strategic design decisions?](https://canvas.sfu.ca/courses/44038/modules/items/1096970)**
+:fas fa-keyboard fa-fw: [Journey Map](https://sso.canvaslms.com/courses/1924881/assignments/14377756) Tue Jun 12th 11:59pm PDT
+:fas fa-folder fa-fw: [Informed Consent Materials](https://sso.canvaslms.com/courses/1924881/files/folder/Downloads/Informed%20Consent)
+:fas fa-desktop fa-fw: [Strategic UX Design](https://docs.google.com/presentation/d/e/2PACX-1vRnnRFelgw1ksq_p8Eryg3dnyLCRRLPf5fBgdwdv9p-tCIwcxqWvzDGrGbjxGHL7HqEJVpmV26ntk3a/pub?start=false&loop=false&delayms=3000)
+:fas fa-book fa-fw: [What is a User Journey Map?](https://www.aytech.ca/blog/user-journey-map/)
+
+## :fas fa-calendar fa-fw: Week 4 (May 30 - Jun 5)
+**[How to explore the problem space?](https://canvas.sfu.ca/courses/44038/modules/items/1096967)**
+:fas fa-desktop fa-fw: [Prototyping](https://docs.google.com/presentation/d/e/2PACX-1vRnnRFelgw1ksq_p8Eryg3dnyLCRRLPf5fBgdwdv9p-tCIwcxqWvzDGrGbjxGHL7HqEJVpmV26ntk3a/pub?start=false&loop=false&delayms=3000)
+:fas fa-book fa-fw: [The Skeptic’s Guide To Low-Fidelity Prototyping](https://www.smashingmagazine.com/2014/10/the-skeptics-guide-to-low-fidelity-prototyping/)
+:fas fa-users fa-fw: In-class office hours (tentative)
+
+## :fas fa-calendar fa-fw: Week 5 (Jun 6 - 12)
+**[How to plan, conduct, and summarize usability tests?](https://canvas.sfu.ca/courses/44038/modules/items/1096974)**
+:fas fa-desktop fa-fw: [Usability Testing](https://docs.google.com/presentation/d/e/2PACX-1vRnnRFelgw1ksq_p8Eryg3dnyLCRRLPf5fBgdwdv9p-tCIwcxqWvzDGrGbjxGHL7HqEJVpmV26ntk3a/pub?start=false&loop=false&delayms=3000)
+:fas fa-book fa-fw: [The Art of Guerrilla Usability Testing](http://www.uxbooth.com/articles/the-art-of-guerrilla-usability-testing/)
+:fas fa-users fa-fw: In-class office hours (tentative)
diff --git a/docs/cpt363-1/lms-topics.md b/docs/cpt363-1/lms-topics.md
new file mode 100644
index 0000000..7594082
--- /dev/null
+++ b/docs/cpt363-1/lms-topics.md
@@ -0,0 +1,57 @@
+# Topics
+
+### [A](#a) | B | C | [D](#d) | E | [F](#f) | G | [H](#h) | I | [J](#j) | [K](#k) | [L](#l) | [M](#m) | N | O | [P](#p) | Q | R | [S](#s) | [T](#t) | [U](#u) | [V](#v) | W | X | Y | Z
+
+### A
+[Agile UX](https://canvas.sfu.ca/courses/44038/modules/items/1096966)
+
+### D
+[Design Ethics](https://canvas.sfu.ca/courses/44038/modules/items/1096966)
+[Design Thinking](https://canvas.sfu.ca/courses/44038/modules/items/1096965)
+
+### F
+[5-Second Test](https://canvas.sfu.ca/courses/44038/modules/items/1096967)
+[Five Whys](https://canvas.sfu.ca/courses/44038/modules/items/1096965)
+
+### H
+[Hypothesis](https://canvas.sfu.ca/courses/44038/modules/items/1096966)
+
+### J
+[Journey Maps](https://canvas.sfu.ca/courses/44038/modules/items/1096970)
+
+### K
+[Kano Model](https://canvas.sfu.ca/courses/44038/modules/items/1096970)
+
+### L
+[Lean UX](https://canvas.sfu.ca/courses/44038/modules/items/1096966)
+
+### M
+[Microsoft Product Reaction Cards](https://canvas.sfu.ca/courses/44038/modules/items/1096966)
+
+### P
+[Problem Statement](https://canvas.sfu.ca/courses/44038/modules/items/1096970)
+[Product Design Principles](https://canvas.sfu.ca/courses/44038/modules/items/1096970)
+[Prototyping](https://canvas.sfu.ca/courses/44038/modules/items/1096967)
+
+### S
+[Scenario-based Design (and Task-Centered Design)](https://canvas.sfu.ca/courses/44038/modules/items/1096967)
+[Scenarios (and Design Scenarios)](https://canvas.sfu.ca/courses/44038/modules/items/1096967)
+[Sketching](https://canvas.sfu.ca/courses/44038/modules/items/1096967)
+[Social Design](https://canvas.sfu.ca/courses/44038/modules/items/1096965)
+[Software Design Processes](https://canvas.sfu.ca/courses/44038/modules/items/1096966)
+[Storyboards](https://canvas.sfu.ca/courses/44038/modules/items/1096967)
+
+### T
+[Task Analysis](https://canvas.sfu.ca/courses/44038/modules/items/1096966)
+
+### U
+[Usability](https://canvas.sfu.ca/courses/44038/modules/items/1096965)
+[Usability Goals](https://canvas.sfu.ca/courses/44038/modules/items/1096966)
+[Usability Testing](module-05)
+[User-centered Design (UCD)](https://canvas.sfu.ca/courses/44038/modules/items/1096965)
+[User Experience Design](https://canvas.sfu.ca/courses/44038/modules/items/1096966)
+[UX Goals](https://canvas.sfu.ca/courses/44038/modules/items/1096966)
+[UX Strategy](https://canvas.sfu.ca/courses/44038/modules/items/1096970)
+
+### V
+[Value Proposition](https://canvas.sfu.ca/courses/44038/modules/items/1096970)
diff --git a/docs/cpt363-1/module-01.md b/docs/cpt363-1/module-01.md
new file mode 100644
index 0000000..5d04491
--- /dev/null
+++ b/docs/cpt363-1/module-01.md
@@ -0,0 +1,19 @@
+
+
+# What is usability and user experience design?
+
+## Summaries and Questions
+[May 9th Class One-minute Summaries](https://sso.canvaslms.com/courses/1924881/assignments/14377751)
+
+## Presented Slides
+
+
+## Supplemental Materials
+[Elements of User Experience by Jesse James Garrett](https://qofr.files.wordpress.com/2016/11/q-of-r-presentation-11.pdf)
+
+
+## Downloads
+[Course Overview](https://sso.canvaslms.com/courses/1924881/files/folder/Downloads/Course%20Overview)
+
+## Recommended Reading
+Usability 101: Introduction to Usability
diff --git a/docs/cpt363-1/module-02.md b/docs/cpt363-1/module-02.md
new file mode 100644
index 0000000..7898d1e
--- /dev/null
+++ b/docs/cpt363-1/module-02.md
@@ -0,0 +1,24 @@
+
+
+# What does a holistic user experience design process look like?
+
+### Summaries and Questions
+[May 16th Class One-minute Summaries](https://sso.canvaslms.com/courses/1924881/assignments/14377743)
+
+## Presented Slides
+
+
+## CPT-363 UX Design Process/Toolkit
+
+
+## Downloads
+[Product Reaction Cards](https://sso.canvaslms.com/courses/1924881/files/folder/Downloads/Product%20Reaction%20Cards)
+
+## Assignments
+[Course Reflection Log](https://sso.canvaslms.com/courses/1413912/assignments/9519528)
+
+## Quick Quiz
+
+
+## Recommended Reading
+The Evolution of UX Process Methodology
diff --git a/docs/cpt363-1/module-03.md b/docs/cpt363-1/module-03.md
new file mode 100644
index 0000000..d08c231
--- /dev/null
+++ b/docs/cpt363-1/module-03.md
@@ -0,0 +1,18 @@
+
+
+# How to make more strategic design decisions?
+
+## Summaries and Questions
+[May 23rd Class One-minute Summaries](https://sso.canvaslms.com/courses/1924881/assignments/14377744)
+
+## Presented Slides
+
+
+## Supplemental Materials
+
+
+## Assignments
+[Journey Map](https://sso.canvaslms.com/courses/1924881/assignments/14377756)
+
+## Required Reading
+What is a User Journey Map?
diff --git a/docs/cpt363-1/module-04.md b/docs/cpt363-1/module-04.md
new file mode 100644
index 0000000..d4078db
--- /dev/null
+++ b/docs/cpt363-1/module-04.md
@@ -0,0 +1,19 @@
+
+
+# How to explore the problem space?
+
+## Summaries and Questions
+[May 30th Class One-minute Summaries](https://sso.canvaslms.com/courses/1924881/assignments/14377745)
+
+## Presented Slides
+
+
+## Supplemental Materials
+
+
+## Downloads
+[4-UP BROWSERS + GRID](https://sso.canvaslms.com/courses/1924881/files/folder/Downloads/Sketching%20Templates/sneakpeekit-4-browsers)
+[4-UP MOBILES + GRID](https://sso.canvaslms.com/courses/1924881/files/folder/Downloads/Sketching%20Templates/sneakpeekit-4-mobiles)
+
+## Required Reading
+The Skeptic’s Guide To Low-Fidelity Prototyping
diff --git a/docs/cpt363-1/module-05.md b/docs/cpt363-1/module-05.md
new file mode 100644
index 0000000..9b986d6
--- /dev/null
+++ b/docs/cpt363-1/module-05.md
@@ -0,0 +1,15 @@
+
+
+# How to plan, conduct, and summarize usability tests?
+
+## Summaries and Questions
+[Jun 6th Class One-minute Summaries](https://sso.canvaslms.com/courses/1924881/assignments/14377746)
+
+## Presented Slides
+
+
+## Supplemental Materials
+
+
+## Required Reading
+The Art of Guerrilla Usability Testing
diff --git a/docs/cpt363-1/module-06.md b/docs/cpt363-1/module-06.md
new file mode 100644
index 0000000..ab516dc
--- /dev/null
+++ b/docs/cpt363-1/module-06.md
@@ -0,0 +1,15 @@
+
+
+# Module Title
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
diff --git a/docs/cpt363-1/module-07.md b/docs/cpt363-1/module-07.md
new file mode 100644
index 0000000..ab516dc
--- /dev/null
+++ b/docs/cpt363-1/module-07.md
@@ -0,0 +1,15 @@
+
+
+# Module Title
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
diff --git a/docs/cpt363-1/module-08.md b/docs/cpt363-1/module-08.md
new file mode 100644
index 0000000..ab516dc
--- /dev/null
+++ b/docs/cpt363-1/module-08.md
@@ -0,0 +1,15 @@
+
+
+# Module Title
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
diff --git a/docs/cpt363-1/module-09.md b/docs/cpt363-1/module-09.md
new file mode 100644
index 0000000..ab516dc
--- /dev/null
+++ b/docs/cpt363-1/module-09.md
@@ -0,0 +1,15 @@
+
+
+# Module Title
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
diff --git a/docs/cpt363-1/module-10.md b/docs/cpt363-1/module-10.md
new file mode 100644
index 0000000..ab516dc
--- /dev/null
+++ b/docs/cpt363-1/module-10.md
@@ -0,0 +1,15 @@
+
+
+# Module Title
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
diff --git a/docs/cpt363-1/module-11.md b/docs/cpt363-1/module-11.md
new file mode 100644
index 0000000..ab516dc
--- /dev/null
+++ b/docs/cpt363-1/module-11.md
@@ -0,0 +1,15 @@
+
+
+# Module Title
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
diff --git a/docs/cpt363-1/module-12.md b/docs/cpt363-1/module-12.md
new file mode 100644
index 0000000..ab516dc
--- /dev/null
+++ b/docs/cpt363-1/module-12.md
@@ -0,0 +1,15 @@
+
+
+# Module Title
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
diff --git a/docs/cpt363-1/module-13.md b/docs/cpt363-1/module-13.md
new file mode 100644
index 0000000..ab516dc
--- /dev/null
+++ b/docs/cpt363-1/module-13.md
@@ -0,0 +1,15 @@
+
+
+# Module Title
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
diff --git a/docs/cpt363-1/resources.md b/docs/cpt363-1/resources.md
new file mode 100644
index 0000000..945a11f
--- /dev/null
+++ b/docs/cpt363-1/resources.md
@@ -0,0 +1,64 @@
+# Resources
+
+## Reflective Writing
+* [A short guide to reflective writing](https://intranet.birmingham.ac.uk/as/libraryservices/library/skills/asc/documents/public/Short-Guide-Reflective-Writing.pdf)
+* [How Reflecting On Your Work Can Make You A Better Designer](https://medium.com/center-centre-cohort-01/how-reflecting-on-your-work-can-make-you-a-better-designer-5ce2f3886f51)
+* [Online Guide to Reflective Writing](https://nile.northampton.ac.uk/bbcswebdav/pid-1244383-dt-content-rid-3278540_1/courses/Centre-for-Achievement-and-Performance/Skills/Reflective%20Writing/Reflective%20Writing%20-%20Feb%202017.pdf)
+* [Reflective Toolbox](http://writeonline.ca/media/documents/ReflectiveToolbox.pdf)
+* [Reflective writing: a basic introduction](http://www.port.ac.uk/media/contacts-and-departments/student-support-services/ask/downloads/Reflective-writing---a-basic-introduction.pdf)
+
+## UX Platform Guideline Collections
+* [Android User Interface Design Guidelines](https://developer.android.com/guide/practices/ui_guidelines/index.html)
+* [Google Material Design Guidelines](https://material.google.com/)
+* [iOS Human Interface Design Guidelines (iPhone and iPad)](https://developer.apple.com/ios/human-interface-guidelines/)
+* [KDE Human Interface Design Guidelines](https://community.kde.org/KDE_Visual_Design_Group/HIG)
+* [OS X Human Interface Design Guidelines](https://developer.apple.com/library/mac/documentation/UserExperience/Conceptual/OSXHIGuidelines/index.html#//apple_ref/doc/uid/TP40002720-TPXREF101)
+* [Windows App Design Guidelines (Touch)](https://msdn.microsoft.com/en-us/library/dn742468.aspx)
+
+## UX Templates
+* [Contextual Interview Form](http://userfocus.co.uk/pdf/cisheet.pdf)
+* [One Page User Research Plan](https://www.smashingmagazine.com/2012/01/ux-research-plan-stakeholders-love/)
+* [Templates & Downloadable Documents | Usability.gov](http://www.usability.gov/how-to-and-tools/resources/templates.html)
+* [cxpartners | Resources](http://www.cxpartners.co.uk/ux-resources/)
+* [The PM Toolkit](http://thepmtoolkit.com/)
+* [UX Project Checklist](http://uxchecklist.github.io/)
+
+## UX Design Checklists
+* [A Checklist for Designing Mobile Input Fields](http://www.nngroup.com/articles/mobile-input-checklist/)
+* [Mobile UX Checklist (PDF, by Mobify)](http://downloads.mobify.com.s3.amazonaws.com/ebooks/25-Ways-to-Make-Your-Mobile-E-Commerce-Revenue-Skyrocket-Mobify.pdf)
+* [One-Page Touch Interaction Design Checklist (PDF)](https://canvas.sfu.ca/courses/38847/files/folder/Handouts/Touch%20Interaction%20Checklist)
+* [Usability checklist (Userium)](https://userium.com/)
+* [UX Project Checklist](http://uxchecklist.github.io/)
+
+### UX Technique Collections
+* [Methods | Usability.gov](http://www.usability.gov/how-to-and-tools/methods/)
+* [Methods | Usability Body of Knowledge](http://www.usabilitybok.org/methods)
+* [Usability Planner](http://usabilityplanner.org/#home)
+* [UX Techniques (by UX Mastery)](http://uxmastery.com/resources/techniques)
+
+### UX Article Collections
+* [The UX Bookmark](http://www.theuxbookmark.com/)
+* [User Experience Magazine (UXPA)](http://uxpamagazine.org/)
+* [UI/UX Articles (Medium)](https://medium.com/ui-ux-articles)
+
+### UX eBooks
+* [50 UX Best Practices by Above the Fold (email address required)](http://www.userexperiencedesigns.com/)
+* [Bright Ideas for User Experience Designers](http://www.userfocus.co.uk/ebooks/uxdesign.html)
+* [The Fable of the User-Centered Designer](http://www.userfocus.co.uk/fable/)
+
+### UX Design MOOCs & Courses
+* [Human-Computer Interaction | Coursera](https://www.coursera.org/course/hciucsd)
+* [The Design of Everyday Things | Udacity](https://www.udacity.com/course/design101)
+* [Rapid Wireframing: Finding the Right Product Design](https://www.skillshare.com/classes/design/Rapid-Wireframing-Finding-the-Right-Product-Design/1947996659)
+
+## UX Podcast Collections
+* [Design Critique: Products for People](http://designcritique.net/)
+* [Podcasts - UIE Brain Sparks](http://www.uie.com/brainsparks/topics/podcasts/)
+* [Boagworld Podcast](https://boagworld.com/show/)
+* [User Experience Podcast](http://www.infodesign.com.au/uxpod)
+
+## UX Video Collections
+* [Google Developers Channel](https://www.youtube.com/user/GoogleDevelopers/search?query=user+experience+usability)
+* [Interaction Design Association Vimeo Channels](http://vimeo.com/ixdaglobal/channels)
+* [NNgroup YouTube Channel](https://www.youtube.com/user/NNgroup/videos)
+* [UX Mastery YouTube Channel](https://www.youtube.com/channel/UCXmQyv8sAjmvgCCgvRKi9hw)
diff --git a/docs/cpt363-1/schedule.md b/docs/cpt363-1/schedule.md
new file mode 100644
index 0000000..9e26d4d
--- /dev/null
+++ b/docs/cpt363-1/schedule.md
@@ -0,0 +1,31 @@
+# Schedule
+
+## :fas fa-calendar fa-fw: [Week 1 (May 9 - 15)](cpt363-1/module-01)
+**What is usability and user experience design?**
+:fas fa-desktop fa-fw: [Introduction to UX Design](https://docs.google.com/presentation/d/e/2PACX-1vRnnRFelgw1ksq_p8Eryg3dnyLCRRLPf5fBgdwdv9p-tCIwcxqWvzDGrGbjxGHL7HqEJVpmV26ntk3a/pub?start=false&loop=false&delayms=3000)
+:fas fa-book fa-fw: [Usability 101: Introduction to Usability](https://www.nngroup.com/articles/usability-101-introduction-to-usability/)
+
+## :fas fa-calendar fa-fw: [Week 2 (May 16 - 22)](cpt363-1/module-02)
+**What does a holistic user experience design process look like?**
+:fas fa-keyboard fa-fw: [Course Reflection Log](https://sso.canvaslms.com/courses/1924881/assignments/14377752) Fri Aug 3rd 11:59pm PDT
+:fas fa-desktop fa-fw: [The Process of UX Design](https://docs.google.com/presentation/d/e/2PACX-1vRnnRFelgw1ksq_p8Eryg3dnyLCRRLPf5fBgdwdv9p-tCIwcxqWvzDGrGbjxGHL7HqEJVpmV26ntk3a/pub?start=false&loop=false&delayms=3000)
+:fas fa-book fa-fw: [The Evolution of UX Process Methodology](https://uxplanet.org/the-evolution-of-ux-process-methodology-47f52557178b)
+
+## :fas fa-calendar fa-fw: [Week 3 (May 23 - 29)](cpt363-1/module-03)
+**How to make more strategic design decisions?**
+:fas fa-keyboard fa-fw: [Journey Map](https://sso.canvaslms.com/courses/1924881/assignments/14377756) Tue Jun 12th 11:59pm PDT
+:fas fa-folder fa-fw: [Informed Consent Materials](https://sso.canvaslms.com/courses/1924881/files/folder/Downloads/Informed%20Consent)
+:fas fa-desktop fa-fw: [Strategic UX Design](https://docs.google.com/presentation/d/e/2PACX-1vRnnRFelgw1ksq_p8Eryg3dnyLCRRLPf5fBgdwdv9p-tCIwcxqWvzDGrGbjxGHL7HqEJVpmV26ntk3a/pub?start=false&loop=false&delayms=3000)
+:fas fa-book fa-fw: [What is a User Journey Map?](https://www.aytech.ca/blog/user-journey-map/)
+
+## :fas fa-calendar fa-fw: [Week 4 (May 30 - Jun 5)](cpt363-1/module-04)
+**How to explore the problem space?**
+:fas fa-desktop fa-fw: [Prototyping](https://docs.google.com/presentation/d/e/2PACX-1vRnnRFelgw1ksq_p8Eryg3dnyLCRRLPf5fBgdwdv9p-tCIwcxqWvzDGrGbjxGHL7HqEJVpmV26ntk3a/pub?start=false&loop=false&delayms=3000)
+:fas fa-book fa-fw: [The Skeptic’s Guide To Low-Fidelity Prototyping](https://www.smashingmagazine.com/2014/10/the-skeptics-guide-to-low-fidelity-prototyping/)
+:fas fa-users fa-fw: In-class office hours (tentative)
+
+## :fas fa-calendar fa-fw: [Week 5 (Jun 6 - 12)](cpt363-1/module-05)
+**How to plan, conduct, and summarize usability tests?**
+:fas fa-desktop fa-fw: [Usability Testing](https://docs.google.com/presentation/d/e/2PACX-1vRnnRFelgw1ksq_p8Eryg3dnyLCRRLPf5fBgdwdv9p-tCIwcxqWvzDGrGbjxGHL7HqEJVpmV26ntk3a/pub?start=false&loop=false&delayms=3000)
+:fas fa-book fa-fw: [The Art of Guerrilla Usability Testing](http://www.uxbooth.com/articles/the-art-of-guerrilla-usability-testing/)
+:fas fa-users fa-fw: In-class office hours (tentative)
diff --git a/docs/cpt363-1/sidebar.md b/docs/cpt363-1/sidebar.md
new file mode 100644
index 0000000..aca743d
--- /dev/null
+++ b/docs/cpt363-1/sidebar.md
@@ -0,0 +1,13 @@
+**CPT363-1**
+
+- [Course Welcome](cpt363-1/course-welcome)
+- [Week 1 (May 9 - 15)](cpt363-1/module-01)
+- [Week 2 (May 16 - 22)](cpt363-1/module-02)
+- [Week 3 (May 23 - 29)](cpt363-1/module-03)
+- [Week 4 (May 30 - Jun 5)](cpt363-1/module-04)
+- **LMS Links**
+- [ Calendar](https://canvas.sfu.ca/courses/44038/calendar)
+- [ Assignments](https://canvas.sfu.ca/courses/44038/assignments )
+- [ Quizzes](https://canvas.sfu.ca/courses/44038/quizzes)
+- [ Class Discussions](https://canvas.sfu.ca/courses/44038/discussion_topics)
+- [ Syllabus](https://canvas.sfu.ca/courses/44038/assignments/syllabus)
diff --git a/docs/cpt363-1/topics.md b/docs/cpt363-1/topics.md
new file mode 100644
index 0000000..e27069e
--- /dev/null
+++ b/docs/cpt363-1/topics.md
@@ -0,0 +1,57 @@
+# Topics
+
+### [A](#a) | B | C | [D](#d) | E | [F](#f) | G | [H](#h) | I | [J](#j) | [K](#k) | [L](#l) | [M](#m) | N | O | [P](#p) | Q | R | [S](#s) | [T](#t) | [U](#u) | [V](#v) | W | X | Y | Z
+
+### A
+[Agile UX](module-02)
+
+### D
+[Design Ethics](module-02)
+[Design Thinking](module-01)
+
+### F
+[5-Second Test](module-04)
+[Five Whys](module-01)
+
+### H
+[Hypothesis](module-02)
+
+### J
+[Journey Maps](module-03)
+
+### K
+[Kano Model](module-03)
+
+### L
+[Lean UX](module-02)
+
+### M
+[Microsoft Product Reaction Cards](module-02)
+
+### P
+[Problem Statement](module-03)
+[Product Design Principles](module-03)
+[Prototyping](module-04)
+
+### S
+[Scenario-based Design (and Task-Centered Design)](module-04)
+[Scenarios (and Design Scenarios)](module-04)
+[Sketching](module-04)
+[Social Design](module-01)
+[Software Design Processes](module-02)
+[Storyboards](module-04)
+
+### T
+[Task Analysis](module-02)
+
+### U
+[Usability](module-01)
+[Usability Goals](module-02)
+[Usability Testing](module-05)
+[User-centered Design (UCD)](module-01)
+[User Experience Design](module-02)
+[UX Goals](module-02)
+[UX Strategy](module-03)
+
+### V
+[Value Proposition](module-03)
diff --git a/docs/cpt363-1/ux-techniques-guide.md b/docs/cpt363-1/ux-techniques-guide.md
new file mode 100644
index 0000000..bfb96ab
--- /dev/null
+++ b/docs/cpt363-1/ux-techniques-guide.md
@@ -0,0 +1,758 @@
+# UX Techniques Guide
+
+
+
+
+ What is Usability and User Experience Design?
+
+ Design Thinking
+ _An iterative methodology for producing practical and creative resolutions to problems or issues._
+
+ * [A Brief History of Design Thinking: How Design Thinking Came to 'Be' ](https://ithinkidesign.wordpress.com/2012/06/08/a-brief-history-of-design-thinking-how-design-thinking-came-to-be/)
+ * [Design Thinking 101](https://www.nngroup.com/articles/design-thinking/)
+ * [Demystifying Design Thinking: Interview with Tamara Christensen](http://thinkjarcollective.com/interviews/demystifying-design-thinking-interview-tamara-christensen/)
+ * [Design Thinking... What is That?](http://www.fastcompany.com/919258/design-thinking-what)
+ * [Design Thinking | Employing Design Principles | Defining Ease of Use](http://www.uxmatters.com/mt/archives/2011/01/design-thinking-employing-design-principles-defining-ease-of-use.php)
+ * [Design Thinking Comes of Age](https://hbr.org/2015/09/design-thinking-comes-of-age)
+ * [How to apply a design thinking, HCD, UX or any creative process from scratch](https://medium.com/digital-experience-design/how-to-apply-a-design-thinking-hcd-ux-or-any-creative-process-from-scratch-b8786efbf812#.y2tfvlsq0)
+ * [The Design of business: Why Design Thinking is the Next Competitive Advantage](http://net.tutsplus.com/articles/general/three-steps-to-fostering-a-user-centered-design-culture/)
+
+Problem Statement
+_A brief description of the issue that needs to be solved by a project or group._
+
+* [Bridging User Research into Design](http://www.uxmatters.com/mt/archives/2011/10/bridging-user-research-into-design.php)
+* [How to come up with great UX ideas](http://www.uxforthemasses.com/great-ux-ideas/)
+* [Lean Product Design: Write a problem statement](https://pages.18f.gov/lean-product-design/2-problem-statement/)
+* [What’s Your Problem? Putting Purpose Back into Your Projects](https://whitneyhess.com/blog/2012/10/18/whats-your-problem-putting-purpose-back-into-your-projects/)
+
+Usability
+_The ease of use and learnability of physical and digital objects._
+
+* [A Business Case for Usability](http://www.userfocus.co.uk/articles/usabilitybenefits.html)
+* [Fact vs. Fiction: What Usability is Not](http://www.uxbooth.com/articles/fact-vs-fiction-what-usability-is-not/)
+* [Usability 101: Introduction to Usability](http://www.nngroup.com/articles/usability-101-introduction-to-usability/)
+
+User Experience Design
+_The holistic experience of a digital or technological product or service._
+
+* [CUBI: A User Experience Model for Project Success | UX Magazine](http://uxmag.com/articles/cubi-a-user-experience-model-for-project-success)
+* [Four Myths About UX and How to Bust Them](http://uxmag.com/articles/four-myths-about-ux-and-how-to-bust-them)
+* [Getting Started in User Experience](http://www.uxmatters.com/mt/archives/2015/10/getting-started-in-user-experience.php)
+* [The Experience Makes the Product, Not the Features](http://uxmag.com/articles/the-experience-makes-the-product-not-the-features)
+* [User experience design is not what you think](https://boagworld.com/usability/user-experience-design-is-not-what-you-think/)
+* [What is UX Design? 15 User Experience Experts Weigh In](https://www.usertesting.com/blog/2015/09/16/what-is-ux-design-15-user-experience-experts-weigh-in/)
+
+User Interface Design
+_The design of the communication between the user and a system._
+
+* [Universal Model of a User Interface (PDF)](http://www.openeye-training.com/downloads/UIModel.pdf)
+* [User Interface Design, Getting the Basics Right](http://www.uxbooth.com/articles/user-interface-design-getting-the-basics-right/)
+* [What UI really is (and how UX confuses matters)](http://feltpresence.com/articles/19-what-ui-really-is-and-how-ux-confuses-matters)
+
+
+
+
+ What Does a Holistic User Experience Design Process Look Like?
+
+Agile UX
+_A variation of the Agile methodology, which supports a more collaborative approach to various user experience design methods._
+
+* [Agile User Experience Design](http://www.uxmatters.com/mt/archives/2012/04/agile-user-experience-design.php)
+* [Bringing User Centered Design to the Agile Environment](http://boxesandarrows.com/bringing-user-centered-design-to-the-agile-environment/)
+* [Fitting Big-Picture UX Into Agile Development](http://uxdesign.smashingmagazine.com/2012/11/06/design-spikes-fit-big-picture-ux-agile-development/)
+* [User Experience and Agile](https://www.uxmatters.com/mt/archives/2017/08/user-experience-and-agile.php)
+* [UX and Agile: Tying the knot](http://uxmag.com/articles/ux-and-agile-tying-the-knot)
+
+Design Ethics
+_Design ethics are values or aspects considered by designers during the creation of a service or product._
+
+* [A Guide to Everyday Design Ethics](https://www.invisionapp.com/blog/guide-everyday-design-ethics/)
+* [Conducting Ethical User Research](https://www.interaction-design.org//literature/article/conducting-ethical-user-research?utm_source=twitter&utm_medium=sm)
+* [Designing ethically pt. 1](https://uxdesign.cc/designing-ethically-pt-1-9800bfbc86a3)
+* [Ethical Design: The Practical Getting-Started Guide](https://www.smashingmagazine.com/2018/03/ethical-design-practical-getting-started-guide/)
+* [Findings from Ethics in Design](https://uxdesign.cc/findings-from-ethics-in-design-21ba274315d4)
+* [Start designing for transparency.](https://medium.com/artefact-stories/stop-designing-for-delight-start-designing-for-transparency-39113cf8014)
+
+Lean UX
+_Often associated with use in start-ups, this methodology is focused on the rapid evaluation of hypotheses (i.e. learning loops), while putting in the minimal amount of effort required to test these hypotheses._
+
+* [ Andy Budd::Blogography - My thoughts on Lean UX](http://www.andybudd.com/archives/2011/10/my_thoughts_on_lean_ux/)
+* [Jeff Gothelf on Design as a Hypothesis | The Hipper Element](http://thehipperelement.com/post/60361702934/jeff-gothelf-on-design-as-a-hypothesis)
+* [Lean Design for Good User Experience](http://www2.le.ac.uk/departments/computer-science/people/elaw/HCI-3T/P6Gasik.pdf)
+* [Lean UX: Rethink Development](http://www.drdobbs.com/architecture-and-design/lean-ux-rethink-development/231902070)
+
+Scenario-based Design (also known as Task-Centered Design)
+_Another form of user-centered design that relies on stories of user interaction as the source of guidance for design requirements._
+
+* [Five Reasons for Scenario-Based Design (PDF)](http://citeseerx.ist.psu.edu/viewdoc/download?doi=10.1.1.106.5310&rep=rep1&type=pdf)
+* [Scenarios](http://uiaccess.com/accessucd/scenarios.html)
+* [Task-Centered User Interface Design - A Practical Introduction (incl. Amended Version)](http://web.cs.dal.ca/%7Ejamie/TCUID/readme.html)
+
+User-centered design (UCD)
+_A methodology and philosophy where users and their goals are the focal point._
+
+* [Being User-Centered When Implementing a UCD Process](http://www.wqusability.com/articles/ucd-on-ucd.html)
+* [Three Steps to Fostering a User-Centered Design Culture](http://net.tutsplus.com/articles/general/three-steps-to-fostering-a-user-centered-design-culture/)
+* [User-Centered Design Basics](https://www.usability.gov/what-and-why/user-centered-design.html)
+
+
+
+
+ How to Make More Strategic Design Decisions?
+
+Content Strategy
+_Planning the creation, publication, and governance of useful, usable, and desirable content._
+
+* [Content strategy 101, Part 1: giving context to your content](http://www.creativebloq.com/netmag/content-strategy-101-part-1-giving-context-your-content-3135760)
+* [How to Develop a User-Centered Content Strategy (PDF)](http://www.terpsys.com/docs/default-source/white-papers/how-to-develop-a-user-centered-content-strategy.pdf?sfvrsn=4)
+* [Practical Content Strategy in Action](http://www.uxbooth.com/articles/practical-content-strategy-in-action/)
+* [UX Designers Should Be Content Strategists Too](https://blog.nerdery.com/2013/09/ux-designers-should-be-content-strategists-too/)
+
+Product Design Principles
+_A set of design principles specific to the creation on a particular product._
+
+* [Creating Great Design Principles - 6 Counter-intuitive Tests](https://articles.uie.com/creating-design-principles/)
+* [Developing Design Principles](http://www.lukew.com/ff/entry.asp?854)
+* [Design Principles: a guide to less sh*tty feedback](https://medium.com/apegroup-texts/design-principles-a-guide-to-less-shitty-feedback-64e9541816c1)
+* [Experience / Design Principles](https://uxthink.wordpress.com/2011/02/01/expereince-design-principles/)
+* [MapBox Design Principles](https://www.designprinciplesftw.com/collections/mapbox-design-principles)
+
+Journey Mapping
+_A map of a person's experience throughout an existing service._
+
+* [Journey Mapping in Real Life: A Survey of UX Practitioners](https://www.nngroup.com/articles/journey-mapping-ux-practitioners/)
+* [Nine sample customer journey maps – and what we can learn from them](https://www.mycustomer.com/experience/engagement/nine-sample-customer-journey-maps-and-what-we-can-learn-from-them)
+* [The Anatomy of an Experience Map](http://adaptivepath.org/ideas/the-anatomy-of-an-experience-map/)
+* [The Value of Customer Journey Maps: A UX Designer’s Personal Journey](https://www.uxmatters.com/mt/archives/2011/09/the-value-of-customer-journey-maps-a-ux-designers-personal-journey.php)
+* [Using Customer Journey Maps to Improve Customer Experience](https://hbr.org/2010/11/using-customer-journey-maps-to)
+* [When and How to Create Customer Journey Maps](https://www.nngroup.com/articles/customer-journey-mapping/)
+* [Why All UX Designers Should Be Creating User Journeys, And Here’s How To Make One](https://theblog.adobe.com/why-all-ux-designers-should-be-creating-user-journeys-and-heres-how-to-make-one/)
+
+Kano Model
+_A model representing 5 types of customer requirements (or potential features)._
+
+* [Feature Grading: An Introduction to the Kano Model](http://www.userfocus.co.uk/articles/kano-model.html)
+* [Leveraging the Kano Model for Optimal Results](http://uxmag.com/articles/leveraging-the-kano-model-for-optimal-results)
+* [The Kano Model – A tool to prioritize the users’ wants and desires](https://www.interaction-design.org/literature/article/the-kano-model-a-tool-to-prioritize-the-users-wants-and-desires)
+* [Using The Kano Model To Prioritize Product Development](http://www.mindtheproduct.com/2013/07/using-the-kano-model-to-prioritize-product-development/)
+
+Open Source Business Strategies
+_Business strategies related to open source software products._
+
+* [Creative Commons Toolkit for Business](https://creativecommons.org/2015/11/13/creative-commons-toolkit-for-business/)
+* [Making Money With Software, or Because of It?](http://redmonk.com/sogrady/2007/12/14/making-money-with-software-or-because-of-it/)
+* [Open issues: lessons learned building an open source business ](http://werd.io/2015/open-issues-lessons-learned-building-an-open-source-business)
+* [Open source software has to sell user experience](https://opensource.com/community/16/6/mattermost-shows-oss-has-be-better)
+
+User Experience Strategy
+_Defining a set of end-user goals in relation to design and development work._
+
+* [3 Keys to Aligning UX with Business Strategy](http://www.uxmatters.com/mt/archives/2012/09/3-keys-to-aligning-ux-with-business-strategy.php)
+* [How Design And User Experience Translates To The Bottom Line](http://www.forbes.com/sites/anthonykosner/2013/11/23/how-design-and-user-experience-translates-to-the-bottom-line/#11bd56fe7049)
+* [Making Research Actionable: An Introduction to Design Criteria](http://adaptivepath.org/ideas/making-research-actionable-an-introduction-to-design-criteria/)
+* [Planning Your UX Strategy](http://johnnyholland.org/2010/04/16/planning-your-ux-strategy/)
+* [There is no such thing as UX strategy](http://www.jeffgothelf.com/blog/there-is-no-such-thing-as-ux-strategy/#sthash.qlyTZv6A.dpbs)
+
+Value of UX
+_Associating a value to the practice of user experience design._
+
+* [Making a Strong Business case for the ROI of UX](https://www.experiencedynamics.com/blog/2014/07/making-strong-business-case-roi-ux-infographic)
+* [Mapping Business Value to UX: An Idea’s Inception](http://www.uxmatters.com/mt/archives/2013/10/mapping-business-value-to-ux-an-ideas-inception.php)
+* [“Sell me this pen”: Explaining the value of #UX](http://www.josephdickerson.com/blog/2016/06/25/57739/?utm_source=twitterfeed&utm_medium=twitter)
+
+Value Proposition
+_A clear statement which communicates the benefits of a product or service._
+
+* [7 of the Best Value Proposition Examples We’ve Ever Seen](http://www.wordstream.com/blog/ws/2016/04/27/value-proposition-examples)
+* [Creating a value proposition](https://welovelean.wordpress.com/2012/08/18/creating-a-value-proposition/)
+* [Don’t ever forget about Value Proposition](http://www.ux-lady.com/dont-ever-ever-forget-about-value-proposition/)
+
+
+
+
+ How to Understand and Communicate People's Needs and Behaviors?
+
+Affinity Diagrams
+_A tool to visually organize ideas and information_
+
+* [Affinity Diagrams – Learn How to Cluster and Bundle Ideas and Facts](https://www.interaction-design.org/literature/article/affinity-diagrams-learn-how-to-cluster-and-bundle-ideas-and-facts)
+* [How to Prepare and Use an Affinity Diagram](https://webdesign.tutsplus.com/tutorials/how-to-prepare-and-use-an-affinity-diagram--cms-28388)
+* [Using Affinity Diagrams to make sense from Brainstorming](http://www.leanyourcompany.com/methods/Using-Affinity-Diagrams.asp)
+
+Card Sorts
+_Having participants sort various items into groups of their own choosing._
+
+* [Card-Based Classification Evaluation](http://boxesandarrows.com/card-based-classification-evaluation/)
+* [Card sorting: a definitive guide](http://boxesandarrows.com/card-sorting-a-definitive-guide/)
+* [Information Design Using Card Sorting](http://www.steptwo.com.au/papers/cardsorting/)
+
+Contextual Inquiry
+_Observing participants in their own environment performing their actual work._
+
+* [Conducting Contextual Enquiry (or Site Visits)](http://uxmastery.com/conducting-contextual-enquiry-or-site-visits/)
+* [Contextual Inquiry - A Primer](http://www.sitepoint.com/contextual-enquiry-primer/)
+* [Field Research in Commercial Product Development (PDF)](http://teced.com/wp-content/uploads/2011/06/upa2003_lk_tk_ovhs-commercial-product-development1.pdf)
+* [Focus Questions for Site Visits](http://www.uie.com/brainsparks/2007/02/22/focus-questions-for-site-visits/)
+
+Diary Studies
+_A qualitative technique for collecting information about user behaviors, activities, and experiences over an extended period of time._
+
+* [Dear Diary: Using Diaries to Study User Experience](http://uxpamagazine.org/dear-diary-using-diaries-to-study-user-experience/)
+* [Diary Studies: Understanding Long-Term User Behavior and Experiences](https://www.nngroup.com/articles/diary-studies/)
+* [Jumpstart Design Research with a Diary Study](http://www.uxbooth.com/articles/jumpstart-design-research-with-a-diary-study/)
+
+Empathy Maps
+_A simple tool to better understand people using a product or service._
+
+* [Agile Coaching Tip: What Is an Empathy Map?](http://www.solutionsiq.com/what-is-an-empathy-map/)
+* [Empathy Maps for UX](http://www.tadpull.com/tools/how-to-use-empathy-map-for-user-experience-mapping.php)
+* [How To Use Empathy Maps To Make Better Services](http://www.innovationlabs.org.uk/2014/04/25/empathy-maps/)
+* [Updated Empathy Map Canvas](https://medium.com/the-xplane-collection/updated-empathy-map-canvas-46df22df3c8a)
+
+Five Whys
+_A technique that utilizes a question-asking method to explore the causes/effects underlying a particular issue._
+
+* [Determine The Root Cause: 5 Whys](http://www.isixsigma.com/index.php?option=com_k2&view=item&id=1308:determine-the-root-cause-5-whys&Itemid=200)
+* [One simple question to get to the root of any design problem](http://blog.usabilla.com/to-the-users-core-question-in-5-whys/)
+
+Interviews
+_A conversation where an interviewer asks a series of questions to one or more interviewees._
+
+* [Asking the right questions during user research, interviews and testing](https://uxdesign.cc/asking-the-right-questions-on-user-research-interviews-and-testing-427261742a67)
+* [How to Make User Research a Conversation](https://www.uxmatters.com/mt/archives/2018/05/how-to-make-user-research-a-conversation.php)
+* [Interviewing Humans](http://alistapart.com/article/interviewing-humans)
+* [Never Ask What They Want — 3 Better Questions to Ask in User Interviews](https://medium.com/user-research/never-ask-what-they-want-3-better-questions-to-ask-in-user-interviews-aeddd2a2101e#.21nbp2ly8)
+* [When Interviews Go Wrong](http://www.uxmatters.com/mt/archives/2011/04/when-interviews-go-wrong.php)
+
+Job Stories
+_An approach to task analysis that is inspired by Jobs To Be Done._
+
+* [5 Tips For Writing A Job Story](https://jtbd.info/5-tips-for-writing-a-job-story-7c9092911fc9)
+* [Designing Features Using Job Stories](http://insideintercom.io/using-job-stories-design-features-ui-ux/)
+* [Job stories are great, but personas aren't dead](http://www.elezea.com/2013/12/job-stories-and-personas-sitting-in-a-tree/)
+
+Personas
+_Fictional persons, based on research, where each one represents a specific type of user._
+
+* [An introduction to personas and how to create them](http://www.steptwo.com.au/papers/kmc_personas/index.html)
+* [Describing Personas](https://medium.com/@indiyoung/describing-personas-af992e3fc527#.uqj6h6mb2)
+* [Five Factors for Successful Persona Projects](http://www.uie.com/articles/successful_persona_projects)
+* [Persona Grata - Welcoming users into the interaction design process](http://uxmag.com/articles/persona-grata)
+* [A Closer Look At Personas: What They Are And How They Work (Part 1)](http://www.smashingmagazine.com/2014/08/06/a-closer-look-at-personas-part-1/)
+* [Personas: Setting the Stage for Building Usable Information Sites](http://www.infotoday.com/online/jul03/head.shtml)
+* [Three Important Benefits of Personas](http://www.uie.com/articles/benefits_of_personas/)
+
+Proto-Personas
+_Hypothetical persons, where each one represents a specific type of user._
+
+* [Assumptive Personas](http://www.90percentofeverything.com/2013/04/28/assumptive-personas/)
+* [Boost Empathy Quickly With Proto-Personas](http://blog.mural.co/2016/05/06/boost-empathy-quickly-with-proto-personas)
+* [The UX Designer’s 5-Minute Guide to Lean Personas](https://www.uxpin.com/studio/blog/ux-designers-5-minute-guide-lean-personas/)
+* [Using Proto-Personas for Executive Alignment](http://uxmag.com/articles/using-proto-personas-for-executive-alignment)
+
+Story Maps
+_A visual representation of a user journey to help prioritize a product backlog._
+
+* [Buying better digital products part 3: Mapping user stories](https://18f.gsa.gov/2016/08/04/buying-better-digital-products-part-3-mapping-user-stories/)
+* [Story Map Concepts (PDF)](http://jpattonassociates.com/wp-content/uploads/2015/03/story_mapping.pdf)
+* [The new user story backlog is
+a map](http://jpattonassociates.com/the-new-backlog/)
+
+Surveys
+_A data collection tool to gather responses to a series of questions._
+
+* [8 Research Based Insights for User Experience Surveys](http://www.measuringusability.com/blog/ux-surveys.php)
+* [Preparing an Online Questionnaire - How to Conduct an Online Survey ](http://www.questionpro.com/akira/showArticle.do?articleID=build01)
+* [What Is a Survey - Booklet](http://www.whatisasurvey.info/)
+
+Task Analysis
+_Task analysis is the decomposition of how tasks are currently performed._
+
+* [Hierarchical Task Analysis](http://www.uxmatters.com/mt/archives/2010/02/hierarchical-task-analysis.php)
+* [Task Analysis: The Key UX Design Step Everyone Skips](https://searchenginewatch.com/sew/how-to/2336547/task-analysis-the-key-ux-design-step-everyone-skips)
+* [Task Analysis - Hierarchical, If/Then, and Model-Based](http://siteresources.worldbank.org/WBI/Resources/213798-1194538727144/4Final-Task_Analysis.pdf)
+* [Uncovering True Motivation: The Whys and Wherefore](http://www.stcsig.org/usability/newsletter/0310-motivation.html)
+
+
+User Profiles
+_A summary of relevant user characteristics, which can include both demographic and behavioral information._
+
+* [Task-Based Audience Segmentation](http://adaptivepath.org/ideas/task-based-audience-segmentation/)
+* [User Group Profiles](http://www.uiaccess.com/accessucd/users.html)
+* [What Kind of Users Use Your GUI?](http://classicsys.com/free-stuff-2/articles/usability-research-and-testing/what-kind-of-users-use-your-gui/)
+
+User Research
+_The process of learning about the audience for your system or product._
+
+* [Communicating User Research Findings](http://www.uxmatters.com/mt/archives/2012/02/communicating-user-research-findings.php)
+* [Doing Research with People Who Are Not Users: Consultation](https://www.uxmatters.com/mt/archives/2017/08/doing-research-with-people-who-are-not-users-consultation.php)
+* [From Research Goals to Usability-Testing Scenarios: A 7-Step Method](https://www.nngroup.com/articles/ux-research-goals-to-scenarios/)
+* [How to get participants for your user research](http://blog.fluidui.com/how-to-get-participants-for-your-user-research/)
+* [One page user research plan](http://uxdesign.smashingmagazine.com/2012/01/26/ux-research-plan-stakeholders-love/)
+* [Step By Step Guide To More Structured User Research](http://blog.usabilla.com/step-by-step-guide-to-more-structured-user-research/)
+* [The two questions we answer with user research](http://www.userfocus.co.uk/articles/the_two_questions_we_answer_with_user_research.html)
+* [Quantitative User-Research Methodologies: An Overview](https://www.nngroup.com/articles/quantitative-user-research-methods/)
+* [UIETips: Three Questions You Shouldn't Ask During User Research](http://www.uie.com/brainsparks/2013/07/24/uietips-3-questions-not-to-ask-during-user-research/)
+* [When to Use Which User-Experience Research Methods](https://www.nngroup.com/articles/which-ux-research-methods/)
+
+Informal (Guerilla) User Research
+_A rapid and less rigorous approach to conducting user research._
+
+* [Are you doing your user research on the right people?](http://www.90percentofeverything.com/2008/08/25/are-you-doing-your-user-research-on-the-right-people/)
+* [Discovery on a Budget: Part I](http://alistapart.com/article/discovery-on-a-budget-part-i)
+* [Getting Guerrilla With It](http://uxmag.com/articles/getting-guerrilla-with-it)
+
+User Stories
+_Brief narratives that describe on user interactions with a system, with a focus on the value gained from such interactions._
+
+* [Advantages of User Stories for Requirements](http://www.mountaingoatsoftware.com/articles/advantages-of-user-stories-for-requirements)
+* [How Expanded User Stories Help Us Fix Existing Interfaces](http://www.erinlynnyoung.com/post/47756875821/expanded-user-stories)
+* [Writing user stories](https://www.gov.uk/service-manual/agile/writing-user-stories.html)
+
+
+
+
+ How to Explore and Describe Possible Design Solutions?
+
+Brainstorming
+_Brainstorming is a common group ideation technique._
+
+* [7 Tips on Better Brainstorming](https://challenges.openideo.com/blog/seven-tips-on-better-brainstorming)
+* [How to run a brainstorming meeting](http://scottberkun.com/essays/34-how-to-run-a-brainstorming-meeting/)
+* [Ideation in Practice: How Effective UX Teams Generate Ideas](https://www.nngroup.com/articles/ideation-in-practice/)
+* [Tips for Structuring Better Brainstorming Sessions](http://www.inspireux.com/2013/07/18/tips-for-structuring-better-brainstorming-sessions/)
+* [Troubleshooting Group Ideation: 10 Fixes for More and Better UX Ideas](https://www.nngroup.com/articles/group-ideation/?utm_content=buffer38903&utm_medium=social&utm_source=twitter.com&utm_campaign=buffer)
+
+Concept Maps
+_A diagram showing how various concepts are related._
+
+* [Concept map](http://edutechwiki.unige.ch/en/Concept_map)
+* [Concept maps vs. mind maps](http://mindmappingsoftwareblog.com/concept-maps-vs-mind-maps/)
+
+Conceptualizing Interaction
+_Exploring what interaction model will be presented to the user through the use of structure, behavior, and visuals._
+
+* [Book Review: The Design of Everyday Things](http://jonathannicol.com/blog/2011/05/14/book-review-the-design-of-everyday-things/)
+* [Conceptual models: begin by designing what to design (PDF)](http://davidlamas.files.wordpress.com/2010/03/jeff-johnson.pdf)
+* [Conceptual Design for Interactive Systems: Designing for Performance and User Experience](http://www.uxmatters.com/mt/archives/2015/12/conceptual-design-for-interactive-systems-designing-for-performance-and-user-experience.php)
+* [Specifying what we want the user experience to be - the designer's model](https://www-01.ibm.com/software/ucd/designconcepts/threemodels/designer.html)
+
+Design Patterns
+_General solutions for commonly occurring system design problems._
+
+* [Patternry](http://www.patternry.com/)
+* [UI Patterns](http://ui-patterns.com/)
+* [Who Benefits From the Use of Design Patterns?](https://dzone.com/articles/who-benefits-use-design)
+
+Design Systems
+_A design system is a collection of reusable components, which can be used to build any number of applications._
+
+* [Design Systems Handbook](https://www.designbetter.co/design-systems-handbook)
+* [On the Current State of Design Systems in UX](https://medium.com/innovatemap-current/on-the-current-state-of-design-systems-in-ux-4cd0aa1fad71)
+* [The User Experience of Design Systems](https://runemadsen.com/talks/uxcampcph/)
+
+Problem Reframing
+_Re-examining the underlying goals, assumptions and perspectives that are assumed to be part of the problem._
+
+* [Abductive Thinking and Sensemaking: The Drivers of Design Synthesis](http://www.jonkolko.com/writingAbductiveThinking.php)
+* [Reframe: Shift the Way You Work, Innovate, and Think](http://www.uxmatters.com/mt/archives/2015/09/reframe-shift-the-way-you-work-innovate-and-think.php)
+* [Reframing is a Strategic Skill and a Design Thinking Skill](http://www.innovationexcellence.com/blog/2010/06/16/reframing-is-a-strategic-skill-and-a-design-thinking-skill/)
+
+Process Flows
+_An illustration of specific processes a user may undertake within a system._
+
+* [Process Flow Definition](http://www.ehow.com/about_5040255_process-flow-definition.html)
+* [Task Flows](http://pathfindersoftware.com/tag/task-flows/)
+* [User Task Flows (PDF)](http://www.stickyminds.com/getfile.asp?ot=XML&id=12987&fn=XUS29543666file1%2Epdf)
+
+Prototyping
+_The creation of a working model of a system or interface._
+
+* [Design Better And Faster With Rapid Prototyping](http://www.smashingmagazine.com/2010/06/design-better-faster-with-rapid-prototyping/)
+* [Designer’s Toolkit: Prototyping Tools](http://www.cooper.com/prototyping-tools)
+* [Designing with Code](http://www.uxbooth.com/articles/designing-with-code/)
+* [Five Prevalent Pitfalls when Prototyping](http://www.uie.com/articles/pitfalls_prototyping/)
+* [Flavors of Prototypes](http://www.svpg.com/flavors-of-prototypes)
+* [The Right Tool For The Job: Picking The Best Prototyping Software For Your Project](https://uxdesign.cc/the-right-tool-for-the-job-picking-the-best-prototyping-software-for-your-project-6ddd5145d860#.jycn9ioad)
+* [The Skeptic’s Guide To Low-Fidelity Prototyping](http://www.smashingmagazine.com/2014/10/the-skeptics-guide-to-low-fidelity-prototyping/)
+* [Using prototypes in user research](https://userresearch.blog.gov.uk/2014/08/27/using-prototypes-in-user-research/)
+
+Scenarios
+_Descriptions of how a specific user accomplishes their goal, with regards to an existing or yet-to-be system._
+
+* [Create Scenarios](http://www.usability.gov/how-to-and-tools/methods/scenarios.html)
+* [Context-Rich Scenarios Make UX Projects Manageable](http://www.uie.com/articles/ux_projects_scenarios/)
+* [Tell me the story: the unifying role of scenarios in conceptual design](http://www.humanfactors.com/downloads/apr04.asp)
+
+Site Maps
+_Graphical or textual representation of the structure of a website._
+
+* [Is the Sitemap Losing Its Client-Facing Steam?](http://uxmag.com/articles/is-the-sitemap-losing-its-client-facing-steam)
+* [UX 101: The Site Map](http://viget.com/inspire/ux-101-the-site-map)
+
+Sketching
+_A means to explore ideas and iterate on concepts quickly and easily._
+
+* [User interface sketching tips part 1](http://ui-patterns.com/blog/User-interface-sketching-tips-part-1)
+* [Wireframe 101: Sketch First, Wireframe Later](http://maryshaw.net/wireframe-101-sketch-first-wireframe-later/)
+
+Storyboards
+_A sequence of images or drawings representing a specific period of time._
+
+* [Storyboarding a user experience](http://www.visualbloke.com/NUIVIGPage.html)
+* [Storyboards and Startups](http://www.akersarchitecturalrendering.com/blog/2010/3/14/storyboards-and-startups-how-sketching-can-help-entrepreneur.html)
+* [Telling Your Website's Story with Sketchboarding](http://www.uxbooth.com/blog/telling-your-websites-story-with-sketchboarding/)
+* [The 8 Steps To Creating A Great Storyboard](http://www.fastcodesign.com/1672917/the-8-steps-to-creating-a-great-storyboard/)
+
+Wireflows
+_A combination of process flows and wireframes._
+
+* [Page Level Wireflows](http://wireframes.linowski.ca/2009/02/page-level-wireflows/)
+* [State Level Wireflows and Transitions](http://wireframes.linowski.ca/2009/02/state-level-wireflows-and-transitions/)
+
+Wireframes
+_Drawings of individual screens that represent major content and navigation elements._
+
+* [Priority Guides: A Content-First Alternative to Wireframes](http://alistapart.com/article/priority-guides-a-content-first-alternative-to-wireframes)
+* [Storyboarding a user experience](http://www.visualbloke.com/NUIVIGPage.html)
+* [Real Wireframes Get Real Results](http://boxesandarrows.com/real-wireframes-get-real-results/)
+* [Ultimate Guide to Website Wireframing](http://sixrevisions.com/user-interface/website-wireframing/)
+
+
+
+
+ How to Design Products for How People Think, Learn and Feel?
+
+Accessibility
+_Accessibility is the practice of removing barriers that prevent interaction or access to websites by people with disabilities._
+
+* [4 Ways to Make Online Content More Accessible](http://www.uxbooth.com/articles/4-ways-to-make-online-content-more-accessible/)
+* [7 Things Every Designer Needs to Know about Accessibility](https://medium.com/salesforce-ux/7-things-every-designer-needs-to-know-about-accessibility-64f105f0881b#.tvhahmv5g)
+* [Accessibility according to actual people with disabilities - Axess Lab](https://axesslab.com/accessibility-according-to-pwd/)
+* [Accessibility for Visual Design](http://www.uxbooth.com/articles/accessibility-visual-design/)
+* [Accessibility Guidelines](http://accessibility.voxmedia.com/)
+* [Accessibility resources for designers](http://www.iamnotmypixels.com/accessibility-resources-for-designers/)
+* [Baby Boomers Are Aging–And Designers Need To Adapt](https://www.fastcodesign.com/90131258/baby-boomers-are-aging-heres-how-design-will-have-to-adapt)
+* [Design Accessibly, See Differently: Color Contrast Tips And Tools](https://www.smashingmagazine.com/2014/10/color-contrast-tips-and-tools-for-accessibility/)
+* [Font Awesome & Accessibility](http://fontawesome.io/accessibility/)
+
+Chatbots
+_A chatbot is a service, powered by simple rules and sometimes artificial intelligence, provided in a conversational style._
+
+* [Best practices for designing a chatbot conversational experience](https://medium.com/darvin-ai/best-practices-for-designing-an-intelligent-chatbot-conversational-experience-de8142c0b4dc)
+* [Chatbots Deliver the Worst Customer Service](https://latenightcoding.co/chatbots-customer-service/)
+* [Chatbot UX – Does Conversation Hurt Or Help?](https://www.smashingmagazine.com/2016/11/does-conversation-hurt-or-help-the-chatbot-ux/#comments)
+* [Conversational UI Principles — Complete Process of Designing a Website Chatbot](https://medium.com/swlh/conversational-ui-principles-complete-process-of-designing-a-website-chatbot-d0c2a5fee376)
+
+Cognitive Psychology
+_The branch of psychology that studies mental processes including how people think, perceive, remember and learn._
+
+* [Cognitive Styles: Get inside the user's head](http://uxmag.com/articles/cognitive-styles)
+* [Designing for Human Memory](https://uxplanet.org/designing-for-human-memory-a2cdc0b6a75a)
+* [Improving Usability with Fitts' Law](http://sixrevisions.com/usabilityaccessibility/improving-usability-with-fitts-law/)
+* [Reducing Cognitive Overload For A Better User Experience](https://www.smashingmagazine.com/2016/09/reducing-cognitive-overload-for-a-better-user-experience/)
+* [Reducing Reliance on Superstition](http://www.humanfactors.com/downloads/sep00.asp)
+* [The Psychologist's View of UX Design](http://uxmag.com/articles/the-psychologists-view-of-ux-design)
+
+Conceptual Model
+_Conceptual models involve three views of a system; the user's mental model, the designer's model, and the system image._
+
+* [Affordances Design](http://www.jnd.org/dn.mss/affordances_and.html)
+* [Human Centered Design & The 6 Fundamental Principles of Interaction Between Products and Users](https://uxdesign.cc/human-centered-design-the-6-fundamental-principles-of-interaction-between-products-and-users-7343734b38a1#.bplbprmd5)
+* [IBM Design: The three models - User](http://www-01.ibm.com/software/ucd/designconcepts/threemodels/user.html)
+* [The Secret to Designing an Intuitive UX: Match the Mental Model to the Conceptual Model](http://www.inspireux.com/2010/04/16/secret-designing-intuitive-user-experience/)
+
+Platform Design Principles
+_A high-level of advice for general platform design decisions._
+
+* [First Principles of Interaction Design](http://www.asktog.com/basics/firstPrinciples.html)
+* [Windows User Experience Design Principles](http://msdn.microsoft.com/en-us/library/dd834141.aspx)
+
+Emotional Design
+_Creating experiences that are emotional appealing to people._
+
+* [Design for Emotion: Expert Tips by Aarron Walter](https://uxplanet.org/design-for-emotion-expert-tips-by-aarron-walter-2f847e75a962)
+* [Design for Emotion and Flow](http://www.boxesandarrows.com/view/design-for-emotion)
+* [Designing Fun](http://www.alistapart.com/articles/designing-fun/)
+* [In Defense of Eye Candy](http://alistapart.com/article/indefenseofeyecandy)
+* [Not Just Pretty: Building Emotion Into Your Websites](https://www.smashingmagazine.com/2012/04/building-emotion-into-your-websites/)
+* [The dangers of delightful design](https://uxdesign.cc/the-dangers-of-delightful-design-bb5834a1b684#.r1duzvdo6)
+
+Empty States
+_An empty state is the initial appearance of an application when there is no user generated information yet._
+
+* [UX Best Practices: Designing the Overlooked Empty States](https://www.uxpin.com/studio/blog/ux-best-practices-designing-the-overlooked-empty-states/)
+* [Why Empty States Deserve More Design Time](https://www.invisionapp.com/blog/why-empty-states-deserve-more-design-time/)
+* [Writing empty states](https://uxdesign.cc/writing-empty-states-3e0279f39066)
+
+Form Design
+_The display and input of information within online forms._
+
+* [An Extensive Guide To Web Form
+Usability](https://www.smashingmagazine.com/2011/11/extensive-guide-web-form-usability/)
+* [Design Better Forms](https://uxdesign.cc/design-better-forms-96fadca0f49c#.tauhj5ayi)
+* [Inline validation in forms — designing the experience](https://medium.com/wdstack/inline-validation-in-forms-designing-the-experience-123fb34088ce#.2m2d9gurz)
+* [The New Rules of Form Design](http://www.uxbooth.com/articles/the-new-rules-of-form-design/)
+
+Handling Errors
+_How a system prevents, or handles, users making mistakes._
+
+* [4 rules for displaying error messages from a user experience perspective](http://www.nomensa.com/blog/2010/4-rules-displaying-error-messages-user-experience-perspective)
+* [Avoid Being Embarrassed by Your Error Messages](http://www.uxmatters.com/mt/archives/2010/08/avoid-being-embarrassed-by-your-error-messages.php)
+* [Non-Fatal Errors: Creating Usable, Effective Error Messages](http://www.writersua.com/articles/message/index.html)
+
+Inclusive Design
+_The design of products and services that consider the full range of peoples ability, age, culture and language._
+
+* [Designing for Inclusion](https://www.w3.org/WAI/users/)
+* [Inclusive - Microsoft Design](https://www.microsoft.com/en-us/design/inclusive/)
+* [Making the Web Accessible for Everyone With Inclusive Design and Diverse Personas](https://webdesign.tutsplus.com/articles/making-the-web-accessible-for-everyone-with-inclusive-design-and-diverse-personas--cms-27505)
+* [What the Heck Is Inclusive Design?](https://24ways.org/2016/what-the-heck-is-inclusive-design/)
+
+Information Architecture
+_Information architecture primarily involves the organization of a system and how navigation is supported within that system._
+
+* [Complete Beginner’s Guide to Information Architecture](http://www.uxbooth.com/articles/complete-beginners-guide-to-information-architecture/)
+* [IA Heuristics: A Journey](http://abbytheia.com/2012/04/12/ia-heuristics-journey/)
+* [Information Architecture: The Scaffold of Good UX](http://blogs.adobe.com/dreamweaver/2016/01/information-architecture-the-scaffold-of-good-ux.html#.V5P7luLH384.twitter)
+* [The Difference Between Information Architecture (IA) and Navigation](https://www.nngroup.com/articles/ia-vs-navigation/)
+
+Interaction Design
+_The structure and behaviors of interactive products, services, and systems._
+
+* [Dan Saffer - Designing Microinteractions](http://www.uie.com/brainsparks/2013/06/14/dan-saffer-designing-microinteractions/#transcript)
+* [Defining an Interaction Model: The Cornerstone of Application Design](http://www.uxmatters.com/mt/archives/2012/01/defining-an-interaction-model-the-cornerstone-of-application-design.php)
+* [Interaction Design Tactics For Visual Designers](http://uxdesign.smashingmagazine.com/2011/09/09/interaction-design-tactics-for-visual-designers/)
+* [Users Don’t Hate Change. They Hate Our Design Choices.](https://medium.com/@jmspool/users-dont-hate-change-they-hate-our-design-choices-86151866eff4)
+
+Machine Learning
+_Machine Learning is a type of artificial intelligence (AI) that allows software to learn without being explicitly programmed._
+* [Applications Of Machine Learning For Designers](https://www.smashingmagazine.com/2017/04/applications-machine-learning-designers/)
+* [Getting to Know Machine Learning](http://uxmag.com/articles/getting-to-know-machine-learning)
+* [Human-Centered Machine Learning](https://medium.com/google-design/human-centered-machine-learning-a770d10562cd)
+* [Machine learning and what UX designers need to know!](http://www.bentley.edu/centers/user-experience-center/machine-learning-what-ux-designers-need-know)
+
+Natural User Interfaces
+_A natural user interface, or NUI, is an effectively invisible interface that is used via natural and human movements._
+
+* [Designing UX for Natural User Interfaces](https://www.usertesting.com/blog/2015/08/24/designing-ux-for-natural-user-interfaces/)
+* [Eight Principles of Natural User Interfaces](http://www.designprinciplesftw.com/collections/eight-principles-of-natural-user-interfaces)
+* [Natural User Interfaces Are Not Natural](http://www.jnd.org/dn.mss/natural_user_interfa.html)
+
+Task-flows
+_A visual representation that shows a key sequence of a task._
+
+* [Tools for Mobile UX Design: Task Flows](http://www.uxmatters.com/mt/archives/2015/03/tools-for-mobile-ux-design-task-flows.php)
+* [Stop Designing Pages And Start Designing Flows](https://www.smashingmagazine.com/2012/01/stop-designing-pages-start-designing-flows/)
+* [UX Glossary: Task Flows, User Flows, Flowcharts and some new-ish stuff](https://uxplanet.org/ux-glossary-task-flows-user-flows-flowcharts-and-some-new-ish-stuff-2321044d837d)
+* [What are Task Flows?](http://pathfindersoftware.com/2007/03/what_are_task_f/)
+
+
+
+
+ What are the Essentials of Effective Visual Communication?
+
+Color
+_Aspects of an object described in terms of hue, lightness, and saturation._
+
+* [Color - Usability Matters](http://colormatters.com/color-and-design/color-and-usability-matters)
+* [Color Basics: Dos and Dont's](http://www.colourlovers.com/blog/2009/06/02/color-basics-dos-and-donts)
+* [Color Theory for Designers, Part 1: The Meaning of Color](http://www.smashingmagazine.com/2010/01/28/color-theory-for-designers-part-1-the-meaning-of-color/)
+* [Colorblindness - A Usability Guide for Commercial Applications, Part 1](http://www.technewsworld.com/story/56106.html)
+* [Designing for Colour Blindness](https://blog.prototypr.io/designing-for-colour-blindness-b74a9d012ef2#.8rb3iitkn)
+
+Grids
+_A visible or invisible structure of intersecting lines._
+
+* [Create a grid that adapts to all screens](http://www.creativebloq.com/web-design/create-grid-adapts-all-screens-71621286)
+* [The Grid System: Building a Solid Design Layout](https://www.interaction-design.org/literature/article/the-grid-system-building-a-solid-design-layout)
+* [Using Layout Grids Effectively](https://www.designersinsights.com/designer-resources/using-layout-grids-effectively/)
+
+Hierarchy
+_Differences between items shown visually._
+
+* [A Closer Look at Hierarchy in Web Design](http://www.onextrapixel.com/2010/06/24/a-closer-look-at-hierarchy-in-web-design/)
+* [Creating Better Typographic Hierarchy](https://medium.com/designed-thought/creating-better-typographic-hierarchy-1148a46b2fc)
+* [Visual Design and Usability Yellow Brick Road](http://uxmag.com/articles/visual-design-and-usability-yellow-brick-road)
+
+Icons
+_Visual symbols representing concepts or commands._
+
+* [Designing For User Interfaces: Icons As Visual Elements For Screen Design](https://www.smashingmagazine.com/2018/02/user-interfaces-icons-visual-elements-screen-design/)
+* [Icons As Part Of A Great User Experience](https://www.smashingmagazine.com/2016/10/icons-as-part-of-a-great-user-experience/)
+* [Small Elements, Big Impact: Types and Functions of UI Icons.](https://uxplanet.org/small-elements-big-impact-types-and-functions-of-ui-icons-87c6a74d366e)
+
+Interface Animation
+_The use of animation to enhance the feedback and overall experience of a user interface._
+
+* [A beginner's guide to designing interface animations](http://www.creativebloq.com/web-design/beginners-guide-designing-interface-animations-61617793)
+* [Animated Interactions. Motion on Purpose](https://medium.com/@tubikstudio/animated-interactions-motion-on-purpose-943bebcaf438#.rnzievjfw)
+* [Communicating Animation](http://alistapart.com/article/communicating-animation)
+
+Layout
+_The arrangement of individual visual objects within a composition._
+
+* [Designing With Grid-Based Approach](https://www.smashingmagazine.com/2007/04/designing-with-grid-based-approach/)
+* [Getting Started with Page Layout: Principles of Graphic Design](http://www.emcp.com/intro_pc/reading6.htm)
+* [The Four Basic Principles of Design](http://intranet.micds.org/upper/ArtDept/DigStudio/PrincipleLecture.html)
+* [The Grid System: Building a Solid Design Layout](https://www.interaction-design.org/literature/article/the-grid-system-building-a-solid-design-layout)
+* [Unbox the Web!](https://uxdesign.cc/unbox-the-web-f00bc8e0d0e3#.zfy2s4g9o)
+* [UX & Psychology go hand in hand— How Gestalt theory appears in UX design?](https://uxdesign.cc/ux-psychology-go-hand-in-hand-how-gestalt-theory-appears-in-ux-design-18b727343da8)
+
+Terminology
+_The terms used to describe various concepts and objects._
+
+* [Plain Language and Usable Accessibility: Whitney Quesenbery](http://simplyaccessible.com/article/whitney-quesenbery/)
+* [Tell It To Me Straight: Plain Language in UX](https://blogs.adobe.com/creativecloud/tell-it-to-me-straight-plain-language-in-ux/)
+
+Typography
+_The design of typefaces, and the way type is selected and arranged._
+
+* [A Quick and Comprehensive Guide to Type (Infographic)](http://designify.me/wp-content/uploads/infographic-typography-guide.png)
+* [HTML & CSS - Working with Typography](http://learn.shayhowe.com/html-css/working-with-typography/)
+* [How to Speak Typography: Terms You Should Know](https://creativemarket.com/blog/2015/12/28/how-to-speak-typography-terms-you-should-know)
+* [Reading Online Text: A Comparison of Four White Space Layouts](http://psychology.wichita.edu/surl/usabilitynews/62/whitespace.htm)
+* [Web Typography: Designing Tables to be Read, Not Looked At](https://alistapart.com/article/web-typography-tables)
+
+
+
+
+ How to Design for Mobile and Multi-device Usage?
+
+Content Inventories
+_Identifying and classifying the content in an existing product or system._
+
+* [How to Conduct A Content Audit](http://uxmastery.com/how-to-conduct-a-content-audit/)
+* [Tips for laying out a responsive site](http://jamie-plouff.tumblr.com/post/103060444705/tips-for-laying-out-a-responsive-site)
+* [Tools for the UX Architect: Content Inventory](http://blogs.captechconsulting.com/blog/brendon-cornwell/tools-the-ux-architect-content-inventory)
+
+Content Prioritization
+_Determining the relative value of content in relation to its audience._
+
+* [Devising a Strategy for Responsive Design](https://www.uie.com/articles/strategy_for_responsive_design/)
+* [Responsive-Ready Content](http://sarawb.com/2012/03/07/content-strategy-responsive-design/)
+* [The case for responsive web content: it's all about the users](http://www.creativebloq.com/mobile/case-responsive-web-content-its-all-about-users-7126217)
+
+Designing for Touch
+_How to make applications and website touch optimized._
+
+* [Design for Fingers, Touch, and People, Part 3.](http://www.uxmatters.com/mt/archives/2017/07/design-for-fingers-touch-and-people-part-3.php)
+* [Hover is dead. Long live hover.](https://medium.com/instacart-design/hover-is-dead-long-live-hover-37a89d3795df#.26ua6m3ux)
+* [Responsive Navigation: Optimizing for Touch Across Devices](http://www.lukew.com/ff/entry.asp?1649)
+* [The Pursuit of Tappiness](http://uxmag.com/articles/the-pursuit-of-tappiness)
+* [The Cost of a Touch](http://uxmag.com/articles/the-cost-of-a-touch)
+* [The Thumb Zone: Designing For Mobile Users](https://www.smashingmagazine.com/2016/09/the-thumb-zone-designing-for-mobile-users/)
+* [Touch interaction design (Windows Store apps)](http://msdn.microsoft.com/en-ca/library/windows/apps/hh465415.aspx)
+
+Mobile and Multi-device Web Design
+_How to more effectively design and build for mobile and multi-device usage._
+
+* [Design for Every Screen](http://shoobe01.blogspot.ca/2011/11/design-for-every-screen.html)
+* [Designing Exceptional Mobile Experiences](http://uxmag.com/articles/designing-exceptional-mobile-experiences)
+* [Eight Tips to Make Your First Mobile Design a Success](http://www.peachpit.com/articles/article.aspx?p=1846581)
+* [Mobile first: Insights from going mobile only ](http://blog.invisionapp.com/mobile-first-mobile-only/)
+* [Framework for Designing for Multiple Devices](http://uxmag.com/articles/framework-for-designing-for-multiple-devices)
+* [The Hamburger Menu Doesn’t Work](http://jamesarcher.me/hamburger-menu)
+* [Think Again: Assumptions About Mobile To Reconsider](http://mobile.smashingmagazine.com/2013/01/18/assumptions-about-mobile-to-reconsider/)
+* [Tools for Mobile UX Design](http://www.uxmatters.com/mt/archives/2013/06/tools-for-mobile-ux-design.php)
+
+Responsive HTML Frameworks
+_HTML frameworks that support responsive web design._
+
+* [Kube CSS Framework](http://imperavi.com/kube/)
+* [(Twitter) Bootstrap](http://getbootstrap.com/)
+* [Zurb Foundation](http://foundation.zurb.com/)
+
+Responsive Web Design
+_A technique where individual web pages automatically adjust to various screen sizes._
+
+* [9 responsive design mistakes you don’t want to make](http://thenextweb.com/dd/2015/10/28/9-responsive-design-mistakes-you-dont-want-to-make/)
+* [Beginner's Guide to Responsive Web Design](http://blog.teamtreehouse.com/beginners-guide-to-responsive-web-design)
+* [Design Process In The Responsive Age](http://uxdesign.smashingmagazine.com/2012/05/30/design-process-responsive-age/)
+* [Responsive Strategy](http://bradfrost.com/blog/post/responsive-strategy/)
+* [Responsive Web Design](http://webdesign.tutsplus.com/articles/responsive-web-design--webdesign-15155)
+* [Responsive Web Design Patterns](https://bradfrost.github.io/this-is-responsive/patterns.html)
+* [The opportunities and challenges of responsive design](http://www.webdesignerdepot.com/2012/11/the-opportunities-and-challenges-of-responsive-design/)
+
+
+
+
+ How to Conduct a Usability Inspection?
+
+Cognitive Walkthrough
+_A step-by-step evaluation of a system, from the viewpoint of a specific type of user._
+
+* [Cognitive Walkthrough: bare bones - quickie example](http://web.engr.oregonstate.edu/%7Eburnett/CS589HCI/CognitiveWalkBareBones.html)
+* [The Streamlined Cognitive Walkthrough Method (PDF)](http://dl.acm.org/citation.cfm?id=332456&dl=ACM&coll=DL&CFID=665649760&CFTOKEN=32197100)
+* [Usability Inspection: Cognitive Walkthrough](http://www.usabilityhome.com/CognWalk.htm)
+
+Heuristic Evaluations
+_The evaluation of a user interface against a checklist of design rules or heuristics._
+
+* [An Introduction To Heuristic Evaluation](http://usabilitygeek.com/heuristic-evaluation-introduction/)
+* [How to Conduct a Heuristic Evaluation](http://www.useit.com/papers/heuristic/heuristic_evaluation.html)
+* [How to run an heuristic evaluation](http://uxmastery.com/how-to-run-an-heuristic-evaluation/)
+* [Severity Ratings for Usability Problems](http://www.useit.com/papers/heuristic/severityrating.html)
+* [Applying ISO 9241-110 Dialogue Principles to Tablet Applications in Emergency Medical Services (PDF)](https://pdfs.semanticscholar.org/3d51/ab6549bbbb61dbd40e2062e13b057c37cdf3.pdf)
+* [Ergonomics of human-system interaction -- Part 110: Dialogue principles](http://www.iso.org/iso/home/store/catalogue_tc/catalogue_detail.htm?csnumber=38009)
+* [Usability Expert Reviews: Beyond Heuristic Evaluation](http://www.userfocus.co.uk/articles/expertreviews.html)
+
+
+
+
+ How to Plan, Conduct, and Summarize Usability Tests?
+
+Usability Test Reports
+_How to write more effective usability test reports._
+
+* [How to Deliver a Report Without Getting Lynched](http://www.asktog.com/columns/047HowToWriteAReport.html)
+* [Making Usability Findings Actionable: 5 Tips for Writing Better Reports](http://www.nngroup.com/articles/actionable-usability-findings/)
+* [Writing usability reports](http://infodesign.com.au/usabilityresources/writingusabilityreports/)
+
+Usability Test Surveys
+_Post-session usability test surveys which have been shown to be valid and reliable._
+
+* [After-Scenario Questionnaire](http://hcibib.org/perlman/question.cgi?form=ASQ)
+* [If you could only ask one question, use this one (SEQ)](http://www.measuringusability.com/blog/single-question.php)
+* [Recent Advances with the System Usability Scale](https://measuringu.com/sus-advances/)
+* [System Usability Scale (SUS)](https://www.usability.gov/how-to-and-tools/methods/system-usability-scale.html)
+* [Two Simple Post-Test Questions](http://www.uie.com/brainsparks/2006/03/23/two-simple-post-test-questions/)
+* [When A Survey Is The Better Research Method](http://www.measuringu.com/blog/better-survey.php)
+
+Usability Test Tasks
+_Creating effective tasks for observational usability tests._
+
+* [Seven Tips for Writing Usability Task Scenarios](http://www.measuringusability.com/blog/task-tips.php)
+* [Usability testing: how do we design effective tasks](http://design.canonical.com/2013/08/usability-testing-how-do-we-design-effective-tasks/)
+
+Usability Testing
+_An evaluation method where participants try to complete certain tasks using a specific system._
+
+* [4 forgotten principles of usability testing](https://medium.freecodecamp.com/4-forgotten-principles-of-usability-testing-29751df38bc1#.cupe3xltl)
+* [10 Tips For Benchmark Usability Tests](http://www.measuringu.com/blog/benchmark-tips.com)
+* [20 Tips For Your Next Moderated Usability Test](http://www.measuringu.com/blog/20-usability-tips.php)
+* [Beginner's Guide to Moderating a Usability Study](http://www.ok-cancel.com/archives/article/2005/06/beginners-guide-to-moderating-a-usability-study.html)
+* [One page usability test plan (dashboard)](https://medium.com/@userfocus/the-1-page-usability-test-plan-dbc8c3d7fb54#.viosd3nte)
+* [Seven Common Usability Testing Mistakes](http://www.uie.com/articles/usability_testing_mistakes/)
+* [Success Rate: The Simplest Usability Metric (Jakob Nielsen's Alertbox)](http://www.useit.com/alertbox/20010218.html)
+* [Talking with Participants During a Usability Test](https://www.nngroup.com/articles/talking-to-users/)
+* [Usability Testing (Usability BoK)](http://www.usabilitybok.org/usability-testing)
+
+Informal (Guerilla) Usability Testing
+_A rapid and less rigorous approach to conducting usability testing._
+
+* [7 Step Guide to Guerrilla Usability Testing: DIY Usability Testing Method](https://userbrain.net/blog/7-step-guide-guerrilla-usability-testing-diy-usability-testing-method)
+* [Quick and Dirty Remote User Testing](http://alistapart.com/article/quick-and-dirty-remote-user-testing)
+* [The Art of Guerilla Usability Testing](http://www.uxbooth.com/articles/the-art-of-guerilla-usability-testing/)
+* [The Pros and Cons of Guerrilla Research for Your UX Project](https://www.interaction-design.org/literature/article/the-pros-and-cons-of-guerrilla-research-for-your-ux-project)
+
+Remote Usability Testing
+_An evaluation method where remote participants try to complete certain tasks using a specific system._
+
+* [Debunking the Myths of Online Usability Testing](http://johnnyholland.org/2010/04/09/debunking-the-myths-of-online-usability-testing/)
+* [Guide to Remote Usability Testing](http://www.ok-cancel.com/archives/article/2006/07/guide-to-remote-usability-testing.html)
+* [Remote Testing versus Lab Testing](http://boltpeters.com/blog/remote-testing-versus-lab-testing-2/)
+
+
+
+
diff --git a/docs/cpt363-2/_navbar.md b/docs/cpt363-2/_navbar.md
new file mode 100644
index 0000000..9fbd261
--- /dev/null
+++ b/docs/cpt363-2/_navbar.md
@@ -0,0 +1,6 @@
+* [Home](cpt363-2/home.md)
+* [Schedule](cpt363-2/schedule.md)
+* [Topics](cpt363-2/topics.md)
+* [Resources](cpt363-2/resources.md)
+* [UX Techniques Guide](cpt363-2/ux-techniques-guide.md)
+* [Contact](cpt363-2/contact.md)
diff --git a/docs/cpt363-2/contact.md b/docs/cpt363-2/contact.md
new file mode 100644
index 0000000..53e83b7
--- /dev/null
+++ b/docs/cpt363-2/contact.md
@@ -0,0 +1,12 @@
+# Contact
+
+## Course Instructor
+Some Name
+somename@somewhere.edu
+
+Online office hours:
+Mondays 12:00-1:30pm
+Fridays 12:00-1:00pm
+
+Suggestion, concern or complaint?
+Send me your [anonymous course feedback](#)!
diff --git a/docs/cpt363-2/course-welcome.md b/docs/cpt363-2/course-welcome.md
new file mode 100644
index 0000000..fbdfc0d
--- /dev/null
+++ b/docs/cpt363-2/course-welcome.md
@@ -0,0 +1,11 @@
+
+
+# Welcome to CPT-363 User Interface Design 👋🏼
+
+ To help orientate yourself to the course, explore the [course syllabus](https://canvas.sfu.ca/courses/44038/assignments/syllabus). You may also want to view a brief tour of [Blackboard Collaborate Ultra](https://www.youtube.com/watch?v=1W4sGpVmJaY).
+
+Is this your first online course? If so, you might find these articles might be of help:
+
+* [8 Strategies for Getting the Most Out of an Online Class](https://www.northeastern.edu/graduate/blog/tips-for-taking-online-classes/)
+* [What Makes a Successful Online Learner?](https://careerwise.minnstate.edu/education/successonline.html)
+* [Student toolkit to help tackle remote learning](https://socialmediaforlearning.com/2020/03/22/guest-post-a-student-toolkit-to-help-you-tackle-remote-learning-written-by-students-for-students/)
diff --git a/docs/cpt363-2/home.md b/docs/cpt363-2/home.md
new file mode 100644
index 0000000..38882a5
--- /dev/null
+++ b/docs/cpt363-2/home.md
@@ -0,0 +1,19 @@
+> # What’s Happening This Week
+> ## How to explore the problem space?
+> ### Important Reminders
+> * [Journey Map](#) assignment Tue Jun 12th 11:59pm PDT
+> * [Course Reflection Log](#) assignment Fri Aug 3rd 11:59pm PDT
+>
+> ### Required Reading
+> * [The Skeptic’s Guide To Low-Fidelity Prototyping](https://www.smashingmagazine.com/2014/10/the-skeptics-guide-to-low-fidelity-prototyping/)
+>
+> [Required Reading Quiz due Jun 4th](https://canvas.sfu.ca/courses/44038/quizzes/166553 ':class=button')
+
+# Looking Ahead to Next Week
+## How to plan, conduct, and summarize usability tests?
+### Week 5 Required Reading
+The Art of Guerrilla Usability Testing | UX Booth
+
+
+### Week 5 Slides to be Discussed
+[Usability Testing](https://www.google.ca/slides/about/)
diff --git a/docs/cpt363-2/lms-schedule.md b/docs/cpt363-2/lms-schedule.md
new file mode 100644
index 0000000..e3bfc9d
--- /dev/null
+++ b/docs/cpt363-2/lms-schedule.md
@@ -0,0 +1,31 @@
+# Schedule
+
+## :fas fa-calendar fa-fw: Week 1 (May 9 - 15)
+**[What is usability and user experience design?](https://canvas.sfu.ca/courses/44038/modules/items/1096965)**
+:fas fa-desktop fa-fw: [Introduction to UX Design](https://docs.google.com/presentation/d/e/2PACX-1vRnnRFelgw1ksq_p8Eryg3dnyLCRRLPf5fBgdwdv9p-tCIwcxqWvzDGrGbjxGHL7HqEJVpmV26ntk3a/pub?start=false&loop=false&delayms=3000)
+:fas fa-book fa-fw: [Usability 101: Introduction to Usability](https://www.nngroup.com/articles/usability-101-introduction-to-usability/)
+
+## :fas fa-calendar fa-fw: Week 2 (May 16 - 22)
+**[What does a holistic user experience design process look like?](https://canvas.sfu.ca/courses/44038/modules/items/1096966)**
+:fas fa-keyboard fa-fw: [Course Reflection Log](https://sso.canvaslms.com/courses/1924881/assignments/14377752) Fri Aug 3rd 11:59pm PDT
+:fas fa-desktop fa-fw: [The Process of UX Design](https://docs.google.com/presentation/d/e/2PACX-1vRnnRFelgw1ksq_p8Eryg3dnyLCRRLPf5fBgdwdv9p-tCIwcxqWvzDGrGbjxGHL7HqEJVpmV26ntk3a/pub?start=false&loop=false&delayms=3000)
+:fas fa-book fa-fw: [The Evolution of UX Process Methodology](https://uxplanet.org/the-evolution-of-ux-process-methodology-47f52557178b)
+
+## :fas fa-calendar fa-fw: Week 3 (May 23 - 29)
+**[How to make more strategic design decisions?](https://canvas.sfu.ca/courses/44038/modules/items/1096970)**
+:fas fa-keyboard fa-fw: [Journey Map](https://sso.canvaslms.com/courses/1924881/assignments/14377756) Tue Jun 12th 11:59pm PDT
+:fas fa-folder fa-fw: [Informed Consent Materials](https://sso.canvaslms.com/courses/1924881/files/folder/Downloads/Informed%20Consent)
+:fas fa-desktop fa-fw: [Strategic UX Design](https://docs.google.com/presentation/d/e/2PACX-1vRnnRFelgw1ksq_p8Eryg3dnyLCRRLPf5fBgdwdv9p-tCIwcxqWvzDGrGbjxGHL7HqEJVpmV26ntk3a/pub?start=false&loop=false&delayms=3000)
+:fas fa-book fa-fw: [What is a User Journey Map?](https://www.aytech.ca/blog/user-journey-map/)
+
+## :fas fa-calendar fa-fw: Week 4 (May 30 - Jun 5)
+**[How to explore the problem space?](https://canvas.sfu.ca/courses/44038/modules/items/1096967)**
+:fas fa-desktop fa-fw: [Prototyping](https://docs.google.com/presentation/d/e/2PACX-1vRnnRFelgw1ksq_p8Eryg3dnyLCRRLPf5fBgdwdv9p-tCIwcxqWvzDGrGbjxGHL7HqEJVpmV26ntk3a/pub?start=false&loop=false&delayms=3000)
+:fas fa-book fa-fw: [The Skeptic’s Guide To Low-Fidelity Prototyping](https://www.smashingmagazine.com/2014/10/the-skeptics-guide-to-low-fidelity-prototyping/)
+:fas fa-users fa-fw: In-class office hours (tentative)
+
+## :fas fa-calendar fa-fw: Week 5 (Jun 6 - 12)
+**[How to plan, conduct, and summarize usability tests?](https://canvas.sfu.ca/courses/44038/modules/items/1096974)**
+:fas fa-desktop fa-fw: [Usability Testing](https://docs.google.com/presentation/d/e/2PACX-1vRnnRFelgw1ksq_p8Eryg3dnyLCRRLPf5fBgdwdv9p-tCIwcxqWvzDGrGbjxGHL7HqEJVpmV26ntk3a/pub?start=false&loop=false&delayms=3000)
+:fas fa-book fa-fw: [The Art of Guerrilla Usability Testing](http://www.uxbooth.com/articles/the-art-of-guerrilla-usability-testing/)
+:fas fa-users fa-fw: In-class office hours (tentative)
diff --git a/docs/cpt363-2/lms-topics.md b/docs/cpt363-2/lms-topics.md
new file mode 100644
index 0000000..7594082
--- /dev/null
+++ b/docs/cpt363-2/lms-topics.md
@@ -0,0 +1,57 @@
+# Topics
+
+### [A](#a) | B | C | [D](#d) | E | [F](#f) | G | [H](#h) | I | [J](#j) | [K](#k) | [L](#l) | [M](#m) | N | O | [P](#p) | Q | R | [S](#s) | [T](#t) | [U](#u) | [V](#v) | W | X | Y | Z
+
+### A
+[Agile UX](https://canvas.sfu.ca/courses/44038/modules/items/1096966)
+
+### D
+[Design Ethics](https://canvas.sfu.ca/courses/44038/modules/items/1096966)
+[Design Thinking](https://canvas.sfu.ca/courses/44038/modules/items/1096965)
+
+### F
+[5-Second Test](https://canvas.sfu.ca/courses/44038/modules/items/1096967)
+[Five Whys](https://canvas.sfu.ca/courses/44038/modules/items/1096965)
+
+### H
+[Hypothesis](https://canvas.sfu.ca/courses/44038/modules/items/1096966)
+
+### J
+[Journey Maps](https://canvas.sfu.ca/courses/44038/modules/items/1096970)
+
+### K
+[Kano Model](https://canvas.sfu.ca/courses/44038/modules/items/1096970)
+
+### L
+[Lean UX](https://canvas.sfu.ca/courses/44038/modules/items/1096966)
+
+### M
+[Microsoft Product Reaction Cards](https://canvas.sfu.ca/courses/44038/modules/items/1096966)
+
+### P
+[Problem Statement](https://canvas.sfu.ca/courses/44038/modules/items/1096970)
+[Product Design Principles](https://canvas.sfu.ca/courses/44038/modules/items/1096970)
+[Prototyping](https://canvas.sfu.ca/courses/44038/modules/items/1096967)
+
+### S
+[Scenario-based Design (and Task-Centered Design)](https://canvas.sfu.ca/courses/44038/modules/items/1096967)
+[Scenarios (and Design Scenarios)](https://canvas.sfu.ca/courses/44038/modules/items/1096967)
+[Sketching](https://canvas.sfu.ca/courses/44038/modules/items/1096967)
+[Social Design](https://canvas.sfu.ca/courses/44038/modules/items/1096965)
+[Software Design Processes](https://canvas.sfu.ca/courses/44038/modules/items/1096966)
+[Storyboards](https://canvas.sfu.ca/courses/44038/modules/items/1096967)
+
+### T
+[Task Analysis](https://canvas.sfu.ca/courses/44038/modules/items/1096966)
+
+### U
+[Usability](https://canvas.sfu.ca/courses/44038/modules/items/1096965)
+[Usability Goals](https://canvas.sfu.ca/courses/44038/modules/items/1096966)
+[Usability Testing](module-05)
+[User-centered Design (UCD)](https://canvas.sfu.ca/courses/44038/modules/items/1096965)
+[User Experience Design](https://canvas.sfu.ca/courses/44038/modules/items/1096966)
+[UX Goals](https://canvas.sfu.ca/courses/44038/modules/items/1096966)
+[UX Strategy](https://canvas.sfu.ca/courses/44038/modules/items/1096970)
+
+### V
+[Value Proposition](https://canvas.sfu.ca/courses/44038/modules/items/1096970)
diff --git a/docs/cpt363-2/module-01.md b/docs/cpt363-2/module-01.md
new file mode 100644
index 0000000..5d04491
--- /dev/null
+++ b/docs/cpt363-2/module-01.md
@@ -0,0 +1,19 @@
+
+
+# What is usability and user experience design?
+
+## Summaries and Questions
+[May 9th Class One-minute Summaries](https://sso.canvaslms.com/courses/1924881/assignments/14377751)
+
+## Presented Slides
+
+
+## Supplemental Materials
+[Elements of User Experience by Jesse James Garrett](https://qofr.files.wordpress.com/2016/11/q-of-r-presentation-11.pdf)
+
+
+## Downloads
+[Course Overview](https://sso.canvaslms.com/courses/1924881/files/folder/Downloads/Course%20Overview)
+
+## Recommended Reading
+Usability 101: Introduction to Usability
diff --git a/docs/cpt363-2/module-02.md b/docs/cpt363-2/module-02.md
new file mode 100644
index 0000000..7898d1e
--- /dev/null
+++ b/docs/cpt363-2/module-02.md
@@ -0,0 +1,24 @@
+
+
+# What does a holistic user experience design process look like?
+
+### Summaries and Questions
+[May 16th Class One-minute Summaries](https://sso.canvaslms.com/courses/1924881/assignments/14377743)
+
+## Presented Slides
+
+
+## CPT-363 UX Design Process/Toolkit
+
+
+## Downloads
+[Product Reaction Cards](https://sso.canvaslms.com/courses/1924881/files/folder/Downloads/Product%20Reaction%20Cards)
+
+## Assignments
+[Course Reflection Log](https://sso.canvaslms.com/courses/1413912/assignments/9519528)
+
+## Quick Quiz
+
+
+## Recommended Reading
+The Evolution of UX Process Methodology
diff --git a/docs/cpt363-2/module-03.md b/docs/cpt363-2/module-03.md
new file mode 100644
index 0000000..d08c231
--- /dev/null
+++ b/docs/cpt363-2/module-03.md
@@ -0,0 +1,18 @@
+
+
+# How to make more strategic design decisions?
+
+## Summaries and Questions
+[May 23rd Class One-minute Summaries](https://sso.canvaslms.com/courses/1924881/assignments/14377744)
+
+## Presented Slides
+
+
+## Supplemental Materials
+
+
+## Assignments
+[Journey Map](https://sso.canvaslms.com/courses/1924881/assignments/14377756)
+
+## Required Reading
+What is a User Journey Map?
diff --git a/docs/cpt363-2/module-04.md b/docs/cpt363-2/module-04.md
new file mode 100644
index 0000000..d4078db
--- /dev/null
+++ b/docs/cpt363-2/module-04.md
@@ -0,0 +1,19 @@
+
+
+# How to explore the problem space?
+
+## Summaries and Questions
+[May 30th Class One-minute Summaries](https://sso.canvaslms.com/courses/1924881/assignments/14377745)
+
+## Presented Slides
+
+
+## Supplemental Materials
+
+
+## Downloads
+[4-UP BROWSERS + GRID](https://sso.canvaslms.com/courses/1924881/files/folder/Downloads/Sketching%20Templates/sneakpeekit-4-browsers)
+[4-UP MOBILES + GRID](https://sso.canvaslms.com/courses/1924881/files/folder/Downloads/Sketching%20Templates/sneakpeekit-4-mobiles)
+
+## Required Reading
+The Skeptic’s Guide To Low-Fidelity Prototyping
diff --git a/docs/cpt363-2/module-05.md b/docs/cpt363-2/module-05.md
new file mode 100644
index 0000000..9b986d6
--- /dev/null
+++ b/docs/cpt363-2/module-05.md
@@ -0,0 +1,15 @@
+
+
+# How to plan, conduct, and summarize usability tests?
+
+## Summaries and Questions
+[Jun 6th Class One-minute Summaries](https://sso.canvaslms.com/courses/1924881/assignments/14377746)
+
+## Presented Slides
+
+
+## Supplemental Materials
+
+
+## Required Reading
+The Art of Guerrilla Usability Testing
diff --git a/docs/cpt363-2/module-06.md b/docs/cpt363-2/module-06.md
new file mode 100644
index 0000000..ab516dc
--- /dev/null
+++ b/docs/cpt363-2/module-06.md
@@ -0,0 +1,15 @@
+
+
+# Module Title
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
diff --git a/docs/cpt363-2/module-07.md b/docs/cpt363-2/module-07.md
new file mode 100644
index 0000000..ab516dc
--- /dev/null
+++ b/docs/cpt363-2/module-07.md
@@ -0,0 +1,15 @@
+
+
+# Module Title
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
diff --git a/docs/cpt363-2/module-08.md b/docs/cpt363-2/module-08.md
new file mode 100644
index 0000000..ab516dc
--- /dev/null
+++ b/docs/cpt363-2/module-08.md
@@ -0,0 +1,15 @@
+
+
+# Module Title
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
diff --git a/docs/cpt363-2/module-09.md b/docs/cpt363-2/module-09.md
new file mode 100644
index 0000000..ab516dc
--- /dev/null
+++ b/docs/cpt363-2/module-09.md
@@ -0,0 +1,15 @@
+
+
+# Module Title
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
diff --git a/docs/cpt363-2/module-10.md b/docs/cpt363-2/module-10.md
new file mode 100644
index 0000000..ab516dc
--- /dev/null
+++ b/docs/cpt363-2/module-10.md
@@ -0,0 +1,15 @@
+
+
+# Module Title
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
diff --git a/docs/cpt363-2/module-11.md b/docs/cpt363-2/module-11.md
new file mode 100644
index 0000000..ab516dc
--- /dev/null
+++ b/docs/cpt363-2/module-11.md
@@ -0,0 +1,15 @@
+
+
+# Module Title
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
diff --git a/docs/cpt363-2/module-12.md b/docs/cpt363-2/module-12.md
new file mode 100644
index 0000000..ab516dc
--- /dev/null
+++ b/docs/cpt363-2/module-12.md
@@ -0,0 +1,15 @@
+
+
+# Module Title
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
diff --git a/docs/cpt363-2/module-13.md b/docs/cpt363-2/module-13.md
new file mode 100644
index 0000000..ab516dc
--- /dev/null
+++ b/docs/cpt363-2/module-13.md
@@ -0,0 +1,15 @@
+
+
+# Module Title
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
diff --git a/docs/cpt363-2/resources.md b/docs/cpt363-2/resources.md
new file mode 100644
index 0000000..945a11f
--- /dev/null
+++ b/docs/cpt363-2/resources.md
@@ -0,0 +1,64 @@
+# Resources
+
+## Reflective Writing
+* [A short guide to reflective writing](https://intranet.birmingham.ac.uk/as/libraryservices/library/skills/asc/documents/public/Short-Guide-Reflective-Writing.pdf)
+* [How Reflecting On Your Work Can Make You A Better Designer](https://medium.com/center-centre-cohort-01/how-reflecting-on-your-work-can-make-you-a-better-designer-5ce2f3886f51)
+* [Online Guide to Reflective Writing](https://nile.northampton.ac.uk/bbcswebdav/pid-1244383-dt-content-rid-3278540_1/courses/Centre-for-Achievement-and-Performance/Skills/Reflective%20Writing/Reflective%20Writing%20-%20Feb%202017.pdf)
+* [Reflective Toolbox](http://writeonline.ca/media/documents/ReflectiveToolbox.pdf)
+* [Reflective writing: a basic introduction](http://www.port.ac.uk/media/contacts-and-departments/student-support-services/ask/downloads/Reflective-writing---a-basic-introduction.pdf)
+
+## UX Platform Guideline Collections
+* [Android User Interface Design Guidelines](https://developer.android.com/guide/practices/ui_guidelines/index.html)
+* [Google Material Design Guidelines](https://material.google.com/)
+* [iOS Human Interface Design Guidelines (iPhone and iPad)](https://developer.apple.com/ios/human-interface-guidelines/)
+* [KDE Human Interface Design Guidelines](https://community.kde.org/KDE_Visual_Design_Group/HIG)
+* [OS X Human Interface Design Guidelines](https://developer.apple.com/library/mac/documentation/UserExperience/Conceptual/OSXHIGuidelines/index.html#//apple_ref/doc/uid/TP40002720-TPXREF101)
+* [Windows App Design Guidelines (Touch)](https://msdn.microsoft.com/en-us/library/dn742468.aspx)
+
+## UX Templates
+* [Contextual Interview Form](http://userfocus.co.uk/pdf/cisheet.pdf)
+* [One Page User Research Plan](https://www.smashingmagazine.com/2012/01/ux-research-plan-stakeholders-love/)
+* [Templates & Downloadable Documents | Usability.gov](http://www.usability.gov/how-to-and-tools/resources/templates.html)
+* [cxpartners | Resources](http://www.cxpartners.co.uk/ux-resources/)
+* [The PM Toolkit](http://thepmtoolkit.com/)
+* [UX Project Checklist](http://uxchecklist.github.io/)
+
+## UX Design Checklists
+* [A Checklist for Designing Mobile Input Fields](http://www.nngroup.com/articles/mobile-input-checklist/)
+* [Mobile UX Checklist (PDF, by Mobify)](http://downloads.mobify.com.s3.amazonaws.com/ebooks/25-Ways-to-Make-Your-Mobile-E-Commerce-Revenue-Skyrocket-Mobify.pdf)
+* [One-Page Touch Interaction Design Checklist (PDF)](https://canvas.sfu.ca/courses/38847/files/folder/Handouts/Touch%20Interaction%20Checklist)
+* [Usability checklist (Userium)](https://userium.com/)
+* [UX Project Checklist](http://uxchecklist.github.io/)
+
+### UX Technique Collections
+* [Methods | Usability.gov](http://www.usability.gov/how-to-and-tools/methods/)
+* [Methods | Usability Body of Knowledge](http://www.usabilitybok.org/methods)
+* [Usability Planner](http://usabilityplanner.org/#home)
+* [UX Techniques (by UX Mastery)](http://uxmastery.com/resources/techniques)
+
+### UX Article Collections
+* [The UX Bookmark](http://www.theuxbookmark.com/)
+* [User Experience Magazine (UXPA)](http://uxpamagazine.org/)
+* [UI/UX Articles (Medium)](https://medium.com/ui-ux-articles)
+
+### UX eBooks
+* [50 UX Best Practices by Above the Fold (email address required)](http://www.userexperiencedesigns.com/)
+* [Bright Ideas for User Experience Designers](http://www.userfocus.co.uk/ebooks/uxdesign.html)
+* [The Fable of the User-Centered Designer](http://www.userfocus.co.uk/fable/)
+
+### UX Design MOOCs & Courses
+* [Human-Computer Interaction | Coursera](https://www.coursera.org/course/hciucsd)
+* [The Design of Everyday Things | Udacity](https://www.udacity.com/course/design101)
+* [Rapid Wireframing: Finding the Right Product Design](https://www.skillshare.com/classes/design/Rapid-Wireframing-Finding-the-Right-Product-Design/1947996659)
+
+## UX Podcast Collections
+* [Design Critique: Products for People](http://designcritique.net/)
+* [Podcasts - UIE Brain Sparks](http://www.uie.com/brainsparks/topics/podcasts/)
+* [Boagworld Podcast](https://boagworld.com/show/)
+* [User Experience Podcast](http://www.infodesign.com.au/uxpod)
+
+## UX Video Collections
+* [Google Developers Channel](https://www.youtube.com/user/GoogleDevelopers/search?query=user+experience+usability)
+* [Interaction Design Association Vimeo Channels](http://vimeo.com/ixdaglobal/channels)
+* [NNgroup YouTube Channel](https://www.youtube.com/user/NNgroup/videos)
+* [UX Mastery YouTube Channel](https://www.youtube.com/channel/UCXmQyv8sAjmvgCCgvRKi9hw)
diff --git a/docs/cpt363-2/schedule.md b/docs/cpt363-2/schedule.md
new file mode 100644
index 0000000..8e31783
--- /dev/null
+++ b/docs/cpt363-2/schedule.md
@@ -0,0 +1,31 @@
+# Schedule
+
+## :fas fa-calendar fa-fw: [Week 1 (May 9 - 15)](cpt363-2/module-01)
+**What is usability and user experience design?**
+:fas fa-desktop fa-fw: [Introduction to UX Design](https://docs.google.com/presentation/d/e/2PACX-1vRnnRFelgw1ksq_p8Eryg3dnyLCRRLPf5fBgdwdv9p-tCIwcxqWvzDGrGbjxGHL7HqEJVpmV26ntk3a/pub?start=false&loop=false&delayms=3000)
+:fas fa-book fa-fw: [Usability 101: Introduction to Usability](https://www.nngroup.com/articles/usability-101-introduction-to-usability/)
+
+## :fas fa-calendar fa-fw: [Week 2 (May 16 - 22)](cpt363-2/module-02)
+**What does a holistic user experience design process look like?**
+:fas fa-keyboard fa-fw: [Course Reflection Log](https://sso.canvaslms.com/courses/1924881/assignments/14377752) Fri Aug 3rd 11:59pm PDT
+:fas fa-desktop fa-fw: [The Process of UX Design](https://docs.google.com/presentation/d/e/2PACX-1vRnnRFelgw1ksq_p8Eryg3dnyLCRRLPf5fBgdwdv9p-tCIwcxqWvzDGrGbjxGHL7HqEJVpmV26ntk3a/pub?start=false&loop=false&delayms=3000)
+:fas fa-book fa-fw: [The Evolution of UX Process Methodology](https://uxplanet.org/the-evolution-of-ux-process-methodology-47f52557178b)
+
+## :fas fa-calendar fa-fw: [Week 3 (May 23 - 29)](cpt363-2/module-03)
+**How to make more strategic design decisions?**
+:fas fa-keyboard fa-fw: [Journey Map](https://sso.canvaslms.com/courses/1924881/assignments/14377756) Tue Jun 12th 11:59pm PDT
+:fas fa-folder fa-fw: [Informed Consent Materials](https://sso.canvaslms.com/courses/1924881/files/folder/Downloads/Informed%20Consent)
+:fas fa-desktop fa-fw: [Strategic UX Design](https://docs.google.com/presentation/d/e/2PACX-1vRnnRFelgw1ksq_p8Eryg3dnyLCRRLPf5fBgdwdv9p-tCIwcxqWvzDGrGbjxGHL7HqEJVpmV26ntk3a/pub?start=false&loop=false&delayms=3000)
+:fas fa-book fa-fw: [What is a User Journey Map?](https://www.aytech.ca/blog/user-journey-map/)
+
+## :fas fa-calendar fa-fw: [Week 4 (May 30 - Jun 5)](cpt363-2/module-04)
+**How to explore the problem space?**
+:fas fa-desktop fa-fw: [Prototyping](https://docs.google.com/presentation/d/e/2PACX-1vRnnRFelgw1ksq_p8Eryg3dnyLCRRLPf5fBgdwdv9p-tCIwcxqWvzDGrGbjxGHL7HqEJVpmV26ntk3a/pub?start=false&loop=false&delayms=3000)
+:fas fa-book fa-fw: [The Skeptic’s Guide To Low-Fidelity Prototyping](https://www.smashingmagazine.com/2014/10/the-skeptics-guide-to-low-fidelity-prototyping/)
+:fas fa-users fa-fw: In-class office hours (tentative)
+
+## :fas fa-calendar fa-fw: [Week 5 (Jun 6 - 12)](cpt363-2/module-05)
+**How to plan, conduct, and summarize usability tests?**
+:fas fa-desktop fa-fw: [Usability Testing](https://docs.google.com/presentation/d/e/2PACX-1vRnnRFelgw1ksq_p8Eryg3dnyLCRRLPf5fBgdwdv9p-tCIwcxqWvzDGrGbjxGHL7HqEJVpmV26ntk3a/pub?start=false&loop=false&delayms=3000)
+:fas fa-book fa-fw: [The Art of Guerrilla Usability Testing](http://www.uxbooth.com/articles/the-art-of-guerrilla-usability-testing/)
+:fas fa-users fa-fw: In-class office hours (tentative)
diff --git a/docs/cpt363-2/sidebar.md b/docs/cpt363-2/sidebar.md
new file mode 100644
index 0000000..fdade60
--- /dev/null
+++ b/docs/cpt363-2/sidebar.md
@@ -0,0 +1,13 @@
+**CPT363-2**
+
+- [Course Welcome](cpt363-2/course-welcome)
+- [Week 1 (May 9 - 15)](cpt363-2/module-01)
+- [Week 2 (May 16 - 22)](cpt363-2/module-02)
+- [Week 3 (May 23 - 29)](cpt363-2/module-03)
+- [Week 4 (May 30 - Jun 5)](cpt363-2/module-04)
+- **LMS Links**
+- [ Calendar](https://canvas.sfu.ca/courses/44038/calendar)
+- [ Assignments](https://canvas.sfu.ca/courses/44038/assignments )
+- [ Quizzes](https://canvas.sfu.ca/courses/44038/quizzes)
+- [ Class Discussions](https://canvas.sfu.ca/courses/44038/discussion_topics)
+- [ Syllabus](https://canvas.sfu.ca/courses/44038/assignments/syllabus)
diff --git a/docs/cpt363-2/topics.md b/docs/cpt363-2/topics.md
new file mode 100644
index 0000000..e27069e
--- /dev/null
+++ b/docs/cpt363-2/topics.md
@@ -0,0 +1,57 @@
+# Topics
+
+### [A](#a) | B | C | [D](#d) | E | [F](#f) | G | [H](#h) | I | [J](#j) | [K](#k) | [L](#l) | [M](#m) | N | O | [P](#p) | Q | R | [S](#s) | [T](#t) | [U](#u) | [V](#v) | W | X | Y | Z
+
+### A
+[Agile UX](module-02)
+
+### D
+[Design Ethics](module-02)
+[Design Thinking](module-01)
+
+### F
+[5-Second Test](module-04)
+[Five Whys](module-01)
+
+### H
+[Hypothesis](module-02)
+
+### J
+[Journey Maps](module-03)
+
+### K
+[Kano Model](module-03)
+
+### L
+[Lean UX](module-02)
+
+### M
+[Microsoft Product Reaction Cards](module-02)
+
+### P
+[Problem Statement](module-03)
+[Product Design Principles](module-03)
+[Prototyping](module-04)
+
+### S
+[Scenario-based Design (and Task-Centered Design)](module-04)
+[Scenarios (and Design Scenarios)](module-04)
+[Sketching](module-04)
+[Social Design](module-01)
+[Software Design Processes](module-02)
+[Storyboards](module-04)
+
+### T
+[Task Analysis](module-02)
+
+### U
+[Usability](module-01)
+[Usability Goals](module-02)
+[Usability Testing](module-05)
+[User-centered Design (UCD)](module-01)
+[User Experience Design](module-02)
+[UX Goals](module-02)
+[UX Strategy](module-03)
+
+### V
+[Value Proposition](module-03)
diff --git a/docs/cpt363-2/ux-techniques-guide.md b/docs/cpt363-2/ux-techniques-guide.md
new file mode 100644
index 0000000..bfb96ab
--- /dev/null
+++ b/docs/cpt363-2/ux-techniques-guide.md
@@ -0,0 +1,758 @@
+# UX Techniques Guide
+
+
+
+
+ What is Usability and User Experience Design?
+
+ Design Thinking
+ _An iterative methodology for producing practical and creative resolutions to problems or issues._
+
+ * [A Brief History of Design Thinking: How Design Thinking Came to 'Be' ](https://ithinkidesign.wordpress.com/2012/06/08/a-brief-history-of-design-thinking-how-design-thinking-came-to-be/)
+ * [Design Thinking 101](https://www.nngroup.com/articles/design-thinking/)
+ * [Demystifying Design Thinking: Interview with Tamara Christensen](http://thinkjarcollective.com/interviews/demystifying-design-thinking-interview-tamara-christensen/)
+ * [Design Thinking... What is That?](http://www.fastcompany.com/919258/design-thinking-what)
+ * [Design Thinking | Employing Design Principles | Defining Ease of Use](http://www.uxmatters.com/mt/archives/2011/01/design-thinking-employing-design-principles-defining-ease-of-use.php)
+ * [Design Thinking Comes of Age](https://hbr.org/2015/09/design-thinking-comes-of-age)
+ * [How to apply a design thinking, HCD, UX or any creative process from scratch](https://medium.com/digital-experience-design/how-to-apply-a-design-thinking-hcd-ux-or-any-creative-process-from-scratch-b8786efbf812#.y2tfvlsq0)
+ * [The Design of business: Why Design Thinking is the Next Competitive Advantage](http://net.tutsplus.com/articles/general/three-steps-to-fostering-a-user-centered-design-culture/)
+
+Problem Statement
+_A brief description of the issue that needs to be solved by a project or group._
+
+* [Bridging User Research into Design](http://www.uxmatters.com/mt/archives/2011/10/bridging-user-research-into-design.php)
+* [How to come up with great UX ideas](http://www.uxforthemasses.com/great-ux-ideas/)
+* [Lean Product Design: Write a problem statement](https://pages.18f.gov/lean-product-design/2-problem-statement/)
+* [What’s Your Problem? Putting Purpose Back into Your Projects](https://whitneyhess.com/blog/2012/10/18/whats-your-problem-putting-purpose-back-into-your-projects/)
+
+Usability
+_The ease of use and learnability of physical and digital objects._
+
+* [A Business Case for Usability](http://www.userfocus.co.uk/articles/usabilitybenefits.html)
+* [Fact vs. Fiction: What Usability is Not](http://www.uxbooth.com/articles/fact-vs-fiction-what-usability-is-not/)
+* [Usability 101: Introduction to Usability](http://www.nngroup.com/articles/usability-101-introduction-to-usability/)
+
+User Experience Design
+_The holistic experience of a digital or technological product or service._
+
+* [CUBI: A User Experience Model for Project Success | UX Magazine](http://uxmag.com/articles/cubi-a-user-experience-model-for-project-success)
+* [Four Myths About UX and How to Bust Them](http://uxmag.com/articles/four-myths-about-ux-and-how-to-bust-them)
+* [Getting Started in User Experience](http://www.uxmatters.com/mt/archives/2015/10/getting-started-in-user-experience.php)
+* [The Experience Makes the Product, Not the Features](http://uxmag.com/articles/the-experience-makes-the-product-not-the-features)
+* [User experience design is not what you think](https://boagworld.com/usability/user-experience-design-is-not-what-you-think/)
+* [What is UX Design? 15 User Experience Experts Weigh In](https://www.usertesting.com/blog/2015/09/16/what-is-ux-design-15-user-experience-experts-weigh-in/)
+
+User Interface Design
+_The design of the communication between the user and a system._
+
+* [Universal Model of a User Interface (PDF)](http://www.openeye-training.com/downloads/UIModel.pdf)
+* [User Interface Design, Getting the Basics Right](http://www.uxbooth.com/articles/user-interface-design-getting-the-basics-right/)
+* [What UI really is (and how UX confuses matters)](http://feltpresence.com/articles/19-what-ui-really-is-and-how-ux-confuses-matters)
+
+
+
+
+ What Does a Holistic User Experience Design Process Look Like?
+
+Agile UX
+_A variation of the Agile methodology, which supports a more collaborative approach to various user experience design methods._
+
+* [Agile User Experience Design](http://www.uxmatters.com/mt/archives/2012/04/agile-user-experience-design.php)
+* [Bringing User Centered Design to the Agile Environment](http://boxesandarrows.com/bringing-user-centered-design-to-the-agile-environment/)
+* [Fitting Big-Picture UX Into Agile Development](http://uxdesign.smashingmagazine.com/2012/11/06/design-spikes-fit-big-picture-ux-agile-development/)
+* [User Experience and Agile](https://www.uxmatters.com/mt/archives/2017/08/user-experience-and-agile.php)
+* [UX and Agile: Tying the knot](http://uxmag.com/articles/ux-and-agile-tying-the-knot)
+
+Design Ethics
+_Design ethics are values or aspects considered by designers during the creation of a service or product._
+
+* [A Guide to Everyday Design Ethics](https://www.invisionapp.com/blog/guide-everyday-design-ethics/)
+* [Conducting Ethical User Research](https://www.interaction-design.org//literature/article/conducting-ethical-user-research?utm_source=twitter&utm_medium=sm)
+* [Designing ethically pt. 1](https://uxdesign.cc/designing-ethically-pt-1-9800bfbc86a3)
+* [Ethical Design: The Practical Getting-Started Guide](https://www.smashingmagazine.com/2018/03/ethical-design-practical-getting-started-guide/)
+* [Findings from Ethics in Design](https://uxdesign.cc/findings-from-ethics-in-design-21ba274315d4)
+* [Start designing for transparency.](https://medium.com/artefact-stories/stop-designing-for-delight-start-designing-for-transparency-39113cf8014)
+
+Lean UX
+_Often associated with use in start-ups, this methodology is focused on the rapid evaluation of hypotheses (i.e. learning loops), while putting in the minimal amount of effort required to test these hypotheses._
+
+* [ Andy Budd::Blogography - My thoughts on Lean UX](http://www.andybudd.com/archives/2011/10/my_thoughts_on_lean_ux/)
+* [Jeff Gothelf on Design as a Hypothesis | The Hipper Element](http://thehipperelement.com/post/60361702934/jeff-gothelf-on-design-as-a-hypothesis)
+* [Lean Design for Good User Experience](http://www2.le.ac.uk/departments/computer-science/people/elaw/HCI-3T/P6Gasik.pdf)
+* [Lean UX: Rethink Development](http://www.drdobbs.com/architecture-and-design/lean-ux-rethink-development/231902070)
+
+Scenario-based Design (also known as Task-Centered Design)
+_Another form of user-centered design that relies on stories of user interaction as the source of guidance for design requirements._
+
+* [Five Reasons for Scenario-Based Design (PDF)](http://citeseerx.ist.psu.edu/viewdoc/download?doi=10.1.1.106.5310&rep=rep1&type=pdf)
+* [Scenarios](http://uiaccess.com/accessucd/scenarios.html)
+* [Task-Centered User Interface Design - A Practical Introduction (incl. Amended Version)](http://web.cs.dal.ca/%7Ejamie/TCUID/readme.html)
+
+User-centered design (UCD)
+_A methodology and philosophy where users and their goals are the focal point._
+
+* [Being User-Centered When Implementing a UCD Process](http://www.wqusability.com/articles/ucd-on-ucd.html)
+* [Three Steps to Fostering a User-Centered Design Culture](http://net.tutsplus.com/articles/general/three-steps-to-fostering-a-user-centered-design-culture/)
+* [User-Centered Design Basics](https://www.usability.gov/what-and-why/user-centered-design.html)
+
+
+
+
+ How to Make More Strategic Design Decisions?
+
+Content Strategy
+_Planning the creation, publication, and governance of useful, usable, and desirable content._
+
+* [Content strategy 101, Part 1: giving context to your content](http://www.creativebloq.com/netmag/content-strategy-101-part-1-giving-context-your-content-3135760)
+* [How to Develop a User-Centered Content Strategy (PDF)](http://www.terpsys.com/docs/default-source/white-papers/how-to-develop-a-user-centered-content-strategy.pdf?sfvrsn=4)
+* [Practical Content Strategy in Action](http://www.uxbooth.com/articles/practical-content-strategy-in-action/)
+* [UX Designers Should Be Content Strategists Too](https://blog.nerdery.com/2013/09/ux-designers-should-be-content-strategists-too/)
+
+Product Design Principles
+_A set of design principles specific to the creation on a particular product._
+
+* [Creating Great Design Principles - 6 Counter-intuitive Tests](https://articles.uie.com/creating-design-principles/)
+* [Developing Design Principles](http://www.lukew.com/ff/entry.asp?854)
+* [Design Principles: a guide to less sh*tty feedback](https://medium.com/apegroup-texts/design-principles-a-guide-to-less-shitty-feedback-64e9541816c1)
+* [Experience / Design Principles](https://uxthink.wordpress.com/2011/02/01/expereince-design-principles/)
+* [MapBox Design Principles](https://www.designprinciplesftw.com/collections/mapbox-design-principles)
+
+Journey Mapping
+_A map of a person's experience throughout an existing service._
+
+* [Journey Mapping in Real Life: A Survey of UX Practitioners](https://www.nngroup.com/articles/journey-mapping-ux-practitioners/)
+* [Nine sample customer journey maps – and what we can learn from them](https://www.mycustomer.com/experience/engagement/nine-sample-customer-journey-maps-and-what-we-can-learn-from-them)
+* [The Anatomy of an Experience Map](http://adaptivepath.org/ideas/the-anatomy-of-an-experience-map/)
+* [The Value of Customer Journey Maps: A UX Designer’s Personal Journey](https://www.uxmatters.com/mt/archives/2011/09/the-value-of-customer-journey-maps-a-ux-designers-personal-journey.php)
+* [Using Customer Journey Maps to Improve Customer Experience](https://hbr.org/2010/11/using-customer-journey-maps-to)
+* [When and How to Create Customer Journey Maps](https://www.nngroup.com/articles/customer-journey-mapping/)
+* [Why All UX Designers Should Be Creating User Journeys, And Here’s How To Make One](https://theblog.adobe.com/why-all-ux-designers-should-be-creating-user-journeys-and-heres-how-to-make-one/)
+
+Kano Model
+_A model representing 5 types of customer requirements (or potential features)._
+
+* [Feature Grading: An Introduction to the Kano Model](http://www.userfocus.co.uk/articles/kano-model.html)
+* [Leveraging the Kano Model for Optimal Results](http://uxmag.com/articles/leveraging-the-kano-model-for-optimal-results)
+* [The Kano Model – A tool to prioritize the users’ wants and desires](https://www.interaction-design.org/literature/article/the-kano-model-a-tool-to-prioritize-the-users-wants-and-desires)
+* [Using The Kano Model To Prioritize Product Development](http://www.mindtheproduct.com/2013/07/using-the-kano-model-to-prioritize-product-development/)
+
+Open Source Business Strategies
+_Business strategies related to open source software products._
+
+* [Creative Commons Toolkit for Business](https://creativecommons.org/2015/11/13/creative-commons-toolkit-for-business/)
+* [Making Money With Software, or Because of It?](http://redmonk.com/sogrady/2007/12/14/making-money-with-software-or-because-of-it/)
+* [Open issues: lessons learned building an open source business ](http://werd.io/2015/open-issues-lessons-learned-building-an-open-source-business)
+* [Open source software has to sell user experience](https://opensource.com/community/16/6/mattermost-shows-oss-has-be-better)
+
+User Experience Strategy
+_Defining a set of end-user goals in relation to design and development work._
+
+* [3 Keys to Aligning UX with Business Strategy](http://www.uxmatters.com/mt/archives/2012/09/3-keys-to-aligning-ux-with-business-strategy.php)
+* [How Design And User Experience Translates To The Bottom Line](http://www.forbes.com/sites/anthonykosner/2013/11/23/how-design-and-user-experience-translates-to-the-bottom-line/#11bd56fe7049)
+* [Making Research Actionable: An Introduction to Design Criteria](http://adaptivepath.org/ideas/making-research-actionable-an-introduction-to-design-criteria/)
+* [Planning Your UX Strategy](http://johnnyholland.org/2010/04/16/planning-your-ux-strategy/)
+* [There is no such thing as UX strategy](http://www.jeffgothelf.com/blog/there-is-no-such-thing-as-ux-strategy/#sthash.qlyTZv6A.dpbs)
+
+Value of UX
+_Associating a value to the practice of user experience design._
+
+* [Making a Strong Business case for the ROI of UX](https://www.experiencedynamics.com/blog/2014/07/making-strong-business-case-roi-ux-infographic)
+* [Mapping Business Value to UX: An Idea’s Inception](http://www.uxmatters.com/mt/archives/2013/10/mapping-business-value-to-ux-an-ideas-inception.php)
+* [“Sell me this pen”: Explaining the value of #UX](http://www.josephdickerson.com/blog/2016/06/25/57739/?utm_source=twitterfeed&utm_medium=twitter)
+
+Value Proposition
+_A clear statement which communicates the benefits of a product or service._
+
+* [7 of the Best Value Proposition Examples We’ve Ever Seen](http://www.wordstream.com/blog/ws/2016/04/27/value-proposition-examples)
+* [Creating a value proposition](https://welovelean.wordpress.com/2012/08/18/creating-a-value-proposition/)
+* [Don’t ever forget about Value Proposition](http://www.ux-lady.com/dont-ever-ever-forget-about-value-proposition/)
+
+
+
+
+ How to Understand and Communicate People's Needs and Behaviors?
+
+Affinity Diagrams
+_A tool to visually organize ideas and information_
+
+* [Affinity Diagrams – Learn How to Cluster and Bundle Ideas and Facts](https://www.interaction-design.org/literature/article/affinity-diagrams-learn-how-to-cluster-and-bundle-ideas-and-facts)
+* [How to Prepare and Use an Affinity Diagram](https://webdesign.tutsplus.com/tutorials/how-to-prepare-and-use-an-affinity-diagram--cms-28388)
+* [Using Affinity Diagrams to make sense from Brainstorming](http://www.leanyourcompany.com/methods/Using-Affinity-Diagrams.asp)
+
+Card Sorts
+_Having participants sort various items into groups of their own choosing._
+
+* [Card-Based Classification Evaluation](http://boxesandarrows.com/card-based-classification-evaluation/)
+* [Card sorting: a definitive guide](http://boxesandarrows.com/card-sorting-a-definitive-guide/)
+* [Information Design Using Card Sorting](http://www.steptwo.com.au/papers/cardsorting/)
+
+Contextual Inquiry
+_Observing participants in their own environment performing their actual work._
+
+* [Conducting Contextual Enquiry (or Site Visits)](http://uxmastery.com/conducting-contextual-enquiry-or-site-visits/)
+* [Contextual Inquiry - A Primer](http://www.sitepoint.com/contextual-enquiry-primer/)
+* [Field Research in Commercial Product Development (PDF)](http://teced.com/wp-content/uploads/2011/06/upa2003_lk_tk_ovhs-commercial-product-development1.pdf)
+* [Focus Questions for Site Visits](http://www.uie.com/brainsparks/2007/02/22/focus-questions-for-site-visits/)
+
+Diary Studies
+_A qualitative technique for collecting information about user behaviors, activities, and experiences over an extended period of time._
+
+* [Dear Diary: Using Diaries to Study User Experience](http://uxpamagazine.org/dear-diary-using-diaries-to-study-user-experience/)
+* [Diary Studies: Understanding Long-Term User Behavior and Experiences](https://www.nngroup.com/articles/diary-studies/)
+* [Jumpstart Design Research with a Diary Study](http://www.uxbooth.com/articles/jumpstart-design-research-with-a-diary-study/)
+
+Empathy Maps
+_A simple tool to better understand people using a product or service._
+
+* [Agile Coaching Tip: What Is an Empathy Map?](http://www.solutionsiq.com/what-is-an-empathy-map/)
+* [Empathy Maps for UX](http://www.tadpull.com/tools/how-to-use-empathy-map-for-user-experience-mapping.php)
+* [How To Use Empathy Maps To Make Better Services](http://www.innovationlabs.org.uk/2014/04/25/empathy-maps/)
+* [Updated Empathy Map Canvas](https://medium.com/the-xplane-collection/updated-empathy-map-canvas-46df22df3c8a)
+
+Five Whys
+_A technique that utilizes a question-asking method to explore the causes/effects underlying a particular issue._
+
+* [Determine The Root Cause: 5 Whys](http://www.isixsigma.com/index.php?option=com_k2&view=item&id=1308:determine-the-root-cause-5-whys&Itemid=200)
+* [One simple question to get to the root of any design problem](http://blog.usabilla.com/to-the-users-core-question-in-5-whys/)
+
+Interviews
+_A conversation where an interviewer asks a series of questions to one or more interviewees._
+
+* [Asking the right questions during user research, interviews and testing](https://uxdesign.cc/asking-the-right-questions-on-user-research-interviews-and-testing-427261742a67)
+* [How to Make User Research a Conversation](https://www.uxmatters.com/mt/archives/2018/05/how-to-make-user-research-a-conversation.php)
+* [Interviewing Humans](http://alistapart.com/article/interviewing-humans)
+* [Never Ask What They Want — 3 Better Questions to Ask in User Interviews](https://medium.com/user-research/never-ask-what-they-want-3-better-questions-to-ask-in-user-interviews-aeddd2a2101e#.21nbp2ly8)
+* [When Interviews Go Wrong](http://www.uxmatters.com/mt/archives/2011/04/when-interviews-go-wrong.php)
+
+Job Stories
+_An approach to task analysis that is inspired by Jobs To Be Done._
+
+* [5 Tips For Writing A Job Story](https://jtbd.info/5-tips-for-writing-a-job-story-7c9092911fc9)
+* [Designing Features Using Job Stories](http://insideintercom.io/using-job-stories-design-features-ui-ux/)
+* [Job stories are great, but personas aren't dead](http://www.elezea.com/2013/12/job-stories-and-personas-sitting-in-a-tree/)
+
+Personas
+_Fictional persons, based on research, where each one represents a specific type of user._
+
+* [An introduction to personas and how to create them](http://www.steptwo.com.au/papers/kmc_personas/index.html)
+* [Describing Personas](https://medium.com/@indiyoung/describing-personas-af992e3fc527#.uqj6h6mb2)
+* [Five Factors for Successful Persona Projects](http://www.uie.com/articles/successful_persona_projects)
+* [Persona Grata - Welcoming users into the interaction design process](http://uxmag.com/articles/persona-grata)
+* [A Closer Look At Personas: What They Are And How They Work (Part 1)](http://www.smashingmagazine.com/2014/08/06/a-closer-look-at-personas-part-1/)
+* [Personas: Setting the Stage for Building Usable Information Sites](http://www.infotoday.com/online/jul03/head.shtml)
+* [Three Important Benefits of Personas](http://www.uie.com/articles/benefits_of_personas/)
+
+Proto-Personas
+_Hypothetical persons, where each one represents a specific type of user._
+
+* [Assumptive Personas](http://www.90percentofeverything.com/2013/04/28/assumptive-personas/)
+* [Boost Empathy Quickly With Proto-Personas](http://blog.mural.co/2016/05/06/boost-empathy-quickly-with-proto-personas)
+* [The UX Designer’s 5-Minute Guide to Lean Personas](https://www.uxpin.com/studio/blog/ux-designers-5-minute-guide-lean-personas/)
+* [Using Proto-Personas for Executive Alignment](http://uxmag.com/articles/using-proto-personas-for-executive-alignment)
+
+Story Maps
+_A visual representation of a user journey to help prioritize a product backlog._
+
+* [Buying better digital products part 3: Mapping user stories](https://18f.gsa.gov/2016/08/04/buying-better-digital-products-part-3-mapping-user-stories/)
+* [Story Map Concepts (PDF)](http://jpattonassociates.com/wp-content/uploads/2015/03/story_mapping.pdf)
+* [The new user story backlog is
+a map](http://jpattonassociates.com/the-new-backlog/)
+
+Surveys
+_A data collection tool to gather responses to a series of questions._
+
+* [8 Research Based Insights for User Experience Surveys](http://www.measuringusability.com/blog/ux-surveys.php)
+* [Preparing an Online Questionnaire - How to Conduct an Online Survey ](http://www.questionpro.com/akira/showArticle.do?articleID=build01)
+* [What Is a Survey - Booklet](http://www.whatisasurvey.info/)
+
+Task Analysis
+_Task analysis is the decomposition of how tasks are currently performed._
+
+* [Hierarchical Task Analysis](http://www.uxmatters.com/mt/archives/2010/02/hierarchical-task-analysis.php)
+* [Task Analysis: The Key UX Design Step Everyone Skips](https://searchenginewatch.com/sew/how-to/2336547/task-analysis-the-key-ux-design-step-everyone-skips)
+* [Task Analysis - Hierarchical, If/Then, and Model-Based](http://siteresources.worldbank.org/WBI/Resources/213798-1194538727144/4Final-Task_Analysis.pdf)
+* [Uncovering True Motivation: The Whys and Wherefore](http://www.stcsig.org/usability/newsletter/0310-motivation.html)
+
+
+User Profiles
+_A summary of relevant user characteristics, which can include both demographic and behavioral information._
+
+* [Task-Based Audience Segmentation](http://adaptivepath.org/ideas/task-based-audience-segmentation/)
+* [User Group Profiles](http://www.uiaccess.com/accessucd/users.html)
+* [What Kind of Users Use Your GUI?](http://classicsys.com/free-stuff-2/articles/usability-research-and-testing/what-kind-of-users-use-your-gui/)
+
+User Research
+_The process of learning about the audience for your system or product._
+
+* [Communicating User Research Findings](http://www.uxmatters.com/mt/archives/2012/02/communicating-user-research-findings.php)
+* [Doing Research with People Who Are Not Users: Consultation](https://www.uxmatters.com/mt/archives/2017/08/doing-research-with-people-who-are-not-users-consultation.php)
+* [From Research Goals to Usability-Testing Scenarios: A 7-Step Method](https://www.nngroup.com/articles/ux-research-goals-to-scenarios/)
+* [How to get participants for your user research](http://blog.fluidui.com/how-to-get-participants-for-your-user-research/)
+* [One page user research plan](http://uxdesign.smashingmagazine.com/2012/01/26/ux-research-plan-stakeholders-love/)
+* [Step By Step Guide To More Structured User Research](http://blog.usabilla.com/step-by-step-guide-to-more-structured-user-research/)
+* [The two questions we answer with user research](http://www.userfocus.co.uk/articles/the_two_questions_we_answer_with_user_research.html)
+* [Quantitative User-Research Methodologies: An Overview](https://www.nngroup.com/articles/quantitative-user-research-methods/)
+* [UIETips: Three Questions You Shouldn't Ask During User Research](http://www.uie.com/brainsparks/2013/07/24/uietips-3-questions-not-to-ask-during-user-research/)
+* [When to Use Which User-Experience Research Methods](https://www.nngroup.com/articles/which-ux-research-methods/)
+
+Informal (Guerilla) User Research
+_A rapid and less rigorous approach to conducting user research._
+
+* [Are you doing your user research on the right people?](http://www.90percentofeverything.com/2008/08/25/are-you-doing-your-user-research-on-the-right-people/)
+* [Discovery on a Budget: Part I](http://alistapart.com/article/discovery-on-a-budget-part-i)
+* [Getting Guerrilla With It](http://uxmag.com/articles/getting-guerrilla-with-it)
+
+User Stories
+_Brief narratives that describe on user interactions with a system, with a focus on the value gained from such interactions._
+
+* [Advantages of User Stories for Requirements](http://www.mountaingoatsoftware.com/articles/advantages-of-user-stories-for-requirements)
+* [How Expanded User Stories Help Us Fix Existing Interfaces](http://www.erinlynnyoung.com/post/47756875821/expanded-user-stories)
+* [Writing user stories](https://www.gov.uk/service-manual/agile/writing-user-stories.html)
+
+
+
+
+ How to Explore and Describe Possible Design Solutions?
+
+Brainstorming
+_Brainstorming is a common group ideation technique._
+
+* [7 Tips on Better Brainstorming](https://challenges.openideo.com/blog/seven-tips-on-better-brainstorming)
+* [How to run a brainstorming meeting](http://scottberkun.com/essays/34-how-to-run-a-brainstorming-meeting/)
+* [Ideation in Practice: How Effective UX Teams Generate Ideas](https://www.nngroup.com/articles/ideation-in-practice/)
+* [Tips for Structuring Better Brainstorming Sessions](http://www.inspireux.com/2013/07/18/tips-for-structuring-better-brainstorming-sessions/)
+* [Troubleshooting Group Ideation: 10 Fixes for More and Better UX Ideas](https://www.nngroup.com/articles/group-ideation/?utm_content=buffer38903&utm_medium=social&utm_source=twitter.com&utm_campaign=buffer)
+
+Concept Maps
+_A diagram showing how various concepts are related._
+
+* [Concept map](http://edutechwiki.unige.ch/en/Concept_map)
+* [Concept maps vs. mind maps](http://mindmappingsoftwareblog.com/concept-maps-vs-mind-maps/)
+
+Conceptualizing Interaction
+_Exploring what interaction model will be presented to the user through the use of structure, behavior, and visuals._
+
+* [Book Review: The Design of Everyday Things](http://jonathannicol.com/blog/2011/05/14/book-review-the-design-of-everyday-things/)
+* [Conceptual models: begin by designing what to design (PDF)](http://davidlamas.files.wordpress.com/2010/03/jeff-johnson.pdf)
+* [Conceptual Design for Interactive Systems: Designing for Performance and User Experience](http://www.uxmatters.com/mt/archives/2015/12/conceptual-design-for-interactive-systems-designing-for-performance-and-user-experience.php)
+* [Specifying what we want the user experience to be - the designer's model](https://www-01.ibm.com/software/ucd/designconcepts/threemodels/designer.html)
+
+Design Patterns
+_General solutions for commonly occurring system design problems._
+
+* [Patternry](http://www.patternry.com/)
+* [UI Patterns](http://ui-patterns.com/)
+* [Who Benefits From the Use of Design Patterns?](https://dzone.com/articles/who-benefits-use-design)
+
+Design Systems
+_A design system is a collection of reusable components, which can be used to build any number of applications._
+
+* [Design Systems Handbook](https://www.designbetter.co/design-systems-handbook)
+* [On the Current State of Design Systems in UX](https://medium.com/innovatemap-current/on-the-current-state-of-design-systems-in-ux-4cd0aa1fad71)
+* [The User Experience of Design Systems](https://runemadsen.com/talks/uxcampcph/)
+
+Problem Reframing
+_Re-examining the underlying goals, assumptions and perspectives that are assumed to be part of the problem._
+
+* [Abductive Thinking and Sensemaking: The Drivers of Design Synthesis](http://www.jonkolko.com/writingAbductiveThinking.php)
+* [Reframe: Shift the Way You Work, Innovate, and Think](http://www.uxmatters.com/mt/archives/2015/09/reframe-shift-the-way-you-work-innovate-and-think.php)
+* [Reframing is a Strategic Skill and a Design Thinking Skill](http://www.innovationexcellence.com/blog/2010/06/16/reframing-is-a-strategic-skill-and-a-design-thinking-skill/)
+
+Process Flows
+_An illustration of specific processes a user may undertake within a system._
+
+* [Process Flow Definition](http://www.ehow.com/about_5040255_process-flow-definition.html)
+* [Task Flows](http://pathfindersoftware.com/tag/task-flows/)
+* [User Task Flows (PDF)](http://www.stickyminds.com/getfile.asp?ot=XML&id=12987&fn=XUS29543666file1%2Epdf)
+
+Prototyping
+_The creation of a working model of a system or interface._
+
+* [Design Better And Faster With Rapid Prototyping](http://www.smashingmagazine.com/2010/06/design-better-faster-with-rapid-prototyping/)
+* [Designer’s Toolkit: Prototyping Tools](http://www.cooper.com/prototyping-tools)
+* [Designing with Code](http://www.uxbooth.com/articles/designing-with-code/)
+* [Five Prevalent Pitfalls when Prototyping](http://www.uie.com/articles/pitfalls_prototyping/)
+* [Flavors of Prototypes](http://www.svpg.com/flavors-of-prototypes)
+* [The Right Tool For The Job: Picking The Best Prototyping Software For Your Project](https://uxdesign.cc/the-right-tool-for-the-job-picking-the-best-prototyping-software-for-your-project-6ddd5145d860#.jycn9ioad)
+* [The Skeptic’s Guide To Low-Fidelity Prototyping](http://www.smashingmagazine.com/2014/10/the-skeptics-guide-to-low-fidelity-prototyping/)
+* [Using prototypes in user research](https://userresearch.blog.gov.uk/2014/08/27/using-prototypes-in-user-research/)
+
+Scenarios
+_Descriptions of how a specific user accomplishes their goal, with regards to an existing or yet-to-be system._
+
+* [Create Scenarios](http://www.usability.gov/how-to-and-tools/methods/scenarios.html)
+* [Context-Rich Scenarios Make UX Projects Manageable](http://www.uie.com/articles/ux_projects_scenarios/)
+* [Tell me the story: the unifying role of scenarios in conceptual design](http://www.humanfactors.com/downloads/apr04.asp)
+
+Site Maps
+_Graphical or textual representation of the structure of a website._
+
+* [Is the Sitemap Losing Its Client-Facing Steam?](http://uxmag.com/articles/is-the-sitemap-losing-its-client-facing-steam)
+* [UX 101: The Site Map](http://viget.com/inspire/ux-101-the-site-map)
+
+Sketching
+_A means to explore ideas and iterate on concepts quickly and easily._
+
+* [User interface sketching tips part 1](http://ui-patterns.com/blog/User-interface-sketching-tips-part-1)
+* [Wireframe 101: Sketch First, Wireframe Later](http://maryshaw.net/wireframe-101-sketch-first-wireframe-later/)
+
+Storyboards
+_A sequence of images or drawings representing a specific period of time._
+
+* [Storyboarding a user experience](http://www.visualbloke.com/NUIVIGPage.html)
+* [Storyboards and Startups](http://www.akersarchitecturalrendering.com/blog/2010/3/14/storyboards-and-startups-how-sketching-can-help-entrepreneur.html)
+* [Telling Your Website's Story with Sketchboarding](http://www.uxbooth.com/blog/telling-your-websites-story-with-sketchboarding/)
+* [The 8 Steps To Creating A Great Storyboard](http://www.fastcodesign.com/1672917/the-8-steps-to-creating-a-great-storyboard/)
+
+Wireflows
+_A combination of process flows and wireframes._
+
+* [Page Level Wireflows](http://wireframes.linowski.ca/2009/02/page-level-wireflows/)
+* [State Level Wireflows and Transitions](http://wireframes.linowski.ca/2009/02/state-level-wireflows-and-transitions/)
+
+Wireframes
+_Drawings of individual screens that represent major content and navigation elements._
+
+* [Priority Guides: A Content-First Alternative to Wireframes](http://alistapart.com/article/priority-guides-a-content-first-alternative-to-wireframes)
+* [Storyboarding a user experience](http://www.visualbloke.com/NUIVIGPage.html)
+* [Real Wireframes Get Real Results](http://boxesandarrows.com/real-wireframes-get-real-results/)
+* [Ultimate Guide to Website Wireframing](http://sixrevisions.com/user-interface/website-wireframing/)
+
+
+
+
+ How to Design Products for How People Think, Learn and Feel?
+
+Accessibility
+_Accessibility is the practice of removing barriers that prevent interaction or access to websites by people with disabilities._
+
+* [4 Ways to Make Online Content More Accessible](http://www.uxbooth.com/articles/4-ways-to-make-online-content-more-accessible/)
+* [7 Things Every Designer Needs to Know about Accessibility](https://medium.com/salesforce-ux/7-things-every-designer-needs-to-know-about-accessibility-64f105f0881b#.tvhahmv5g)
+* [Accessibility according to actual people with disabilities - Axess Lab](https://axesslab.com/accessibility-according-to-pwd/)
+* [Accessibility for Visual Design](http://www.uxbooth.com/articles/accessibility-visual-design/)
+* [Accessibility Guidelines](http://accessibility.voxmedia.com/)
+* [Accessibility resources for designers](http://www.iamnotmypixels.com/accessibility-resources-for-designers/)
+* [Baby Boomers Are Aging–And Designers Need To Adapt](https://www.fastcodesign.com/90131258/baby-boomers-are-aging-heres-how-design-will-have-to-adapt)
+* [Design Accessibly, See Differently: Color Contrast Tips And Tools](https://www.smashingmagazine.com/2014/10/color-contrast-tips-and-tools-for-accessibility/)
+* [Font Awesome & Accessibility](http://fontawesome.io/accessibility/)
+
+Chatbots
+_A chatbot is a service, powered by simple rules and sometimes artificial intelligence, provided in a conversational style._
+
+* [Best practices for designing a chatbot conversational experience](https://medium.com/darvin-ai/best-practices-for-designing-an-intelligent-chatbot-conversational-experience-de8142c0b4dc)
+* [Chatbots Deliver the Worst Customer Service](https://latenightcoding.co/chatbots-customer-service/)
+* [Chatbot UX – Does Conversation Hurt Or Help?](https://www.smashingmagazine.com/2016/11/does-conversation-hurt-or-help-the-chatbot-ux/#comments)
+* [Conversational UI Principles — Complete Process of Designing a Website Chatbot](https://medium.com/swlh/conversational-ui-principles-complete-process-of-designing-a-website-chatbot-d0c2a5fee376)
+
+Cognitive Psychology
+_The branch of psychology that studies mental processes including how people think, perceive, remember and learn._
+
+* [Cognitive Styles: Get inside the user's head](http://uxmag.com/articles/cognitive-styles)
+* [Designing for Human Memory](https://uxplanet.org/designing-for-human-memory-a2cdc0b6a75a)
+* [Improving Usability with Fitts' Law](http://sixrevisions.com/usabilityaccessibility/improving-usability-with-fitts-law/)
+* [Reducing Cognitive Overload For A Better User Experience](https://www.smashingmagazine.com/2016/09/reducing-cognitive-overload-for-a-better-user-experience/)
+* [Reducing Reliance on Superstition](http://www.humanfactors.com/downloads/sep00.asp)
+* [The Psychologist's View of UX Design](http://uxmag.com/articles/the-psychologists-view-of-ux-design)
+
+Conceptual Model
+_Conceptual models involve three views of a system; the user's mental model, the designer's model, and the system image._
+
+* [Affordances Design](http://www.jnd.org/dn.mss/affordances_and.html)
+* [Human Centered Design & The 6 Fundamental Principles of Interaction Between Products and Users](https://uxdesign.cc/human-centered-design-the-6-fundamental-principles-of-interaction-between-products-and-users-7343734b38a1#.bplbprmd5)
+* [IBM Design: The three models - User](http://www-01.ibm.com/software/ucd/designconcepts/threemodels/user.html)
+* [The Secret to Designing an Intuitive UX: Match the Mental Model to the Conceptual Model](http://www.inspireux.com/2010/04/16/secret-designing-intuitive-user-experience/)
+
+Platform Design Principles
+_A high-level of advice for general platform design decisions._
+
+* [First Principles of Interaction Design](http://www.asktog.com/basics/firstPrinciples.html)
+* [Windows User Experience Design Principles](http://msdn.microsoft.com/en-us/library/dd834141.aspx)
+
+Emotional Design
+_Creating experiences that are emotional appealing to people._
+
+* [Design for Emotion: Expert Tips by Aarron Walter](https://uxplanet.org/design-for-emotion-expert-tips-by-aarron-walter-2f847e75a962)
+* [Design for Emotion and Flow](http://www.boxesandarrows.com/view/design-for-emotion)
+* [Designing Fun](http://www.alistapart.com/articles/designing-fun/)
+* [In Defense of Eye Candy](http://alistapart.com/article/indefenseofeyecandy)
+* [Not Just Pretty: Building Emotion Into Your Websites](https://www.smashingmagazine.com/2012/04/building-emotion-into-your-websites/)
+* [The dangers of delightful design](https://uxdesign.cc/the-dangers-of-delightful-design-bb5834a1b684#.r1duzvdo6)
+
+Empty States
+_An empty state is the initial appearance of an application when there is no user generated information yet._
+
+* [UX Best Practices: Designing the Overlooked Empty States](https://www.uxpin.com/studio/blog/ux-best-practices-designing-the-overlooked-empty-states/)
+* [Why Empty States Deserve More Design Time](https://www.invisionapp.com/blog/why-empty-states-deserve-more-design-time/)
+* [Writing empty states](https://uxdesign.cc/writing-empty-states-3e0279f39066)
+
+Form Design
+_The display and input of information within online forms._
+
+* [An Extensive Guide To Web Form
+Usability](https://www.smashingmagazine.com/2011/11/extensive-guide-web-form-usability/)
+* [Design Better Forms](https://uxdesign.cc/design-better-forms-96fadca0f49c#.tauhj5ayi)
+* [Inline validation in forms — designing the experience](https://medium.com/wdstack/inline-validation-in-forms-designing-the-experience-123fb34088ce#.2m2d9gurz)
+* [The New Rules of Form Design](http://www.uxbooth.com/articles/the-new-rules-of-form-design/)
+
+Handling Errors
+_How a system prevents, or handles, users making mistakes._
+
+* [4 rules for displaying error messages from a user experience perspective](http://www.nomensa.com/blog/2010/4-rules-displaying-error-messages-user-experience-perspective)
+* [Avoid Being Embarrassed by Your Error Messages](http://www.uxmatters.com/mt/archives/2010/08/avoid-being-embarrassed-by-your-error-messages.php)
+* [Non-Fatal Errors: Creating Usable, Effective Error Messages](http://www.writersua.com/articles/message/index.html)
+
+Inclusive Design
+_The design of products and services that consider the full range of peoples ability, age, culture and language._
+
+* [Designing for Inclusion](https://www.w3.org/WAI/users/)
+* [Inclusive - Microsoft Design](https://www.microsoft.com/en-us/design/inclusive/)
+* [Making the Web Accessible for Everyone With Inclusive Design and Diverse Personas](https://webdesign.tutsplus.com/articles/making-the-web-accessible-for-everyone-with-inclusive-design-and-diverse-personas--cms-27505)
+* [What the Heck Is Inclusive Design?](https://24ways.org/2016/what-the-heck-is-inclusive-design/)
+
+Information Architecture
+_Information architecture primarily involves the organization of a system and how navigation is supported within that system._
+
+* [Complete Beginner’s Guide to Information Architecture](http://www.uxbooth.com/articles/complete-beginners-guide-to-information-architecture/)
+* [IA Heuristics: A Journey](http://abbytheia.com/2012/04/12/ia-heuristics-journey/)
+* [Information Architecture: The Scaffold of Good UX](http://blogs.adobe.com/dreamweaver/2016/01/information-architecture-the-scaffold-of-good-ux.html#.V5P7luLH384.twitter)
+* [The Difference Between Information Architecture (IA) and Navigation](https://www.nngroup.com/articles/ia-vs-navigation/)
+
+Interaction Design
+_The structure and behaviors of interactive products, services, and systems._
+
+* [Dan Saffer - Designing Microinteractions](http://www.uie.com/brainsparks/2013/06/14/dan-saffer-designing-microinteractions/#transcript)
+* [Defining an Interaction Model: The Cornerstone of Application Design](http://www.uxmatters.com/mt/archives/2012/01/defining-an-interaction-model-the-cornerstone-of-application-design.php)
+* [Interaction Design Tactics For Visual Designers](http://uxdesign.smashingmagazine.com/2011/09/09/interaction-design-tactics-for-visual-designers/)
+* [Users Don’t Hate Change. They Hate Our Design Choices.](https://medium.com/@jmspool/users-dont-hate-change-they-hate-our-design-choices-86151866eff4)
+
+Machine Learning
+_Machine Learning is a type of artificial intelligence (AI) that allows software to learn without being explicitly programmed._
+* [Applications Of Machine Learning For Designers](https://www.smashingmagazine.com/2017/04/applications-machine-learning-designers/)
+* [Getting to Know Machine Learning](http://uxmag.com/articles/getting-to-know-machine-learning)
+* [Human-Centered Machine Learning](https://medium.com/google-design/human-centered-machine-learning-a770d10562cd)
+* [Machine learning and what UX designers need to know!](http://www.bentley.edu/centers/user-experience-center/machine-learning-what-ux-designers-need-know)
+
+Natural User Interfaces
+_A natural user interface, or NUI, is an effectively invisible interface that is used via natural and human movements._
+
+* [Designing UX for Natural User Interfaces](https://www.usertesting.com/blog/2015/08/24/designing-ux-for-natural-user-interfaces/)
+* [Eight Principles of Natural User Interfaces](http://www.designprinciplesftw.com/collections/eight-principles-of-natural-user-interfaces)
+* [Natural User Interfaces Are Not Natural](http://www.jnd.org/dn.mss/natural_user_interfa.html)
+
+Task-flows
+_A visual representation that shows a key sequence of a task._
+
+* [Tools for Mobile UX Design: Task Flows](http://www.uxmatters.com/mt/archives/2015/03/tools-for-mobile-ux-design-task-flows.php)
+* [Stop Designing Pages And Start Designing Flows](https://www.smashingmagazine.com/2012/01/stop-designing-pages-start-designing-flows/)
+* [UX Glossary: Task Flows, User Flows, Flowcharts and some new-ish stuff](https://uxplanet.org/ux-glossary-task-flows-user-flows-flowcharts-and-some-new-ish-stuff-2321044d837d)
+* [What are Task Flows?](http://pathfindersoftware.com/2007/03/what_are_task_f/)
+
+
+
+
+ What are the Essentials of Effective Visual Communication?
+
+Color
+_Aspects of an object described in terms of hue, lightness, and saturation._
+
+* [Color - Usability Matters](http://colormatters.com/color-and-design/color-and-usability-matters)
+* [Color Basics: Dos and Dont's](http://www.colourlovers.com/blog/2009/06/02/color-basics-dos-and-donts)
+* [Color Theory for Designers, Part 1: The Meaning of Color](http://www.smashingmagazine.com/2010/01/28/color-theory-for-designers-part-1-the-meaning-of-color/)
+* [Colorblindness - A Usability Guide for Commercial Applications, Part 1](http://www.technewsworld.com/story/56106.html)
+* [Designing for Colour Blindness](https://blog.prototypr.io/designing-for-colour-blindness-b74a9d012ef2#.8rb3iitkn)
+
+Grids
+_A visible or invisible structure of intersecting lines._
+
+* [Create a grid that adapts to all screens](http://www.creativebloq.com/web-design/create-grid-adapts-all-screens-71621286)
+* [The Grid System: Building a Solid Design Layout](https://www.interaction-design.org/literature/article/the-grid-system-building-a-solid-design-layout)
+* [Using Layout Grids Effectively](https://www.designersinsights.com/designer-resources/using-layout-grids-effectively/)
+
+Hierarchy
+_Differences between items shown visually._
+
+* [A Closer Look at Hierarchy in Web Design](http://www.onextrapixel.com/2010/06/24/a-closer-look-at-hierarchy-in-web-design/)
+* [Creating Better Typographic Hierarchy](https://medium.com/designed-thought/creating-better-typographic-hierarchy-1148a46b2fc)
+* [Visual Design and Usability Yellow Brick Road](http://uxmag.com/articles/visual-design-and-usability-yellow-brick-road)
+
+Icons
+_Visual symbols representing concepts or commands._
+
+* [Designing For User Interfaces: Icons As Visual Elements For Screen Design](https://www.smashingmagazine.com/2018/02/user-interfaces-icons-visual-elements-screen-design/)
+* [Icons As Part Of A Great User Experience](https://www.smashingmagazine.com/2016/10/icons-as-part-of-a-great-user-experience/)
+* [Small Elements, Big Impact: Types and Functions of UI Icons.](https://uxplanet.org/small-elements-big-impact-types-and-functions-of-ui-icons-87c6a74d366e)
+
+Interface Animation
+_The use of animation to enhance the feedback and overall experience of a user interface._
+
+* [A beginner's guide to designing interface animations](http://www.creativebloq.com/web-design/beginners-guide-designing-interface-animations-61617793)
+* [Animated Interactions. Motion on Purpose](https://medium.com/@tubikstudio/animated-interactions-motion-on-purpose-943bebcaf438#.rnzievjfw)
+* [Communicating Animation](http://alistapart.com/article/communicating-animation)
+
+Layout
+_The arrangement of individual visual objects within a composition._
+
+* [Designing With Grid-Based Approach](https://www.smashingmagazine.com/2007/04/designing-with-grid-based-approach/)
+* [Getting Started with Page Layout: Principles of Graphic Design](http://www.emcp.com/intro_pc/reading6.htm)
+* [The Four Basic Principles of Design](http://intranet.micds.org/upper/ArtDept/DigStudio/PrincipleLecture.html)
+* [The Grid System: Building a Solid Design Layout](https://www.interaction-design.org/literature/article/the-grid-system-building-a-solid-design-layout)
+* [Unbox the Web!](https://uxdesign.cc/unbox-the-web-f00bc8e0d0e3#.zfy2s4g9o)
+* [UX & Psychology go hand in hand— How Gestalt theory appears in UX design?](https://uxdesign.cc/ux-psychology-go-hand-in-hand-how-gestalt-theory-appears-in-ux-design-18b727343da8)
+
+Terminology
+_The terms used to describe various concepts and objects._
+
+* [Plain Language and Usable Accessibility: Whitney Quesenbery](http://simplyaccessible.com/article/whitney-quesenbery/)
+* [Tell It To Me Straight: Plain Language in UX](https://blogs.adobe.com/creativecloud/tell-it-to-me-straight-plain-language-in-ux/)
+
+Typography
+_The design of typefaces, and the way type is selected and arranged._
+
+* [A Quick and Comprehensive Guide to Type (Infographic)](http://designify.me/wp-content/uploads/infographic-typography-guide.png)
+* [HTML & CSS - Working with Typography](http://learn.shayhowe.com/html-css/working-with-typography/)
+* [How to Speak Typography: Terms You Should Know](https://creativemarket.com/blog/2015/12/28/how-to-speak-typography-terms-you-should-know)
+* [Reading Online Text: A Comparison of Four White Space Layouts](http://psychology.wichita.edu/surl/usabilitynews/62/whitespace.htm)
+* [Web Typography: Designing Tables to be Read, Not Looked At](https://alistapart.com/article/web-typography-tables)
+
+
+
+
+ How to Design for Mobile and Multi-device Usage?
+
+Content Inventories
+_Identifying and classifying the content in an existing product or system._
+
+* [How to Conduct A Content Audit](http://uxmastery.com/how-to-conduct-a-content-audit/)
+* [Tips for laying out a responsive site](http://jamie-plouff.tumblr.com/post/103060444705/tips-for-laying-out-a-responsive-site)
+* [Tools for the UX Architect: Content Inventory](http://blogs.captechconsulting.com/blog/brendon-cornwell/tools-the-ux-architect-content-inventory)
+
+Content Prioritization
+_Determining the relative value of content in relation to its audience._
+
+* [Devising a Strategy for Responsive Design](https://www.uie.com/articles/strategy_for_responsive_design/)
+* [Responsive-Ready Content](http://sarawb.com/2012/03/07/content-strategy-responsive-design/)
+* [The case for responsive web content: it's all about the users](http://www.creativebloq.com/mobile/case-responsive-web-content-its-all-about-users-7126217)
+
+Designing for Touch
+_How to make applications and website touch optimized._
+
+* [Design for Fingers, Touch, and People, Part 3.](http://www.uxmatters.com/mt/archives/2017/07/design-for-fingers-touch-and-people-part-3.php)
+* [Hover is dead. Long live hover.](https://medium.com/instacart-design/hover-is-dead-long-live-hover-37a89d3795df#.26ua6m3ux)
+* [Responsive Navigation: Optimizing for Touch Across Devices](http://www.lukew.com/ff/entry.asp?1649)
+* [The Pursuit of Tappiness](http://uxmag.com/articles/the-pursuit-of-tappiness)
+* [The Cost of a Touch](http://uxmag.com/articles/the-cost-of-a-touch)
+* [The Thumb Zone: Designing For Mobile Users](https://www.smashingmagazine.com/2016/09/the-thumb-zone-designing-for-mobile-users/)
+* [Touch interaction design (Windows Store apps)](http://msdn.microsoft.com/en-ca/library/windows/apps/hh465415.aspx)
+
+Mobile and Multi-device Web Design
+_How to more effectively design and build for mobile and multi-device usage._
+
+* [Design for Every Screen](http://shoobe01.blogspot.ca/2011/11/design-for-every-screen.html)
+* [Designing Exceptional Mobile Experiences](http://uxmag.com/articles/designing-exceptional-mobile-experiences)
+* [Eight Tips to Make Your First Mobile Design a Success](http://www.peachpit.com/articles/article.aspx?p=1846581)
+* [Mobile first: Insights from going mobile only ](http://blog.invisionapp.com/mobile-first-mobile-only/)
+* [Framework for Designing for Multiple Devices](http://uxmag.com/articles/framework-for-designing-for-multiple-devices)
+* [The Hamburger Menu Doesn’t Work](http://jamesarcher.me/hamburger-menu)
+* [Think Again: Assumptions About Mobile To Reconsider](http://mobile.smashingmagazine.com/2013/01/18/assumptions-about-mobile-to-reconsider/)
+* [Tools for Mobile UX Design](http://www.uxmatters.com/mt/archives/2013/06/tools-for-mobile-ux-design.php)
+
+Responsive HTML Frameworks
+_HTML frameworks that support responsive web design._
+
+* [Kube CSS Framework](http://imperavi.com/kube/)
+* [(Twitter) Bootstrap](http://getbootstrap.com/)
+* [Zurb Foundation](http://foundation.zurb.com/)
+
+Responsive Web Design
+_A technique where individual web pages automatically adjust to various screen sizes._
+
+* [9 responsive design mistakes you don’t want to make](http://thenextweb.com/dd/2015/10/28/9-responsive-design-mistakes-you-dont-want-to-make/)
+* [Beginner's Guide to Responsive Web Design](http://blog.teamtreehouse.com/beginners-guide-to-responsive-web-design)
+* [Design Process In The Responsive Age](http://uxdesign.smashingmagazine.com/2012/05/30/design-process-responsive-age/)
+* [Responsive Strategy](http://bradfrost.com/blog/post/responsive-strategy/)
+* [Responsive Web Design](http://webdesign.tutsplus.com/articles/responsive-web-design--webdesign-15155)
+* [Responsive Web Design Patterns](https://bradfrost.github.io/this-is-responsive/patterns.html)
+* [The opportunities and challenges of responsive design](http://www.webdesignerdepot.com/2012/11/the-opportunities-and-challenges-of-responsive-design/)
+
+
+
+
+ How to Conduct a Usability Inspection?
+
+Cognitive Walkthrough
+_A step-by-step evaluation of a system, from the viewpoint of a specific type of user._
+
+* [Cognitive Walkthrough: bare bones - quickie example](http://web.engr.oregonstate.edu/%7Eburnett/CS589HCI/CognitiveWalkBareBones.html)
+* [The Streamlined Cognitive Walkthrough Method (PDF)](http://dl.acm.org/citation.cfm?id=332456&dl=ACM&coll=DL&CFID=665649760&CFTOKEN=32197100)
+* [Usability Inspection: Cognitive Walkthrough](http://www.usabilityhome.com/CognWalk.htm)
+
+Heuristic Evaluations
+_The evaluation of a user interface against a checklist of design rules or heuristics._
+
+* [An Introduction To Heuristic Evaluation](http://usabilitygeek.com/heuristic-evaluation-introduction/)
+* [How to Conduct a Heuristic Evaluation](http://www.useit.com/papers/heuristic/heuristic_evaluation.html)
+* [How to run an heuristic evaluation](http://uxmastery.com/how-to-run-an-heuristic-evaluation/)
+* [Severity Ratings for Usability Problems](http://www.useit.com/papers/heuristic/severityrating.html)
+* [Applying ISO 9241-110 Dialogue Principles to Tablet Applications in Emergency Medical Services (PDF)](https://pdfs.semanticscholar.org/3d51/ab6549bbbb61dbd40e2062e13b057c37cdf3.pdf)
+* [Ergonomics of human-system interaction -- Part 110: Dialogue principles](http://www.iso.org/iso/home/store/catalogue_tc/catalogue_detail.htm?csnumber=38009)
+* [Usability Expert Reviews: Beyond Heuristic Evaluation](http://www.userfocus.co.uk/articles/expertreviews.html)
+
+
+
+
+ How to Plan, Conduct, and Summarize Usability Tests?
+
+Usability Test Reports
+_How to write more effective usability test reports._
+
+* [How to Deliver a Report Without Getting Lynched](http://www.asktog.com/columns/047HowToWriteAReport.html)
+* [Making Usability Findings Actionable: 5 Tips for Writing Better Reports](http://www.nngroup.com/articles/actionable-usability-findings/)
+* [Writing usability reports](http://infodesign.com.au/usabilityresources/writingusabilityreports/)
+
+Usability Test Surveys
+_Post-session usability test surveys which have been shown to be valid and reliable._
+
+* [After-Scenario Questionnaire](http://hcibib.org/perlman/question.cgi?form=ASQ)
+* [If you could only ask one question, use this one (SEQ)](http://www.measuringusability.com/blog/single-question.php)
+* [Recent Advances with the System Usability Scale](https://measuringu.com/sus-advances/)
+* [System Usability Scale (SUS)](https://www.usability.gov/how-to-and-tools/methods/system-usability-scale.html)
+* [Two Simple Post-Test Questions](http://www.uie.com/brainsparks/2006/03/23/two-simple-post-test-questions/)
+* [When A Survey Is The Better Research Method](http://www.measuringu.com/blog/better-survey.php)
+
+Usability Test Tasks
+_Creating effective tasks for observational usability tests._
+
+* [Seven Tips for Writing Usability Task Scenarios](http://www.measuringusability.com/blog/task-tips.php)
+* [Usability testing: how do we design effective tasks](http://design.canonical.com/2013/08/usability-testing-how-do-we-design-effective-tasks/)
+
+Usability Testing
+_An evaluation method where participants try to complete certain tasks using a specific system._
+
+* [4 forgotten principles of usability testing](https://medium.freecodecamp.com/4-forgotten-principles-of-usability-testing-29751df38bc1#.cupe3xltl)
+* [10 Tips For Benchmark Usability Tests](http://www.measuringu.com/blog/benchmark-tips.com)
+* [20 Tips For Your Next Moderated Usability Test](http://www.measuringu.com/blog/20-usability-tips.php)
+* [Beginner's Guide to Moderating a Usability Study](http://www.ok-cancel.com/archives/article/2005/06/beginners-guide-to-moderating-a-usability-study.html)
+* [One page usability test plan (dashboard)](https://medium.com/@userfocus/the-1-page-usability-test-plan-dbc8c3d7fb54#.viosd3nte)
+* [Seven Common Usability Testing Mistakes](http://www.uie.com/articles/usability_testing_mistakes/)
+* [Success Rate: The Simplest Usability Metric (Jakob Nielsen's Alertbox)](http://www.useit.com/alertbox/20010218.html)
+* [Talking with Participants During a Usability Test](https://www.nngroup.com/articles/talking-to-users/)
+* [Usability Testing (Usability BoK)](http://www.usabilitybok.org/usability-testing)
+
+Informal (Guerilla) Usability Testing
+_A rapid and less rigorous approach to conducting usability testing._
+
+* [7 Step Guide to Guerrilla Usability Testing: DIY Usability Testing Method](https://userbrain.net/blog/7-step-guide-guerrilla-usability-testing-diy-usability-testing-method)
+* [Quick and Dirty Remote User Testing](http://alistapart.com/article/quick-and-dirty-remote-user-testing)
+* [The Art of Guerilla Usability Testing](http://www.uxbooth.com/articles/the-art-of-guerilla-usability-testing/)
+* [The Pros and Cons of Guerrilla Research for Your UX Project](https://www.interaction-design.org/literature/article/the-pros-and-cons-of-guerrilla-research-for-your-ux-project)
+
+Remote Usability Testing
+_An evaluation method where remote participants try to complete certain tasks using a specific system._
+
+* [Debunking the Myths of Online Usability Testing](http://johnnyholland.org/2010/04/09/debunking-the-myths-of-online-usability-testing/)
+* [Guide to Remote Usability Testing](http://www.ok-cancel.com/archives/article/2006/07/guide-to-remote-usability-testing.html)
+* [Remote Testing versus Lab Testing](http://boltpeters.com/blog/remote-testing-versus-lab-testing-2/)
+
+
+
+
diff --git a/docs/cpt363-3/_navbar.md b/docs/cpt363-3/_navbar.md
new file mode 100644
index 0000000..e4ab8b5
--- /dev/null
+++ b/docs/cpt363-3/_navbar.md
@@ -0,0 +1,6 @@
+* [Home](cpt363-3/home.md)
+* [Schedule](cpt363-3/schedule.md)
+* [Topics](cpt363-3/topics.md)
+* [Resources](cpt363-3/resources.md)
+* [UX Techniques Guide](cpt363-3/ux-techniques-guide.md)
+* [Contact](cpt363-3/contact.md)
diff --git a/docs/cpt363-3/contact.md b/docs/cpt363-3/contact.md
new file mode 100644
index 0000000..53e83b7
--- /dev/null
+++ b/docs/cpt363-3/contact.md
@@ -0,0 +1,12 @@
+# Contact
+
+## Course Instructor
+Some Name
+somename@somewhere.edu
+
+Online office hours:
+Mondays 12:00-1:30pm
+Fridays 12:00-1:00pm
+
+Suggestion, concern or complaint?
+Send me your [anonymous course feedback](#)!
diff --git a/docs/cpt363-3/course-welcome.md b/docs/cpt363-3/course-welcome.md
new file mode 100644
index 0000000..fbdfc0d
--- /dev/null
+++ b/docs/cpt363-3/course-welcome.md
@@ -0,0 +1,11 @@
+
+
+# Welcome to CPT-363 User Interface Design 👋🏼
+
+ To help orientate yourself to the course, explore the [course syllabus](https://canvas.sfu.ca/courses/44038/assignments/syllabus). You may also want to view a brief tour of [Blackboard Collaborate Ultra](https://www.youtube.com/watch?v=1W4sGpVmJaY).
+
+Is this your first online course? If so, you might find these articles might be of help:
+
+* [8 Strategies for Getting the Most Out of an Online Class](https://www.northeastern.edu/graduate/blog/tips-for-taking-online-classes/)
+* [What Makes a Successful Online Learner?](https://careerwise.minnstate.edu/education/successonline.html)
+* [Student toolkit to help tackle remote learning](https://socialmediaforlearning.com/2020/03/22/guest-post-a-student-toolkit-to-help-you-tackle-remote-learning-written-by-students-for-students/)
diff --git a/docs/cpt363-3/home.md b/docs/cpt363-3/home.md
new file mode 100644
index 0000000..38882a5
--- /dev/null
+++ b/docs/cpt363-3/home.md
@@ -0,0 +1,19 @@
+> # What’s Happening This Week
+> ## How to explore the problem space?
+> ### Important Reminders
+> * [Journey Map](#) assignment Tue Jun 12th 11:59pm PDT
+> * [Course Reflection Log](#) assignment Fri Aug 3rd 11:59pm PDT
+>
+> ### Required Reading
+> * [The Skeptic’s Guide To Low-Fidelity Prototyping](https://www.smashingmagazine.com/2014/10/the-skeptics-guide-to-low-fidelity-prototyping/)
+>
+> [Required Reading Quiz due Jun 4th](https://canvas.sfu.ca/courses/44038/quizzes/166553 ':class=button')
+
+# Looking Ahead to Next Week
+## How to plan, conduct, and summarize usability tests?
+### Week 5 Required Reading
+The Art of Guerrilla Usability Testing | UX Booth
+
+
+### Week 5 Slides to be Discussed
+[Usability Testing](https://www.google.ca/slides/about/)
diff --git a/docs/cpt363-3/lms-schedule.md b/docs/cpt363-3/lms-schedule.md
new file mode 100644
index 0000000..e3bfc9d
--- /dev/null
+++ b/docs/cpt363-3/lms-schedule.md
@@ -0,0 +1,31 @@
+# Schedule
+
+## :fas fa-calendar fa-fw: Week 1 (May 9 - 15)
+**[What is usability and user experience design?](https://canvas.sfu.ca/courses/44038/modules/items/1096965)**
+:fas fa-desktop fa-fw: [Introduction to UX Design](https://docs.google.com/presentation/d/e/2PACX-1vRnnRFelgw1ksq_p8Eryg3dnyLCRRLPf5fBgdwdv9p-tCIwcxqWvzDGrGbjxGHL7HqEJVpmV26ntk3a/pub?start=false&loop=false&delayms=3000)
+:fas fa-book fa-fw: [Usability 101: Introduction to Usability](https://www.nngroup.com/articles/usability-101-introduction-to-usability/)
+
+## :fas fa-calendar fa-fw: Week 2 (May 16 - 22)
+**[What does a holistic user experience design process look like?](https://canvas.sfu.ca/courses/44038/modules/items/1096966)**
+:fas fa-keyboard fa-fw: [Course Reflection Log](https://sso.canvaslms.com/courses/1924881/assignments/14377752) Fri Aug 3rd 11:59pm PDT
+:fas fa-desktop fa-fw: [The Process of UX Design](https://docs.google.com/presentation/d/e/2PACX-1vRnnRFelgw1ksq_p8Eryg3dnyLCRRLPf5fBgdwdv9p-tCIwcxqWvzDGrGbjxGHL7HqEJVpmV26ntk3a/pub?start=false&loop=false&delayms=3000)
+:fas fa-book fa-fw: [The Evolution of UX Process Methodology](https://uxplanet.org/the-evolution-of-ux-process-methodology-47f52557178b)
+
+## :fas fa-calendar fa-fw: Week 3 (May 23 - 29)
+**[How to make more strategic design decisions?](https://canvas.sfu.ca/courses/44038/modules/items/1096970)**
+:fas fa-keyboard fa-fw: [Journey Map](https://sso.canvaslms.com/courses/1924881/assignments/14377756) Tue Jun 12th 11:59pm PDT
+:fas fa-folder fa-fw: [Informed Consent Materials](https://sso.canvaslms.com/courses/1924881/files/folder/Downloads/Informed%20Consent)
+:fas fa-desktop fa-fw: [Strategic UX Design](https://docs.google.com/presentation/d/e/2PACX-1vRnnRFelgw1ksq_p8Eryg3dnyLCRRLPf5fBgdwdv9p-tCIwcxqWvzDGrGbjxGHL7HqEJVpmV26ntk3a/pub?start=false&loop=false&delayms=3000)
+:fas fa-book fa-fw: [What is a User Journey Map?](https://www.aytech.ca/blog/user-journey-map/)
+
+## :fas fa-calendar fa-fw: Week 4 (May 30 - Jun 5)
+**[How to explore the problem space?](https://canvas.sfu.ca/courses/44038/modules/items/1096967)**
+:fas fa-desktop fa-fw: [Prototyping](https://docs.google.com/presentation/d/e/2PACX-1vRnnRFelgw1ksq_p8Eryg3dnyLCRRLPf5fBgdwdv9p-tCIwcxqWvzDGrGbjxGHL7HqEJVpmV26ntk3a/pub?start=false&loop=false&delayms=3000)
+:fas fa-book fa-fw: [The Skeptic’s Guide To Low-Fidelity Prototyping](https://www.smashingmagazine.com/2014/10/the-skeptics-guide-to-low-fidelity-prototyping/)
+:fas fa-users fa-fw: In-class office hours (tentative)
+
+## :fas fa-calendar fa-fw: Week 5 (Jun 6 - 12)
+**[How to plan, conduct, and summarize usability tests?](https://canvas.sfu.ca/courses/44038/modules/items/1096974)**
+:fas fa-desktop fa-fw: [Usability Testing](https://docs.google.com/presentation/d/e/2PACX-1vRnnRFelgw1ksq_p8Eryg3dnyLCRRLPf5fBgdwdv9p-tCIwcxqWvzDGrGbjxGHL7HqEJVpmV26ntk3a/pub?start=false&loop=false&delayms=3000)
+:fas fa-book fa-fw: [The Art of Guerrilla Usability Testing](http://www.uxbooth.com/articles/the-art-of-guerrilla-usability-testing/)
+:fas fa-users fa-fw: In-class office hours (tentative)
diff --git a/docs/cpt363-3/lms-topics.md b/docs/cpt363-3/lms-topics.md
new file mode 100644
index 0000000..7594082
--- /dev/null
+++ b/docs/cpt363-3/lms-topics.md
@@ -0,0 +1,57 @@
+# Topics
+
+### [A](#a) | B | C | [D](#d) | E | [F](#f) | G | [H](#h) | I | [J](#j) | [K](#k) | [L](#l) | [M](#m) | N | O | [P](#p) | Q | R | [S](#s) | [T](#t) | [U](#u) | [V](#v) | W | X | Y | Z
+
+### A
+[Agile UX](https://canvas.sfu.ca/courses/44038/modules/items/1096966)
+
+### D
+[Design Ethics](https://canvas.sfu.ca/courses/44038/modules/items/1096966)
+[Design Thinking](https://canvas.sfu.ca/courses/44038/modules/items/1096965)
+
+### F
+[5-Second Test](https://canvas.sfu.ca/courses/44038/modules/items/1096967)
+[Five Whys](https://canvas.sfu.ca/courses/44038/modules/items/1096965)
+
+### H
+[Hypothesis](https://canvas.sfu.ca/courses/44038/modules/items/1096966)
+
+### J
+[Journey Maps](https://canvas.sfu.ca/courses/44038/modules/items/1096970)
+
+### K
+[Kano Model](https://canvas.sfu.ca/courses/44038/modules/items/1096970)
+
+### L
+[Lean UX](https://canvas.sfu.ca/courses/44038/modules/items/1096966)
+
+### M
+[Microsoft Product Reaction Cards](https://canvas.sfu.ca/courses/44038/modules/items/1096966)
+
+### P
+[Problem Statement](https://canvas.sfu.ca/courses/44038/modules/items/1096970)
+[Product Design Principles](https://canvas.sfu.ca/courses/44038/modules/items/1096970)
+[Prototyping](https://canvas.sfu.ca/courses/44038/modules/items/1096967)
+
+### S
+[Scenario-based Design (and Task-Centered Design)](https://canvas.sfu.ca/courses/44038/modules/items/1096967)
+[Scenarios (and Design Scenarios)](https://canvas.sfu.ca/courses/44038/modules/items/1096967)
+[Sketching](https://canvas.sfu.ca/courses/44038/modules/items/1096967)
+[Social Design](https://canvas.sfu.ca/courses/44038/modules/items/1096965)
+[Software Design Processes](https://canvas.sfu.ca/courses/44038/modules/items/1096966)
+[Storyboards](https://canvas.sfu.ca/courses/44038/modules/items/1096967)
+
+### T
+[Task Analysis](https://canvas.sfu.ca/courses/44038/modules/items/1096966)
+
+### U
+[Usability](https://canvas.sfu.ca/courses/44038/modules/items/1096965)
+[Usability Goals](https://canvas.sfu.ca/courses/44038/modules/items/1096966)
+[Usability Testing](module-05)
+[User-centered Design (UCD)](https://canvas.sfu.ca/courses/44038/modules/items/1096965)
+[User Experience Design](https://canvas.sfu.ca/courses/44038/modules/items/1096966)
+[UX Goals](https://canvas.sfu.ca/courses/44038/modules/items/1096966)
+[UX Strategy](https://canvas.sfu.ca/courses/44038/modules/items/1096970)
+
+### V
+[Value Proposition](https://canvas.sfu.ca/courses/44038/modules/items/1096970)
diff --git a/docs/cpt363-3/module-01.md b/docs/cpt363-3/module-01.md
new file mode 100644
index 0000000..5d04491
--- /dev/null
+++ b/docs/cpt363-3/module-01.md
@@ -0,0 +1,19 @@
+
+
+# What is usability and user experience design?
+
+## Summaries and Questions
+[May 9th Class One-minute Summaries](https://sso.canvaslms.com/courses/1924881/assignments/14377751)
+
+## Presented Slides
+
+
+## Supplemental Materials
+[Elements of User Experience by Jesse James Garrett](https://qofr.files.wordpress.com/2016/11/q-of-r-presentation-11.pdf)
+
+
+## Downloads
+[Course Overview](https://sso.canvaslms.com/courses/1924881/files/folder/Downloads/Course%20Overview)
+
+## Recommended Reading
+Usability 101: Introduction to Usability
diff --git a/docs/cpt363-3/module-02.md b/docs/cpt363-3/module-02.md
new file mode 100644
index 0000000..7898d1e
--- /dev/null
+++ b/docs/cpt363-3/module-02.md
@@ -0,0 +1,24 @@
+
+
+# What does a holistic user experience design process look like?
+
+### Summaries and Questions
+[May 16th Class One-minute Summaries](https://sso.canvaslms.com/courses/1924881/assignments/14377743)
+
+## Presented Slides
+
+
+## CPT-363 UX Design Process/Toolkit
+
+
+## Downloads
+[Product Reaction Cards](https://sso.canvaslms.com/courses/1924881/files/folder/Downloads/Product%20Reaction%20Cards)
+
+## Assignments
+[Course Reflection Log](https://sso.canvaslms.com/courses/1413912/assignments/9519528)
+
+## Quick Quiz
+
+
+## Recommended Reading
+The Evolution of UX Process Methodology
diff --git a/docs/cpt363-3/module-03.md b/docs/cpt363-3/module-03.md
new file mode 100644
index 0000000..d08c231
--- /dev/null
+++ b/docs/cpt363-3/module-03.md
@@ -0,0 +1,18 @@
+
+
+# How to make more strategic design decisions?
+
+## Summaries and Questions
+[May 23rd Class One-minute Summaries](https://sso.canvaslms.com/courses/1924881/assignments/14377744)
+
+## Presented Slides
+
+
+## Supplemental Materials
+
+
+## Assignments
+[Journey Map](https://sso.canvaslms.com/courses/1924881/assignments/14377756)
+
+## Required Reading
+What is a User Journey Map?
diff --git a/docs/cpt363-3/module-04.md b/docs/cpt363-3/module-04.md
new file mode 100644
index 0000000..d4078db
--- /dev/null
+++ b/docs/cpt363-3/module-04.md
@@ -0,0 +1,19 @@
+
+
+# How to explore the problem space?
+
+## Summaries and Questions
+[May 30th Class One-minute Summaries](https://sso.canvaslms.com/courses/1924881/assignments/14377745)
+
+## Presented Slides
+
+
+## Supplemental Materials
+
+
+## Downloads
+[4-UP BROWSERS + GRID](https://sso.canvaslms.com/courses/1924881/files/folder/Downloads/Sketching%20Templates/sneakpeekit-4-browsers)
+[4-UP MOBILES + GRID](https://sso.canvaslms.com/courses/1924881/files/folder/Downloads/Sketching%20Templates/sneakpeekit-4-mobiles)
+
+## Required Reading
+The Skeptic’s Guide To Low-Fidelity Prototyping
diff --git a/docs/cpt363-3/module-05.md b/docs/cpt363-3/module-05.md
new file mode 100644
index 0000000..9b986d6
--- /dev/null
+++ b/docs/cpt363-3/module-05.md
@@ -0,0 +1,15 @@
+
+
+# How to plan, conduct, and summarize usability tests?
+
+## Summaries and Questions
+[Jun 6th Class One-minute Summaries](https://sso.canvaslms.com/courses/1924881/assignments/14377746)
+
+## Presented Slides
+
+
+## Supplemental Materials
+
+
+## Required Reading
+The Art of Guerrilla Usability Testing
diff --git a/docs/cpt363-3/module-06.md b/docs/cpt363-3/module-06.md
new file mode 100644
index 0000000..ab516dc
--- /dev/null
+++ b/docs/cpt363-3/module-06.md
@@ -0,0 +1,15 @@
+
+
+# Module Title
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
diff --git a/docs/cpt363-3/module-07.md b/docs/cpt363-3/module-07.md
new file mode 100644
index 0000000..ab516dc
--- /dev/null
+++ b/docs/cpt363-3/module-07.md
@@ -0,0 +1,15 @@
+
+
+# Module Title
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
diff --git a/docs/cpt363-3/module-08.md b/docs/cpt363-3/module-08.md
new file mode 100644
index 0000000..ab516dc
--- /dev/null
+++ b/docs/cpt363-3/module-08.md
@@ -0,0 +1,15 @@
+
+
+# Module Title
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
diff --git a/docs/cpt363-3/module-09.md b/docs/cpt363-3/module-09.md
new file mode 100644
index 0000000..ab516dc
--- /dev/null
+++ b/docs/cpt363-3/module-09.md
@@ -0,0 +1,15 @@
+
+
+# Module Title
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
diff --git a/docs/cpt363-3/module-10.md b/docs/cpt363-3/module-10.md
new file mode 100644
index 0000000..ab516dc
--- /dev/null
+++ b/docs/cpt363-3/module-10.md
@@ -0,0 +1,15 @@
+
+
+# Module Title
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
diff --git a/docs/cpt363-3/module-11.md b/docs/cpt363-3/module-11.md
new file mode 100644
index 0000000..ab516dc
--- /dev/null
+++ b/docs/cpt363-3/module-11.md
@@ -0,0 +1,15 @@
+
+
+# Module Title
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
diff --git a/docs/cpt363-3/module-12.md b/docs/cpt363-3/module-12.md
new file mode 100644
index 0000000..ab516dc
--- /dev/null
+++ b/docs/cpt363-3/module-12.md
@@ -0,0 +1,15 @@
+
+
+# Module Title
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
diff --git a/docs/cpt363-3/module-13.md b/docs/cpt363-3/module-13.md
new file mode 100644
index 0000000..ab516dc
--- /dev/null
+++ b/docs/cpt363-3/module-13.md
@@ -0,0 +1,15 @@
+
+
+# Module Title
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
+
+## Content Header
+Module content here.
diff --git a/docs/cpt363-3/resources.md b/docs/cpt363-3/resources.md
new file mode 100644
index 0000000..945a11f
--- /dev/null
+++ b/docs/cpt363-3/resources.md
@@ -0,0 +1,64 @@
+# Resources
+
+## Reflective Writing
+* [A short guide to reflective writing](https://intranet.birmingham.ac.uk/as/libraryservices/library/skills/asc/documents/public/Short-Guide-Reflective-Writing.pdf)
+* [How Reflecting On Your Work Can Make You A Better Designer](https://medium.com/center-centre-cohort-01/how-reflecting-on-your-work-can-make-you-a-better-designer-5ce2f3886f51)
+* [Online Guide to Reflective Writing](https://nile.northampton.ac.uk/bbcswebdav/pid-1244383-dt-content-rid-3278540_1/courses/Centre-for-Achievement-and-Performance/Skills/Reflective%20Writing/Reflective%20Writing%20-%20Feb%202017.pdf)
+* [Reflective Toolbox](http://writeonline.ca/media/documents/ReflectiveToolbox.pdf)
+* [Reflective writing: a basic introduction](http://www.port.ac.uk/media/contacts-and-departments/student-support-services/ask/downloads/Reflective-writing---a-basic-introduction.pdf)
+
+## UX Platform Guideline Collections
+* [Android User Interface Design Guidelines](https://developer.android.com/guide/practices/ui_guidelines/index.html)
+* [Google Material Design Guidelines](https://material.google.com/)
+* [iOS Human Interface Design Guidelines (iPhone and iPad)](https://developer.apple.com/ios/human-interface-guidelines/)
+* [KDE Human Interface Design Guidelines](https://community.kde.org/KDE_Visual_Design_Group/HIG)
+* [OS X Human Interface Design Guidelines](https://developer.apple.com/library/mac/documentation/UserExperience/Conceptual/OSXHIGuidelines/index.html#//apple_ref/doc/uid/TP40002720-TPXREF101)
+* [Windows App Design Guidelines (Touch)](https://msdn.microsoft.com/en-us/library/dn742468.aspx)
+
+## UX Templates
+* [Contextual Interview Form](http://userfocus.co.uk/pdf/cisheet.pdf)
+* [One Page User Research Plan](https://www.smashingmagazine.com/2012/01/ux-research-plan-stakeholders-love/)
+* [Templates & Downloadable Documents | Usability.gov](http://www.usability.gov/how-to-and-tools/resources/templates.html)
+* [cxpartners | Resources](http://www.cxpartners.co.uk/ux-resources/)
+* [The PM Toolkit](http://thepmtoolkit.com/)
+* [UX Project Checklist](http://uxchecklist.github.io/)
+
+## UX Design Checklists
+* [A Checklist for Designing Mobile Input Fields](http://www.nngroup.com/articles/mobile-input-checklist/)
+* [Mobile UX Checklist (PDF, by Mobify)](http://downloads.mobify.com.s3.amazonaws.com/ebooks/25-Ways-to-Make-Your-Mobile-E-Commerce-Revenue-Skyrocket-Mobify.pdf)
+* [One-Page Touch Interaction Design Checklist (PDF)](https://canvas.sfu.ca/courses/38847/files/folder/Handouts/Touch%20Interaction%20Checklist)
+* [Usability checklist (Userium)](https://userium.com/)
+* [UX Project Checklist](http://uxchecklist.github.io/)
+
+### UX Technique Collections
+* [Methods | Usability.gov](http://www.usability.gov/how-to-and-tools/methods/)
+* [Methods | Usability Body of Knowledge](http://www.usabilitybok.org/methods)
+* [Usability Planner](http://usabilityplanner.org/#home)
+* [UX Techniques (by UX Mastery)](http://uxmastery.com/resources/techniques)
+
+### UX Article Collections
+* [The UX Bookmark](http://www.theuxbookmark.com/)
+* [User Experience Magazine (UXPA)](http://uxpamagazine.org/)
+* [UI/UX Articles (Medium)](https://medium.com/ui-ux-articles)
+
+### UX eBooks
+* [50 UX Best Practices by Above the Fold (email address required)](http://www.userexperiencedesigns.com/)
+* [Bright Ideas for User Experience Designers](http://www.userfocus.co.uk/ebooks/uxdesign.html)
+* [The Fable of the User-Centered Designer](http://www.userfocus.co.uk/fable/)
+
+### UX Design MOOCs & Courses
+* [Human-Computer Interaction | Coursera](https://www.coursera.org/course/hciucsd)
+* [The Design of Everyday Things | Udacity](https://www.udacity.com/course/design101)
+* [Rapid Wireframing: Finding the Right Product Design](https://www.skillshare.com/classes/design/Rapid-Wireframing-Finding-the-Right-Product-Design/1947996659)
+
+## UX Podcast Collections
+* [Design Critique: Products for People](http://designcritique.net/)
+* [Podcasts - UIE Brain Sparks](http://www.uie.com/brainsparks/topics/podcasts/)
+* [Boagworld Podcast](https://boagworld.com/show/)
+* [User Experience Podcast](http://www.infodesign.com.au/uxpod)
+
+## UX Video Collections
+* [Google Developers Channel](https://www.youtube.com/user/GoogleDevelopers/search?query=user+experience+usability)
+* [Interaction Design Association Vimeo Channels](http://vimeo.com/ixdaglobal/channels)
+* [NNgroup YouTube Channel](https://www.youtube.com/user/NNgroup/videos)
+* [UX Mastery YouTube Channel](https://www.youtube.com/channel/UCXmQyv8sAjmvgCCgvRKi9hw)
diff --git a/docs/cpt363-3/schedule.md b/docs/cpt363-3/schedule.md
new file mode 100644
index 0000000..e619564
--- /dev/null
+++ b/docs/cpt363-3/schedule.md
@@ -0,0 +1,31 @@
+# Schedule
+
+## :fas fa-calendar fa-fw: [Week 1 (May 9 - 15)](cpt363-3/module-01)
+**What is usability and user experience design?**
+:fas fa-desktop fa-fw: [Introduction to UX Design](https://docs.google.com/presentation/d/e/2PACX-1vRnnRFelgw1ksq_p8Eryg3dnyLCRRLPf5fBgdwdv9p-tCIwcxqWvzDGrGbjxGHL7HqEJVpmV26ntk3a/pub?start=false&loop=false&delayms=3000)
+:fas fa-book fa-fw: [Usability 101: Introduction to Usability](https://www.nngroup.com/articles/usability-101-introduction-to-usability/)
+
+## :fas fa-calendar fa-fw: [Week 2 (May 16 - 22)](cpt363-3/module-02)
+**What does a holistic user experience design process look like?**
+:fas fa-keyboard fa-fw: [Course Reflection Log](https://sso.canvaslms.com/courses/1924881/assignments/14377752) Fri Aug 3rd 11:59pm PDT
+:fas fa-desktop fa-fw: [The Process of UX Design](https://docs.google.com/presentation/d/e/2PACX-1vRnnRFelgw1ksq_p8Eryg3dnyLCRRLPf5fBgdwdv9p-tCIwcxqWvzDGrGbjxGHL7HqEJVpmV26ntk3a/pub?start=false&loop=false&delayms=3000)
+:fas fa-book fa-fw: [The Evolution of UX Process Methodology](https://uxplanet.org/the-evolution-of-ux-process-methodology-47f52557178b)
+
+## :fas fa-calendar fa-fw: [Week 3 (May 23 - 29)](cpt363-3/module-03)
+**How to make more strategic design decisions?**
+:fas fa-keyboard fa-fw: [Journey Map](https://sso.canvaslms.com/courses/1924881/assignments/14377756) Tue Jun 12th 11:59pm PDT
+:fas fa-folder fa-fw: [Informed Consent Materials](https://sso.canvaslms.com/courses/1924881/files/folder/Downloads/Informed%20Consent)
+:fas fa-desktop fa-fw: [Strategic UX Design](https://docs.google.com/presentation/d/e/2PACX-1vRnnRFelgw1ksq_p8Eryg3dnyLCRRLPf5fBgdwdv9p-tCIwcxqWvzDGrGbjxGHL7HqEJVpmV26ntk3a/pub?start=false&loop=false&delayms=3000)
+:fas fa-book fa-fw: [What is a User Journey Map?](https://www.aytech.ca/blog/user-journey-map/)
+
+## :fas fa-calendar fa-fw: [Week 4 (May 30 - Jun 5)](cpt363-3/module-04)
+**How to explore the problem space?**
+:fas fa-desktop fa-fw: [Prototyping](https://docs.google.com/presentation/d/e/2PACX-1vRnnRFelgw1ksq_p8Eryg3dnyLCRRLPf5fBgdwdv9p-tCIwcxqWvzDGrGbjxGHL7HqEJVpmV26ntk3a/pub?start=false&loop=false&delayms=3000)
+:fas fa-book fa-fw: [The Skeptic’s Guide To Low-Fidelity Prototyping](https://www.smashingmagazine.com/2014/10/the-skeptics-guide-to-low-fidelity-prototyping/)
+:fas fa-users fa-fw: In-class office hours (tentative)
+
+## :fas fa-calendar fa-fw: [Week 5 (Jun 6 - 12)](cpt363-3/module-05)
+**How to plan, conduct, and summarize usability tests?**
+:fas fa-desktop fa-fw: [Usability Testing](https://docs.google.com/presentation/d/e/2PACX-1vRnnRFelgw1ksq_p8Eryg3dnyLCRRLPf5fBgdwdv9p-tCIwcxqWvzDGrGbjxGHL7HqEJVpmV26ntk3a/pub?start=false&loop=false&delayms=3000)
+:fas fa-book fa-fw: [The Art of Guerrilla Usability Testing](http://www.uxbooth.com/articles/the-art-of-guerrilla-usability-testing/)
+:fas fa-users fa-fw: In-class office hours (tentative)
diff --git a/docs/cpt363-3/sidebar.md b/docs/cpt363-3/sidebar.md
new file mode 100644
index 0000000..a19bc6e
--- /dev/null
+++ b/docs/cpt363-3/sidebar.md
@@ -0,0 +1,13 @@
+**CPT363-3**
+
+- [Course Welcome](cpt363-3/course-welcome)
+- [Week 1 (May 9 - 15)](cpt363-3/module-01)
+- [Week 2 (May 16 - 22)](cpt363-3/module-02)
+- [Week 3 (May 23 - 29)](cpt363-3/module-03)
+- [Week 4 (May 30 - Jun 5)](cpt363-3/module-04)
+- **LMS Links**
+- [ Calendar](https://canvas.sfu.ca/courses/44038/calendar)
+- [ Assignments](https://canvas.sfu.ca/courses/44038/assignments )
+- [ Quizzes](https://canvas.sfu.ca/courses/44038/quizzes)
+- [ Class Discussions](https://canvas.sfu.ca/courses/44038/discussion_topics)
+- [ Syllabus](https://canvas.sfu.ca/courses/44038/assignments/syllabus)
diff --git a/docs/cpt363-3/topics.md b/docs/cpt363-3/topics.md
new file mode 100644
index 0000000..e27069e
--- /dev/null
+++ b/docs/cpt363-3/topics.md
@@ -0,0 +1,57 @@
+# Topics
+
+### [A](#a) | B | C | [D](#d) | E | [F](#f) | G | [H](#h) | I | [J](#j) | [K](#k) | [L](#l) | [M](#m) | N | O | [P](#p) | Q | R | [S](#s) | [T](#t) | [U](#u) | [V](#v) | W | X | Y | Z
+
+### A
+[Agile UX](module-02)
+
+### D
+[Design Ethics](module-02)
+[Design Thinking](module-01)
+
+### F
+[5-Second Test](module-04)
+[Five Whys](module-01)
+
+### H
+[Hypothesis](module-02)
+
+### J
+[Journey Maps](module-03)
+
+### K
+[Kano Model](module-03)
+
+### L
+[Lean UX](module-02)
+
+### M
+[Microsoft Product Reaction Cards](module-02)
+
+### P
+[Problem Statement](module-03)
+[Product Design Principles](module-03)
+[Prototyping](module-04)
+
+### S
+[Scenario-based Design (and Task-Centered Design)](module-04)
+[Scenarios (and Design Scenarios)](module-04)
+[Sketching](module-04)
+[Social Design](module-01)
+[Software Design Processes](module-02)
+[Storyboards](module-04)
+
+### T
+[Task Analysis](module-02)
+
+### U
+[Usability](module-01)
+[Usability Goals](module-02)
+[Usability Testing](module-05)
+[User-centered Design (UCD)](module-01)
+[User Experience Design](module-02)
+[UX Goals](module-02)
+[UX Strategy](module-03)
+
+### V
+[Value Proposition](module-03)
diff --git a/docs/cpt363-3/ux-techniques-guide.md b/docs/cpt363-3/ux-techniques-guide.md
new file mode 100644
index 0000000..bfb96ab
--- /dev/null
+++ b/docs/cpt363-3/ux-techniques-guide.md
@@ -0,0 +1,758 @@
+# UX Techniques Guide
+
+
+
+
+ What is Usability and User Experience Design?
+
+ Design Thinking
+ _An iterative methodology for producing practical and creative resolutions to problems or issues._
+
+ * [A Brief History of Design Thinking: How Design Thinking Came to 'Be' ](https://ithinkidesign.wordpress.com/2012/06/08/a-brief-history-of-design-thinking-how-design-thinking-came-to-be/)
+ * [Design Thinking 101](https://www.nngroup.com/articles/design-thinking/)
+ * [Demystifying Design Thinking: Interview with Tamara Christensen](http://thinkjarcollective.com/interviews/demystifying-design-thinking-interview-tamara-christensen/)
+ * [Design Thinking... What is That?](http://www.fastcompany.com/919258/design-thinking-what)
+ * [Design Thinking | Employing Design Principles | Defining Ease of Use](http://www.uxmatters.com/mt/archives/2011/01/design-thinking-employing-design-principles-defining-ease-of-use.php)
+ * [Design Thinking Comes of Age](https://hbr.org/2015/09/design-thinking-comes-of-age)
+ * [How to apply a design thinking, HCD, UX or any creative process from scratch](https://medium.com/digital-experience-design/how-to-apply-a-design-thinking-hcd-ux-or-any-creative-process-from-scratch-b8786efbf812#.y2tfvlsq0)
+ * [The Design of business: Why Design Thinking is the Next Competitive Advantage](http://net.tutsplus.com/articles/general/three-steps-to-fostering-a-user-centered-design-culture/)
+
+Problem Statement
+_A brief description of the issue that needs to be solved by a project or group._
+
+* [Bridging User Research into Design](http://www.uxmatters.com/mt/archives/2011/10/bridging-user-research-into-design.php)
+* [How to come up with great UX ideas](http://www.uxforthemasses.com/great-ux-ideas/)
+* [Lean Product Design: Write a problem statement](https://pages.18f.gov/lean-product-design/2-problem-statement/)
+* [What’s Your Problem? Putting Purpose Back into Your Projects](https://whitneyhess.com/blog/2012/10/18/whats-your-problem-putting-purpose-back-into-your-projects/)
+
+Usability
+_The ease of use and learnability of physical and digital objects._
+
+* [A Business Case for Usability](http://www.userfocus.co.uk/articles/usabilitybenefits.html)
+* [Fact vs. Fiction: What Usability is Not](http://www.uxbooth.com/articles/fact-vs-fiction-what-usability-is-not/)
+* [Usability 101: Introduction to Usability](http://www.nngroup.com/articles/usability-101-introduction-to-usability/)
+
+User Experience Design
+_The holistic experience of a digital or technological product or service._
+
+* [CUBI: A User Experience Model for Project Success | UX Magazine](http://uxmag.com/articles/cubi-a-user-experience-model-for-project-success)
+* [Four Myths About UX and How to Bust Them](http://uxmag.com/articles/four-myths-about-ux-and-how-to-bust-them)
+* [Getting Started in User Experience](http://www.uxmatters.com/mt/archives/2015/10/getting-started-in-user-experience.php)
+* [The Experience Makes the Product, Not the Features](http://uxmag.com/articles/the-experience-makes-the-product-not-the-features)
+* [User experience design is not what you think](https://boagworld.com/usability/user-experience-design-is-not-what-you-think/)
+* [What is UX Design? 15 User Experience Experts Weigh In](https://www.usertesting.com/blog/2015/09/16/what-is-ux-design-15-user-experience-experts-weigh-in/)
+
+User Interface Design
+_The design of the communication between the user and a system._
+
+* [Universal Model of a User Interface (PDF)](http://www.openeye-training.com/downloads/UIModel.pdf)
+* [User Interface Design, Getting the Basics Right](http://www.uxbooth.com/articles/user-interface-design-getting-the-basics-right/)
+* [What UI really is (and how UX confuses matters)](http://feltpresence.com/articles/19-what-ui-really-is-and-how-ux-confuses-matters)
+
+
+
+
+ What Does a Holistic User Experience Design Process Look Like?
+
+Agile UX
+_A variation of the Agile methodology, which supports a more collaborative approach to various user experience design methods._
+
+* [Agile User Experience Design](http://www.uxmatters.com/mt/archives/2012/04/agile-user-experience-design.php)
+* [Bringing User Centered Design to the Agile Environment](http://boxesandarrows.com/bringing-user-centered-design-to-the-agile-environment/)
+* [Fitting Big-Picture UX Into Agile Development](http://uxdesign.smashingmagazine.com/2012/11/06/design-spikes-fit-big-picture-ux-agile-development/)
+* [User Experience and Agile](https://www.uxmatters.com/mt/archives/2017/08/user-experience-and-agile.php)
+* [UX and Agile: Tying the knot](http://uxmag.com/articles/ux-and-agile-tying-the-knot)
+
+Design Ethics
+_Design ethics are values or aspects considered by designers during the creation of a service or product._
+
+* [A Guide to Everyday Design Ethics](https://www.invisionapp.com/blog/guide-everyday-design-ethics/)
+* [Conducting Ethical User Research](https://www.interaction-design.org//literature/article/conducting-ethical-user-research?utm_source=twitter&utm_medium=sm)
+* [Designing ethically pt. 1](https://uxdesign.cc/designing-ethically-pt-1-9800bfbc86a3)
+* [Ethical Design: The Practical Getting-Started Guide](https://www.smashingmagazine.com/2018/03/ethical-design-practical-getting-started-guide/)
+* [Findings from Ethics in Design](https://uxdesign.cc/findings-from-ethics-in-design-21ba274315d4)
+* [Start designing for transparency.](https://medium.com/artefact-stories/stop-designing-for-delight-start-designing-for-transparency-39113cf8014)
+
+Lean UX
+_Often associated with use in start-ups, this methodology is focused on the rapid evaluation of hypotheses (i.e. learning loops), while putting in the minimal amount of effort required to test these hypotheses._
+
+* [ Andy Budd::Blogography - My thoughts on Lean UX](http://www.andybudd.com/archives/2011/10/my_thoughts_on_lean_ux/)
+* [Jeff Gothelf on Design as a Hypothesis | The Hipper Element](http://thehipperelement.com/post/60361702934/jeff-gothelf-on-design-as-a-hypothesis)
+* [Lean Design for Good User Experience](http://www2.le.ac.uk/departments/computer-science/people/elaw/HCI-3T/P6Gasik.pdf)
+* [Lean UX: Rethink Development](http://www.drdobbs.com/architecture-and-design/lean-ux-rethink-development/231902070)
+
+Scenario-based Design (also known as Task-Centered Design)
+_Another form of user-centered design that relies on stories of user interaction as the source of guidance for design requirements._
+
+* [Five Reasons for Scenario-Based Design (PDF)](http://citeseerx.ist.psu.edu/viewdoc/download?doi=10.1.1.106.5310&rep=rep1&type=pdf)
+* [Scenarios](http://uiaccess.com/accessucd/scenarios.html)
+* [Task-Centered User Interface Design - A Practical Introduction (incl. Amended Version)](http://web.cs.dal.ca/%7Ejamie/TCUID/readme.html)
+
+User-centered design (UCD)
+_A methodology and philosophy where users and their goals are the focal point._
+
+* [Being User-Centered When Implementing a UCD Process](http://www.wqusability.com/articles/ucd-on-ucd.html)
+* [Three Steps to Fostering a User-Centered Design Culture](http://net.tutsplus.com/articles/general/three-steps-to-fostering-a-user-centered-design-culture/)
+* [User-Centered Design Basics](https://www.usability.gov/what-and-why/user-centered-design.html)
+
+
+
+
+ How to Make More Strategic Design Decisions?
+
+Content Strategy
+_Planning the creation, publication, and governance of useful, usable, and desirable content._
+
+* [Content strategy 101, Part 1: giving context to your content](http://www.creativebloq.com/netmag/content-strategy-101-part-1-giving-context-your-content-3135760)
+* [How to Develop a User-Centered Content Strategy (PDF)](http://www.terpsys.com/docs/default-source/white-papers/how-to-develop-a-user-centered-content-strategy.pdf?sfvrsn=4)
+* [Practical Content Strategy in Action](http://www.uxbooth.com/articles/practical-content-strategy-in-action/)
+* [UX Designers Should Be Content Strategists Too](https://blog.nerdery.com/2013/09/ux-designers-should-be-content-strategists-too/)
+
+Product Design Principles
+_A set of design principles specific to the creation on a particular product._
+
+* [Creating Great Design Principles - 6 Counter-intuitive Tests](https://articles.uie.com/creating-design-principles/)
+* [Developing Design Principles](http://www.lukew.com/ff/entry.asp?854)
+* [Design Principles: a guide to less sh*tty feedback](https://medium.com/apegroup-texts/design-principles-a-guide-to-less-shitty-feedback-64e9541816c1)
+* [Experience / Design Principles](https://uxthink.wordpress.com/2011/02/01/expereince-design-principles/)
+* [MapBox Design Principles](https://www.designprinciplesftw.com/collections/mapbox-design-principles)
+
+Journey Mapping
+_A map of a person's experience throughout an existing service._
+
+* [Journey Mapping in Real Life: A Survey of UX Practitioners](https://www.nngroup.com/articles/journey-mapping-ux-practitioners/)
+* [Nine sample customer journey maps – and what we can learn from them](https://www.mycustomer.com/experience/engagement/nine-sample-customer-journey-maps-and-what-we-can-learn-from-them)
+* [The Anatomy of an Experience Map](http://adaptivepath.org/ideas/the-anatomy-of-an-experience-map/)
+* [The Value of Customer Journey Maps: A UX Designer’s Personal Journey](https://www.uxmatters.com/mt/archives/2011/09/the-value-of-customer-journey-maps-a-ux-designers-personal-journey.php)
+* [Using Customer Journey Maps to Improve Customer Experience](https://hbr.org/2010/11/using-customer-journey-maps-to)
+* [When and How to Create Customer Journey Maps](https://www.nngroup.com/articles/customer-journey-mapping/)
+* [Why All UX Designers Should Be Creating User Journeys, And Here’s How To Make One](https://theblog.adobe.com/why-all-ux-designers-should-be-creating-user-journeys-and-heres-how-to-make-one/)
+
+Kano Model
+_A model representing 5 types of customer requirements (or potential features)._
+
+* [Feature Grading: An Introduction to the Kano Model](http://www.userfocus.co.uk/articles/kano-model.html)
+* [Leveraging the Kano Model for Optimal Results](http://uxmag.com/articles/leveraging-the-kano-model-for-optimal-results)
+* [The Kano Model – A tool to prioritize the users’ wants and desires](https://www.interaction-design.org/literature/article/the-kano-model-a-tool-to-prioritize-the-users-wants-and-desires)
+* [Using The Kano Model To Prioritize Product Development](http://www.mindtheproduct.com/2013/07/using-the-kano-model-to-prioritize-product-development/)
+
+Open Source Business Strategies
+_Business strategies related to open source software products._
+
+* [Creative Commons Toolkit for Business](https://creativecommons.org/2015/11/13/creative-commons-toolkit-for-business/)
+* [Making Money With Software, or Because of It?](http://redmonk.com/sogrady/2007/12/14/making-money-with-software-or-because-of-it/)
+* [Open issues: lessons learned building an open source business ](http://werd.io/2015/open-issues-lessons-learned-building-an-open-source-business)
+* [Open source software has to sell user experience](https://opensource.com/community/16/6/mattermost-shows-oss-has-be-better)
+
+User Experience Strategy
+_Defining a set of end-user goals in relation to design and development work._
+
+* [3 Keys to Aligning UX with Business Strategy](http://www.uxmatters.com/mt/archives/2012/09/3-keys-to-aligning-ux-with-business-strategy.php)
+* [How Design And User Experience Translates To The Bottom Line](http://www.forbes.com/sites/anthonykosner/2013/11/23/how-design-and-user-experience-translates-to-the-bottom-line/#11bd56fe7049)
+* [Making Research Actionable: An Introduction to Design Criteria](http://adaptivepath.org/ideas/making-research-actionable-an-introduction-to-design-criteria/)
+* [Planning Your UX Strategy](http://johnnyholland.org/2010/04/16/planning-your-ux-strategy/)
+* [There is no such thing as UX strategy](http://www.jeffgothelf.com/blog/there-is-no-such-thing-as-ux-strategy/#sthash.qlyTZv6A.dpbs)
+
+Value of UX
+_Associating a value to the practice of user experience design._
+
+* [Making a Strong Business case for the ROI of UX](https://www.experiencedynamics.com/blog/2014/07/making-strong-business-case-roi-ux-infographic)
+* [Mapping Business Value to UX: An Idea’s Inception](http://www.uxmatters.com/mt/archives/2013/10/mapping-business-value-to-ux-an-ideas-inception.php)
+* [“Sell me this pen”: Explaining the value of #UX](http://www.josephdickerson.com/blog/2016/06/25/57739/?utm_source=twitterfeed&utm_medium=twitter)
+
+Value Proposition
+_A clear statement which communicates the benefits of a product or service._
+
+* [7 of the Best Value Proposition Examples We’ve Ever Seen](http://www.wordstream.com/blog/ws/2016/04/27/value-proposition-examples)
+* [Creating a value proposition](https://welovelean.wordpress.com/2012/08/18/creating-a-value-proposition/)
+* [Don’t ever forget about Value Proposition](http://www.ux-lady.com/dont-ever-ever-forget-about-value-proposition/)
+
+
+
+
+ How to Understand and Communicate People's Needs and Behaviors?
+
+Affinity Diagrams
+_A tool to visually organize ideas and information_
+
+* [Affinity Diagrams – Learn How to Cluster and Bundle Ideas and Facts](https://www.interaction-design.org/literature/article/affinity-diagrams-learn-how-to-cluster-and-bundle-ideas-and-facts)
+* [How to Prepare and Use an Affinity Diagram](https://webdesign.tutsplus.com/tutorials/how-to-prepare-and-use-an-affinity-diagram--cms-28388)
+* [Using Affinity Diagrams to make sense from Brainstorming](http://www.leanyourcompany.com/methods/Using-Affinity-Diagrams.asp)
+
+Card Sorts
+_Having participants sort various items into groups of their own choosing._
+
+* [Card-Based Classification Evaluation](http://boxesandarrows.com/card-based-classification-evaluation/)
+* [Card sorting: a definitive guide](http://boxesandarrows.com/card-sorting-a-definitive-guide/)
+* [Information Design Using Card Sorting](http://www.steptwo.com.au/papers/cardsorting/)
+
+Contextual Inquiry
+_Observing participants in their own environment performing their actual work._
+
+* [Conducting Contextual Enquiry (or Site Visits)](http://uxmastery.com/conducting-contextual-enquiry-or-site-visits/)
+* [Contextual Inquiry - A Primer](http://www.sitepoint.com/contextual-enquiry-primer/)
+* [Field Research in Commercial Product Development (PDF)](http://teced.com/wp-content/uploads/2011/06/upa2003_lk_tk_ovhs-commercial-product-development1.pdf)
+* [Focus Questions for Site Visits](http://www.uie.com/brainsparks/2007/02/22/focus-questions-for-site-visits/)
+
+Diary Studies
+_A qualitative technique for collecting information about user behaviors, activities, and experiences over an extended period of time._
+
+* [Dear Diary: Using Diaries to Study User Experience](http://uxpamagazine.org/dear-diary-using-diaries-to-study-user-experience/)
+* [Diary Studies: Understanding Long-Term User Behavior and Experiences](https://www.nngroup.com/articles/diary-studies/)
+* [Jumpstart Design Research with a Diary Study](http://www.uxbooth.com/articles/jumpstart-design-research-with-a-diary-study/)
+
+Empathy Maps
+_A simple tool to better understand people using a product or service._
+
+* [Agile Coaching Tip: What Is an Empathy Map?](http://www.solutionsiq.com/what-is-an-empathy-map/)
+* [Empathy Maps for UX](http://www.tadpull.com/tools/how-to-use-empathy-map-for-user-experience-mapping.php)
+* [How To Use Empathy Maps To Make Better Services](http://www.innovationlabs.org.uk/2014/04/25/empathy-maps/)
+* [Updated Empathy Map Canvas](https://medium.com/the-xplane-collection/updated-empathy-map-canvas-46df22df3c8a)
+
+Five Whys
+_A technique that utilizes a question-asking method to explore the causes/effects underlying a particular issue._
+
+* [Determine The Root Cause: 5 Whys](http://www.isixsigma.com/index.php?option=com_k2&view=item&id=1308:determine-the-root-cause-5-whys&Itemid=200)
+* [One simple question to get to the root of any design problem](http://blog.usabilla.com/to-the-users-core-question-in-5-whys/)
+
+Interviews
+_A conversation where an interviewer asks a series of questions to one or more interviewees._
+
+* [Asking the right questions during user research, interviews and testing](https://uxdesign.cc/asking-the-right-questions-on-user-research-interviews-and-testing-427261742a67)
+* [How to Make User Research a Conversation](https://www.uxmatters.com/mt/archives/2018/05/how-to-make-user-research-a-conversation.php)
+* [Interviewing Humans](http://alistapart.com/article/interviewing-humans)
+* [Never Ask What They Want — 3 Better Questions to Ask in User Interviews](https://medium.com/user-research/never-ask-what-they-want-3-better-questions-to-ask-in-user-interviews-aeddd2a2101e#.21nbp2ly8)
+* [When Interviews Go Wrong](http://www.uxmatters.com/mt/archives/2011/04/when-interviews-go-wrong.php)
+
+Job Stories
+_An approach to task analysis that is inspired by Jobs To Be Done._
+
+* [5 Tips For Writing A Job Story](https://jtbd.info/5-tips-for-writing-a-job-story-7c9092911fc9)
+* [Designing Features Using Job Stories](http://insideintercom.io/using-job-stories-design-features-ui-ux/)
+* [Job stories are great, but personas aren't dead](http://www.elezea.com/2013/12/job-stories-and-personas-sitting-in-a-tree/)
+
+Personas
+_Fictional persons, based on research, where each one represents a specific type of user._
+
+* [An introduction to personas and how to create them](http://www.steptwo.com.au/papers/kmc_personas/index.html)
+* [Describing Personas](https://medium.com/@indiyoung/describing-personas-af992e3fc527#.uqj6h6mb2)
+* [Five Factors for Successful Persona Projects](http://www.uie.com/articles/successful_persona_projects)
+* [Persona Grata - Welcoming users into the interaction design process](http://uxmag.com/articles/persona-grata)
+* [A Closer Look At Personas: What They Are And How They Work (Part 1)](http://www.smashingmagazine.com/2014/08/06/a-closer-look-at-personas-part-1/)
+* [Personas: Setting the Stage for Building Usable Information Sites](http://www.infotoday.com/online/jul03/head.shtml)
+* [Three Important Benefits of Personas](http://www.uie.com/articles/benefits_of_personas/)
+
+Proto-Personas
+_Hypothetical persons, where each one represents a specific type of user._
+
+* [Assumptive Personas](http://www.90percentofeverything.com/2013/04/28/assumptive-personas/)
+* [Boost Empathy Quickly With Proto-Personas](http://blog.mural.co/2016/05/06/boost-empathy-quickly-with-proto-personas)
+* [The UX Designer’s 5-Minute Guide to Lean Personas](https://www.uxpin.com/studio/blog/ux-designers-5-minute-guide-lean-personas/)
+* [Using Proto-Personas for Executive Alignment](http://uxmag.com/articles/using-proto-personas-for-executive-alignment)
+
+Story Maps
+_A visual representation of a user journey to help prioritize a product backlog._
+
+* [Buying better digital products part 3: Mapping user stories](https://18f.gsa.gov/2016/08/04/buying-better-digital-products-part-3-mapping-user-stories/)
+* [Story Map Concepts (PDF)](http://jpattonassociates.com/wp-content/uploads/2015/03/story_mapping.pdf)
+* [The new user story backlog is
+a map](http://jpattonassociates.com/the-new-backlog/)
+
+Surveys
+_A data collection tool to gather responses to a series of questions._
+
+* [8 Research Based Insights for User Experience Surveys](http://www.measuringusability.com/blog/ux-surveys.php)
+* [Preparing an Online Questionnaire - How to Conduct an Online Survey ](http://www.questionpro.com/akira/showArticle.do?articleID=build01)
+* [What Is a Survey - Booklet](http://www.whatisasurvey.info/)
+
+Task Analysis
+_Task analysis is the decomposition of how tasks are currently performed._
+
+* [Hierarchical Task Analysis](http://www.uxmatters.com/mt/archives/2010/02/hierarchical-task-analysis.php)
+* [Task Analysis: The Key UX Design Step Everyone Skips](https://searchenginewatch.com/sew/how-to/2336547/task-analysis-the-key-ux-design-step-everyone-skips)
+* [Task Analysis - Hierarchical, If/Then, and Model-Based](http://siteresources.worldbank.org/WBI/Resources/213798-1194538727144/4Final-Task_Analysis.pdf)
+* [Uncovering True Motivation: The Whys and Wherefore](http://www.stcsig.org/usability/newsletter/0310-motivation.html)
+
+
+User Profiles
+_A summary of relevant user characteristics, which can include both demographic and behavioral information._
+
+* [Task-Based Audience Segmentation](http://adaptivepath.org/ideas/task-based-audience-segmentation/)
+* [User Group Profiles](http://www.uiaccess.com/accessucd/users.html)
+* [What Kind of Users Use Your GUI?](http://classicsys.com/free-stuff-2/articles/usability-research-and-testing/what-kind-of-users-use-your-gui/)
+
+User Research
+_The process of learning about the audience for your system or product._
+
+* [Communicating User Research Findings](http://www.uxmatters.com/mt/archives/2012/02/communicating-user-research-findings.php)
+* [Doing Research with People Who Are Not Users: Consultation](https://www.uxmatters.com/mt/archives/2017/08/doing-research-with-people-who-are-not-users-consultation.php)
+* [From Research Goals to Usability-Testing Scenarios: A 7-Step Method](https://www.nngroup.com/articles/ux-research-goals-to-scenarios/)
+* [How to get participants for your user research](http://blog.fluidui.com/how-to-get-participants-for-your-user-research/)
+* [One page user research plan](http://uxdesign.smashingmagazine.com/2012/01/26/ux-research-plan-stakeholders-love/)
+* [Step By Step Guide To More Structured User Research](http://blog.usabilla.com/step-by-step-guide-to-more-structured-user-research/)
+* [The two questions we answer with user research](http://www.userfocus.co.uk/articles/the_two_questions_we_answer_with_user_research.html)
+* [Quantitative User-Research Methodologies: An Overview](https://www.nngroup.com/articles/quantitative-user-research-methods/)
+* [UIETips: Three Questions You Shouldn't Ask During User Research](http://www.uie.com/brainsparks/2013/07/24/uietips-3-questions-not-to-ask-during-user-research/)
+* [When to Use Which User-Experience Research Methods](https://www.nngroup.com/articles/which-ux-research-methods/)
+
+Informal (Guerilla) User Research
+_A rapid and less rigorous approach to conducting user research._
+
+* [Are you doing your user research on the right people?](http://www.90percentofeverything.com/2008/08/25/are-you-doing-your-user-research-on-the-right-people/)
+* [Discovery on a Budget: Part I](http://alistapart.com/article/discovery-on-a-budget-part-i)
+* [Getting Guerrilla With It](http://uxmag.com/articles/getting-guerrilla-with-it)
+
+User Stories
+_Brief narratives that describe on user interactions with a system, with a focus on the value gained from such interactions._
+
+* [Advantages of User Stories for Requirements](http://www.mountaingoatsoftware.com/articles/advantages-of-user-stories-for-requirements)
+* [How Expanded User Stories Help Us Fix Existing Interfaces](http://www.erinlynnyoung.com/post/47756875821/expanded-user-stories)
+* [Writing user stories](https://www.gov.uk/service-manual/agile/writing-user-stories.html)
+
+
+
+
+ How to Explore and Describe Possible Design Solutions?
+
+Brainstorming
+_Brainstorming is a common group ideation technique._
+
+* [7 Tips on Better Brainstorming](https://challenges.openideo.com/blog/seven-tips-on-better-brainstorming)
+* [How to run a brainstorming meeting](http://scottberkun.com/essays/34-how-to-run-a-brainstorming-meeting/)
+* [Ideation in Practice: How Effective UX Teams Generate Ideas](https://www.nngroup.com/articles/ideation-in-practice/)
+* [Tips for Structuring Better Brainstorming Sessions](http://www.inspireux.com/2013/07/18/tips-for-structuring-better-brainstorming-sessions/)
+* [Troubleshooting Group Ideation: 10 Fixes for More and Better UX Ideas](https://www.nngroup.com/articles/group-ideation/?utm_content=buffer38903&utm_medium=social&utm_source=twitter.com&utm_campaign=buffer)
+
+Concept Maps
+_A diagram showing how various concepts are related._
+
+* [Concept map](http://edutechwiki.unige.ch/en/Concept_map)
+* [Concept maps vs. mind maps](http://mindmappingsoftwareblog.com/concept-maps-vs-mind-maps/)
+
+Conceptualizing Interaction
+_Exploring what interaction model will be presented to the user through the use of structure, behavior, and visuals._
+
+* [Book Review: The Design of Everyday Things](http://jonathannicol.com/blog/2011/05/14/book-review-the-design-of-everyday-things/)
+* [Conceptual models: begin by designing what to design (PDF)](http://davidlamas.files.wordpress.com/2010/03/jeff-johnson.pdf)
+* [Conceptual Design for Interactive Systems: Designing for Performance and User Experience](http://www.uxmatters.com/mt/archives/2015/12/conceptual-design-for-interactive-systems-designing-for-performance-and-user-experience.php)
+* [Specifying what we want the user experience to be - the designer's model](https://www-01.ibm.com/software/ucd/designconcepts/threemodels/designer.html)
+
+Design Patterns
+_General solutions for commonly occurring system design problems._
+
+* [Patternry](http://www.patternry.com/)
+* [UI Patterns](http://ui-patterns.com/)
+* [Who Benefits From the Use of Design Patterns?](https://dzone.com/articles/who-benefits-use-design)
+
+Design Systems
+_A design system is a collection of reusable components, which can be used to build any number of applications._
+
+* [Design Systems Handbook](https://www.designbetter.co/design-systems-handbook)
+* [On the Current State of Design Systems in UX](https://medium.com/innovatemap-current/on-the-current-state-of-design-systems-in-ux-4cd0aa1fad71)
+* [The User Experience of Design Systems](https://runemadsen.com/talks/uxcampcph/)
+
+Problem Reframing
+_Re-examining the underlying goals, assumptions and perspectives that are assumed to be part of the problem._
+
+* [Abductive Thinking and Sensemaking: The Drivers of Design Synthesis](http://www.jonkolko.com/writingAbductiveThinking.php)
+* [Reframe: Shift the Way You Work, Innovate, and Think](http://www.uxmatters.com/mt/archives/2015/09/reframe-shift-the-way-you-work-innovate-and-think.php)
+* [Reframing is a Strategic Skill and a Design Thinking Skill](http://www.innovationexcellence.com/blog/2010/06/16/reframing-is-a-strategic-skill-and-a-design-thinking-skill/)
+
+Process Flows
+_An illustration of specific processes a user may undertake within a system._
+
+* [Process Flow Definition](http://www.ehow.com/about_5040255_process-flow-definition.html)
+* [Task Flows](http://pathfindersoftware.com/tag/task-flows/)
+* [User Task Flows (PDF)](http://www.stickyminds.com/getfile.asp?ot=XML&id=12987&fn=XUS29543666file1%2Epdf)
+
+Prototyping
+_The creation of a working model of a system or interface._
+
+* [Design Better And Faster With Rapid Prototyping](http://www.smashingmagazine.com/2010/06/design-better-faster-with-rapid-prototyping/)
+* [Designer’s Toolkit: Prototyping Tools](http://www.cooper.com/prototyping-tools)
+* [Designing with Code](http://www.uxbooth.com/articles/designing-with-code/)
+* [Five Prevalent Pitfalls when Prototyping](http://www.uie.com/articles/pitfalls_prototyping/)
+* [Flavors of Prototypes](http://www.svpg.com/flavors-of-prototypes)
+* [The Right Tool For The Job: Picking The Best Prototyping Software For Your Project](https://uxdesign.cc/the-right-tool-for-the-job-picking-the-best-prototyping-software-for-your-project-6ddd5145d860#.jycn9ioad)
+* [The Skeptic’s Guide To Low-Fidelity Prototyping](http://www.smashingmagazine.com/2014/10/the-skeptics-guide-to-low-fidelity-prototyping/)
+* [Using prototypes in user research](https://userresearch.blog.gov.uk/2014/08/27/using-prototypes-in-user-research/)
+
+Scenarios
+_Descriptions of how a specific user accomplishes their goal, with regards to an existing or yet-to-be system._
+
+* [Create Scenarios](http://www.usability.gov/how-to-and-tools/methods/scenarios.html)
+* [Context-Rich Scenarios Make UX Projects Manageable](http://www.uie.com/articles/ux_projects_scenarios/)
+* [Tell me the story: the unifying role of scenarios in conceptual design](http://www.humanfactors.com/downloads/apr04.asp)
+
+Site Maps
+_Graphical or textual representation of the structure of a website._
+
+* [Is the Sitemap Losing Its Client-Facing Steam?](http://uxmag.com/articles/is-the-sitemap-losing-its-client-facing-steam)
+* [UX 101: The Site Map](http://viget.com/inspire/ux-101-the-site-map)
+
+Sketching
+_A means to explore ideas and iterate on concepts quickly and easily._
+
+* [User interface sketching tips part 1](http://ui-patterns.com/blog/User-interface-sketching-tips-part-1)
+* [Wireframe 101: Sketch First, Wireframe Later](http://maryshaw.net/wireframe-101-sketch-first-wireframe-later/)
+
+Storyboards
+_A sequence of images or drawings representing a specific period of time._
+
+* [Storyboarding a user experience](http://www.visualbloke.com/NUIVIGPage.html)
+* [Storyboards and Startups](http://www.akersarchitecturalrendering.com/blog/2010/3/14/storyboards-and-startups-how-sketching-can-help-entrepreneur.html)
+* [Telling Your Website's Story with Sketchboarding](http://www.uxbooth.com/blog/telling-your-websites-story-with-sketchboarding/)
+* [The 8 Steps To Creating A Great Storyboard](http://www.fastcodesign.com/1672917/the-8-steps-to-creating-a-great-storyboard/)
+
+Wireflows
+_A combination of process flows and wireframes._
+
+* [Page Level Wireflows](http://wireframes.linowski.ca/2009/02/page-level-wireflows/)
+* [State Level Wireflows and Transitions](http://wireframes.linowski.ca/2009/02/state-level-wireflows-and-transitions/)
+
+Wireframes
+_Drawings of individual screens that represent major content and navigation elements._
+
+* [Priority Guides: A Content-First Alternative to Wireframes](http://alistapart.com/article/priority-guides-a-content-first-alternative-to-wireframes)
+* [Storyboarding a user experience](http://www.visualbloke.com/NUIVIGPage.html)
+* [Real Wireframes Get Real Results](http://boxesandarrows.com/real-wireframes-get-real-results/)
+* [Ultimate Guide to Website Wireframing](http://sixrevisions.com/user-interface/website-wireframing/)
+
+
+
+
+ How to Design Products for How People Think, Learn and Feel?
+
+Accessibility
+_Accessibility is the practice of removing barriers that prevent interaction or access to websites by people with disabilities._
+
+* [4 Ways to Make Online Content More Accessible](http://www.uxbooth.com/articles/4-ways-to-make-online-content-more-accessible/)
+* [7 Things Every Designer Needs to Know about Accessibility](https://medium.com/salesforce-ux/7-things-every-designer-needs-to-know-about-accessibility-64f105f0881b#.tvhahmv5g)
+* [Accessibility according to actual people with disabilities - Axess Lab](https://axesslab.com/accessibility-according-to-pwd/)
+* [Accessibility for Visual Design](http://www.uxbooth.com/articles/accessibility-visual-design/)
+* [Accessibility Guidelines](http://accessibility.voxmedia.com/)
+* [Accessibility resources for designers](http://www.iamnotmypixels.com/accessibility-resources-for-designers/)
+* [Baby Boomers Are Aging–And Designers Need To Adapt](https://www.fastcodesign.com/90131258/baby-boomers-are-aging-heres-how-design-will-have-to-adapt)
+* [Design Accessibly, See Differently: Color Contrast Tips And Tools](https://www.smashingmagazine.com/2014/10/color-contrast-tips-and-tools-for-accessibility/)
+* [Font Awesome & Accessibility](http://fontawesome.io/accessibility/)
+
+Chatbots
+_A chatbot is a service, powered by simple rules and sometimes artificial intelligence, provided in a conversational style._
+
+* [Best practices for designing a chatbot conversational experience](https://medium.com/darvin-ai/best-practices-for-designing-an-intelligent-chatbot-conversational-experience-de8142c0b4dc)
+* [Chatbots Deliver the Worst Customer Service](https://latenightcoding.co/chatbots-customer-service/)
+* [Chatbot UX – Does Conversation Hurt Or Help?](https://www.smashingmagazine.com/2016/11/does-conversation-hurt-or-help-the-chatbot-ux/#comments)
+* [Conversational UI Principles — Complete Process of Designing a Website Chatbot](https://medium.com/swlh/conversational-ui-principles-complete-process-of-designing-a-website-chatbot-d0c2a5fee376)
+
+Cognitive Psychology
+_The branch of psychology that studies mental processes including how people think, perceive, remember and learn._
+
+* [Cognitive Styles: Get inside the user's head](http://uxmag.com/articles/cognitive-styles)
+* [Designing for Human Memory](https://uxplanet.org/designing-for-human-memory-a2cdc0b6a75a)
+* [Improving Usability with Fitts' Law](http://sixrevisions.com/usabilityaccessibility/improving-usability-with-fitts-law/)
+* [Reducing Cognitive Overload For A Better User Experience](https://www.smashingmagazine.com/2016/09/reducing-cognitive-overload-for-a-better-user-experience/)
+* [Reducing Reliance on Superstition](http://www.humanfactors.com/downloads/sep00.asp)
+* [The Psychologist's View of UX Design](http://uxmag.com/articles/the-psychologists-view-of-ux-design)
+
+Conceptual Model
+_Conceptual models involve three views of a system; the user's mental model, the designer's model, and the system image._
+
+* [Affordances Design](http://www.jnd.org/dn.mss/affordances_and.html)
+* [Human Centered Design & The 6 Fundamental Principles of Interaction Between Products and Users](https://uxdesign.cc/human-centered-design-the-6-fundamental-principles-of-interaction-between-products-and-users-7343734b38a1#.bplbprmd5)
+* [IBM Design: The three models - User](http://www-01.ibm.com/software/ucd/designconcepts/threemodels/user.html)
+* [The Secret to Designing an Intuitive UX: Match the Mental Model to the Conceptual Model](http://www.inspireux.com/2010/04/16/secret-designing-intuitive-user-experience/)
+
+Platform Design Principles
+_A high-level of advice for general platform design decisions._
+
+* [First Principles of Interaction Design](http://www.asktog.com/basics/firstPrinciples.html)
+* [Windows User Experience Design Principles](http://msdn.microsoft.com/en-us/library/dd834141.aspx)
+
+Emotional Design
+_Creating experiences that are emotional appealing to people._
+
+* [Design for Emotion: Expert Tips by Aarron Walter](https://uxplanet.org/design-for-emotion-expert-tips-by-aarron-walter-2f847e75a962)
+* [Design for Emotion and Flow](http://www.boxesandarrows.com/view/design-for-emotion)
+* [Designing Fun](http://www.alistapart.com/articles/designing-fun/)
+* [In Defense of Eye Candy](http://alistapart.com/article/indefenseofeyecandy)
+* [Not Just Pretty: Building Emotion Into Your Websites](https://www.smashingmagazine.com/2012/04/building-emotion-into-your-websites/)
+* [The dangers of delightful design](https://uxdesign.cc/the-dangers-of-delightful-design-bb5834a1b684#.r1duzvdo6)
+
+Empty States
+_An empty state is the initial appearance of an application when there is no user generated information yet._
+
+* [UX Best Practices: Designing the Overlooked Empty States](https://www.uxpin.com/studio/blog/ux-best-practices-designing-the-overlooked-empty-states/)
+* [Why Empty States Deserve More Design Time](https://www.invisionapp.com/blog/why-empty-states-deserve-more-design-time/)
+* [Writing empty states](https://uxdesign.cc/writing-empty-states-3e0279f39066)
+
+Form Design
+_The display and input of information within online forms._
+
+* [An Extensive Guide To Web Form
+Usability](https://www.smashingmagazine.com/2011/11/extensive-guide-web-form-usability/)
+* [Design Better Forms](https://uxdesign.cc/design-better-forms-96fadca0f49c#.tauhj5ayi)
+* [Inline validation in forms — designing the experience](https://medium.com/wdstack/inline-validation-in-forms-designing-the-experience-123fb34088ce#.2m2d9gurz)
+* [The New Rules of Form Design](http://www.uxbooth.com/articles/the-new-rules-of-form-design/)
+
+Handling Errors
+_How a system prevents, or handles, users making mistakes._
+
+* [4 rules for displaying error messages from a user experience perspective](http://www.nomensa.com/blog/2010/4-rules-displaying-error-messages-user-experience-perspective)
+* [Avoid Being Embarrassed by Your Error Messages](http://www.uxmatters.com/mt/archives/2010/08/avoid-being-embarrassed-by-your-error-messages.php)
+* [Non-Fatal Errors: Creating Usable, Effective Error Messages](http://www.writersua.com/articles/message/index.html)
+
+Inclusive Design
+_The design of products and services that consider the full range of peoples ability, age, culture and language._
+
+* [Designing for Inclusion](https://www.w3.org/WAI/users/)
+* [Inclusive - Microsoft Design](https://www.microsoft.com/en-us/design/inclusive/)
+* [Making the Web Accessible for Everyone With Inclusive Design and Diverse Personas](https://webdesign.tutsplus.com/articles/making-the-web-accessible-for-everyone-with-inclusive-design-and-diverse-personas--cms-27505)
+* [What the Heck Is Inclusive Design?](https://24ways.org/2016/what-the-heck-is-inclusive-design/)
+
+Information Architecture
+_Information architecture primarily involves the organization of a system and how navigation is supported within that system._
+
+* [Complete Beginner’s Guide to Information Architecture](http://www.uxbooth.com/articles/complete-beginners-guide-to-information-architecture/)
+* [IA Heuristics: A Journey](http://abbytheia.com/2012/04/12/ia-heuristics-journey/)
+* [Information Architecture: The Scaffold of Good UX](http://blogs.adobe.com/dreamweaver/2016/01/information-architecture-the-scaffold-of-good-ux.html#.V5P7luLH384.twitter)
+* [The Difference Between Information Architecture (IA) and Navigation](https://www.nngroup.com/articles/ia-vs-navigation/)
+
+Interaction Design
+_The structure and behaviors of interactive products, services, and systems._
+
+* [Dan Saffer - Designing Microinteractions](http://www.uie.com/brainsparks/2013/06/14/dan-saffer-designing-microinteractions/#transcript)
+* [Defining an Interaction Model: The Cornerstone of Application Design](http://www.uxmatters.com/mt/archives/2012/01/defining-an-interaction-model-the-cornerstone-of-application-design.php)
+* [Interaction Design Tactics For Visual Designers](http://uxdesign.smashingmagazine.com/2011/09/09/interaction-design-tactics-for-visual-designers/)
+* [Users Don’t Hate Change. They Hate Our Design Choices.](https://medium.com/@jmspool/users-dont-hate-change-they-hate-our-design-choices-86151866eff4)
+
+Machine Learning
+_Machine Learning is a type of artificial intelligence (AI) that allows software to learn without being explicitly programmed._
+* [Applications Of Machine Learning For Designers](https://www.smashingmagazine.com/2017/04/applications-machine-learning-designers/)
+* [Getting to Know Machine Learning](http://uxmag.com/articles/getting-to-know-machine-learning)
+* [Human-Centered Machine Learning](https://medium.com/google-design/human-centered-machine-learning-a770d10562cd)
+* [Machine learning and what UX designers need to know!](http://www.bentley.edu/centers/user-experience-center/machine-learning-what-ux-designers-need-know)
+
+Natural User Interfaces
+_A natural user interface, or NUI, is an effectively invisible interface that is used via natural and human movements._
+
+* [Designing UX for Natural User Interfaces](https://www.usertesting.com/blog/2015/08/24/designing-ux-for-natural-user-interfaces/)
+* [Eight Principles of Natural User Interfaces](http://www.designprinciplesftw.com/collections/eight-principles-of-natural-user-interfaces)
+* [Natural User Interfaces Are Not Natural](http://www.jnd.org/dn.mss/natural_user_interfa.html)
+
+Task-flows
+_A visual representation that shows a key sequence of a task._
+
+* [Tools for Mobile UX Design: Task Flows](http://www.uxmatters.com/mt/archives/2015/03/tools-for-mobile-ux-design-task-flows.php)
+* [Stop Designing Pages And Start Designing Flows](https://www.smashingmagazine.com/2012/01/stop-designing-pages-start-designing-flows/)
+* [UX Glossary: Task Flows, User Flows, Flowcharts and some new-ish stuff](https://uxplanet.org/ux-glossary-task-flows-user-flows-flowcharts-and-some-new-ish-stuff-2321044d837d)
+* [What are Task Flows?](http://pathfindersoftware.com/2007/03/what_are_task_f/)
+
+
+
+
+ What are the Essentials of Effective Visual Communication?
+
+Color
+_Aspects of an object described in terms of hue, lightness, and saturation._
+
+* [Color - Usability Matters](http://colormatters.com/color-and-design/color-and-usability-matters)
+* [Color Basics: Dos and Dont's](http://www.colourlovers.com/blog/2009/06/02/color-basics-dos-and-donts)
+* [Color Theory for Designers, Part 1: The Meaning of Color](http://www.smashingmagazine.com/2010/01/28/color-theory-for-designers-part-1-the-meaning-of-color/)
+* [Colorblindness - A Usability Guide for Commercial Applications, Part 1](http://www.technewsworld.com/story/56106.html)
+* [Designing for Colour Blindness](https://blog.prototypr.io/designing-for-colour-blindness-b74a9d012ef2#.8rb3iitkn)
+
+Grids
+_A visible or invisible structure of intersecting lines._
+
+* [Create a grid that adapts to all screens](http://www.creativebloq.com/web-design/create-grid-adapts-all-screens-71621286)
+* [The Grid System: Building a Solid Design Layout](https://www.interaction-design.org/literature/article/the-grid-system-building-a-solid-design-layout)
+* [Using Layout Grids Effectively](https://www.designersinsights.com/designer-resources/using-layout-grids-effectively/)
+
+Hierarchy
+_Differences between items shown visually._
+
+* [A Closer Look at Hierarchy in Web Design](http://www.onextrapixel.com/2010/06/24/a-closer-look-at-hierarchy-in-web-design/)
+* [Creating Better Typographic Hierarchy](https://medium.com/designed-thought/creating-better-typographic-hierarchy-1148a46b2fc)
+* [Visual Design and Usability Yellow Brick Road](http://uxmag.com/articles/visual-design-and-usability-yellow-brick-road)
+
+Icons
+_Visual symbols representing concepts or commands._
+
+* [Designing For User Interfaces: Icons As Visual Elements For Screen Design](https://www.smashingmagazine.com/2018/02/user-interfaces-icons-visual-elements-screen-design/)
+* [Icons As Part Of A Great User Experience](https://www.smashingmagazine.com/2016/10/icons-as-part-of-a-great-user-experience/)
+* [Small Elements, Big Impact: Types and Functions of UI Icons.](https://uxplanet.org/small-elements-big-impact-types-and-functions-of-ui-icons-87c6a74d366e)
+
+Interface Animation
+_The use of animation to enhance the feedback and overall experience of a user interface._
+
+* [A beginner's guide to designing interface animations](http://www.creativebloq.com/web-design/beginners-guide-designing-interface-animations-61617793)
+* [Animated Interactions. Motion on Purpose](https://medium.com/@tubikstudio/animated-interactions-motion-on-purpose-943bebcaf438#.rnzievjfw)
+* [Communicating Animation](http://alistapart.com/article/communicating-animation)
+
+Layout
+_The arrangement of individual visual objects within a composition._
+
+* [Designing With Grid-Based Approach](https://www.smashingmagazine.com/2007/04/designing-with-grid-based-approach/)
+* [Getting Started with Page Layout: Principles of Graphic Design](http://www.emcp.com/intro_pc/reading6.htm)
+* [The Four Basic Principles of Design](http://intranet.micds.org/upper/ArtDept/DigStudio/PrincipleLecture.html)
+* [The Grid System: Building a Solid Design Layout](https://www.interaction-design.org/literature/article/the-grid-system-building-a-solid-design-layout)
+* [Unbox the Web!](https://uxdesign.cc/unbox-the-web-f00bc8e0d0e3#.zfy2s4g9o)
+* [UX & Psychology go hand in hand— How Gestalt theory appears in UX design?](https://uxdesign.cc/ux-psychology-go-hand-in-hand-how-gestalt-theory-appears-in-ux-design-18b727343da8)
+
+Terminology
+_The terms used to describe various concepts and objects._
+
+* [Plain Language and Usable Accessibility: Whitney Quesenbery](http://simplyaccessible.com/article/whitney-quesenbery/)
+* [Tell It To Me Straight: Plain Language in UX](https://blogs.adobe.com/creativecloud/tell-it-to-me-straight-plain-language-in-ux/)
+
+Typography
+_The design of typefaces, and the way type is selected and arranged._
+
+* [A Quick and Comprehensive Guide to Type (Infographic)](http://designify.me/wp-content/uploads/infographic-typography-guide.png)
+* [HTML & CSS - Working with Typography](http://learn.shayhowe.com/html-css/working-with-typography/)
+* [How to Speak Typography: Terms You Should Know](https://creativemarket.com/blog/2015/12/28/how-to-speak-typography-terms-you-should-know)
+* [Reading Online Text: A Comparison of Four White Space Layouts](http://psychology.wichita.edu/surl/usabilitynews/62/whitespace.htm)
+* [Web Typography: Designing Tables to be Read, Not Looked At](https://alistapart.com/article/web-typography-tables)
+
+
+
+
+ How to Design for Mobile and Multi-device Usage?
+
+Content Inventories
+_Identifying and classifying the content in an existing product or system._
+
+* [How to Conduct A Content Audit](http://uxmastery.com/how-to-conduct-a-content-audit/)
+* [Tips for laying out a responsive site](http://jamie-plouff.tumblr.com/post/103060444705/tips-for-laying-out-a-responsive-site)
+* [Tools for the UX Architect: Content Inventory](http://blogs.captechconsulting.com/blog/brendon-cornwell/tools-the-ux-architect-content-inventory)
+
+Content Prioritization
+_Determining the relative value of content in relation to its audience._
+
+* [Devising a Strategy for Responsive Design](https://www.uie.com/articles/strategy_for_responsive_design/)
+* [Responsive-Ready Content](http://sarawb.com/2012/03/07/content-strategy-responsive-design/)
+* [The case for responsive web content: it's all about the users](http://www.creativebloq.com/mobile/case-responsive-web-content-its-all-about-users-7126217)
+
+Designing for Touch
+_How to make applications and website touch optimized._
+
+* [Design for Fingers, Touch, and People, Part 3.](http://www.uxmatters.com/mt/archives/2017/07/design-for-fingers-touch-and-people-part-3.php)
+* [Hover is dead. Long live hover.](https://medium.com/instacart-design/hover-is-dead-long-live-hover-37a89d3795df#.26ua6m3ux)
+* [Responsive Navigation: Optimizing for Touch Across Devices](http://www.lukew.com/ff/entry.asp?1649)
+* [The Pursuit of Tappiness](http://uxmag.com/articles/the-pursuit-of-tappiness)
+* [The Cost of a Touch](http://uxmag.com/articles/the-cost-of-a-touch)
+* [The Thumb Zone: Designing For Mobile Users](https://www.smashingmagazine.com/2016/09/the-thumb-zone-designing-for-mobile-users/)
+* [Touch interaction design (Windows Store apps)](http://msdn.microsoft.com/en-ca/library/windows/apps/hh465415.aspx)
+
+Mobile and Multi-device Web Design
+_How to more effectively design and build for mobile and multi-device usage._
+
+* [Design for Every Screen](http://shoobe01.blogspot.ca/2011/11/design-for-every-screen.html)
+* [Designing Exceptional Mobile Experiences](http://uxmag.com/articles/designing-exceptional-mobile-experiences)
+* [Eight Tips to Make Your First Mobile Design a Success](http://www.peachpit.com/articles/article.aspx?p=1846581)
+* [Mobile first: Insights from going mobile only ](http://blog.invisionapp.com/mobile-first-mobile-only/)
+* [Framework for Designing for Multiple Devices](http://uxmag.com/articles/framework-for-designing-for-multiple-devices)
+* [The Hamburger Menu Doesn’t Work](http://jamesarcher.me/hamburger-menu)
+* [Think Again: Assumptions About Mobile To Reconsider](http://mobile.smashingmagazine.com/2013/01/18/assumptions-about-mobile-to-reconsider/)
+* [Tools for Mobile UX Design](http://www.uxmatters.com/mt/archives/2013/06/tools-for-mobile-ux-design.php)
+
+Responsive HTML Frameworks
+_HTML frameworks that support responsive web design._
+
+* [Kube CSS Framework](http://imperavi.com/kube/)
+* [(Twitter) Bootstrap](http://getbootstrap.com/)
+* [Zurb Foundation](http://foundation.zurb.com/)
+
+Responsive Web Design
+_A technique where individual web pages automatically adjust to various screen sizes._
+
+* [9 responsive design mistakes you don’t want to make](http://thenextweb.com/dd/2015/10/28/9-responsive-design-mistakes-you-dont-want-to-make/)
+* [Beginner's Guide to Responsive Web Design](http://blog.teamtreehouse.com/beginners-guide-to-responsive-web-design)
+* [Design Process In The Responsive Age](http://uxdesign.smashingmagazine.com/2012/05/30/design-process-responsive-age/)
+* [Responsive Strategy](http://bradfrost.com/blog/post/responsive-strategy/)
+* [Responsive Web Design](http://webdesign.tutsplus.com/articles/responsive-web-design--webdesign-15155)
+* [Responsive Web Design Patterns](https://bradfrost.github.io/this-is-responsive/patterns.html)
+* [The opportunities and challenges of responsive design](http://www.webdesignerdepot.com/2012/11/the-opportunities-and-challenges-of-responsive-design/)
+
+
+
+
+ How to Conduct a Usability Inspection?
+
+Cognitive Walkthrough
+_A step-by-step evaluation of a system, from the viewpoint of a specific type of user._
+
+* [Cognitive Walkthrough: bare bones - quickie example](http://web.engr.oregonstate.edu/%7Eburnett/CS589HCI/CognitiveWalkBareBones.html)
+* [The Streamlined Cognitive Walkthrough Method (PDF)](http://dl.acm.org/citation.cfm?id=332456&dl=ACM&coll=DL&CFID=665649760&CFTOKEN=32197100)
+* [Usability Inspection: Cognitive Walkthrough](http://www.usabilityhome.com/CognWalk.htm)
+
+Heuristic Evaluations
+_The evaluation of a user interface against a checklist of design rules or heuristics._
+
+* [An Introduction To Heuristic Evaluation](http://usabilitygeek.com/heuristic-evaluation-introduction/)
+* [How to Conduct a Heuristic Evaluation](http://www.useit.com/papers/heuristic/heuristic_evaluation.html)
+* [How to run an heuristic evaluation](http://uxmastery.com/how-to-run-an-heuristic-evaluation/)
+* [Severity Ratings for Usability Problems](http://www.useit.com/papers/heuristic/severityrating.html)
+* [Applying ISO 9241-110 Dialogue Principles to Tablet Applications in Emergency Medical Services (PDF)](https://pdfs.semanticscholar.org/3d51/ab6549bbbb61dbd40e2062e13b057c37cdf3.pdf)
+* [Ergonomics of human-system interaction -- Part 110: Dialogue principles](http://www.iso.org/iso/home/store/catalogue_tc/catalogue_detail.htm?csnumber=38009)
+* [Usability Expert Reviews: Beyond Heuristic Evaluation](http://www.userfocus.co.uk/articles/expertreviews.html)
+
+
+
+
+ How to Plan, Conduct, and Summarize Usability Tests?
+
+Usability Test Reports
+_How to write more effective usability test reports._
+
+* [How to Deliver a Report Without Getting Lynched](http://www.asktog.com/columns/047HowToWriteAReport.html)
+* [Making Usability Findings Actionable: 5 Tips for Writing Better Reports](http://www.nngroup.com/articles/actionable-usability-findings/)
+* [Writing usability reports](http://infodesign.com.au/usabilityresources/writingusabilityreports/)
+
+Usability Test Surveys
+_Post-session usability test surveys which have been shown to be valid and reliable._
+
+* [After-Scenario Questionnaire](http://hcibib.org/perlman/question.cgi?form=ASQ)
+* [If you could only ask one question, use this one (SEQ)](http://www.measuringusability.com/blog/single-question.php)
+* [Recent Advances with the System Usability Scale](https://measuringu.com/sus-advances/)
+* [System Usability Scale (SUS)](https://www.usability.gov/how-to-and-tools/methods/system-usability-scale.html)
+* [Two Simple Post-Test Questions](http://www.uie.com/brainsparks/2006/03/23/two-simple-post-test-questions/)
+* [When A Survey Is The Better Research Method](http://www.measuringu.com/blog/better-survey.php)
+
+Usability Test Tasks
+_Creating effective tasks for observational usability tests._
+
+* [Seven Tips for Writing Usability Task Scenarios](http://www.measuringusability.com/blog/task-tips.php)
+* [Usability testing: how do we design effective tasks](http://design.canonical.com/2013/08/usability-testing-how-do-we-design-effective-tasks/)
+
+Usability Testing
+_An evaluation method where participants try to complete certain tasks using a specific system._
+
+* [4 forgotten principles of usability testing](https://medium.freecodecamp.com/4-forgotten-principles-of-usability-testing-29751df38bc1#.cupe3xltl)
+* [10 Tips For Benchmark Usability Tests](http://www.measuringu.com/blog/benchmark-tips.com)
+* [20 Tips For Your Next Moderated Usability Test](http://www.measuringu.com/blog/20-usability-tips.php)
+* [Beginner's Guide to Moderating a Usability Study](http://www.ok-cancel.com/archives/article/2005/06/beginners-guide-to-moderating-a-usability-study.html)
+* [One page usability test plan (dashboard)](https://medium.com/@userfocus/the-1-page-usability-test-plan-dbc8c3d7fb54#.viosd3nte)
+* [Seven Common Usability Testing Mistakes](http://www.uie.com/articles/usability_testing_mistakes/)
+* [Success Rate: The Simplest Usability Metric (Jakob Nielsen's Alertbox)](http://www.useit.com/alertbox/20010218.html)
+* [Talking with Participants During a Usability Test](https://www.nngroup.com/articles/talking-to-users/)
+* [Usability Testing (Usability BoK)](http://www.usabilitybok.org/usability-testing)
+
+Informal (Guerilla) Usability Testing
+_A rapid and less rigorous approach to conducting usability testing._
+
+* [7 Step Guide to Guerrilla Usability Testing: DIY Usability Testing Method](https://userbrain.net/blog/7-step-guide-guerrilla-usability-testing-diy-usability-testing-method)
+* [Quick and Dirty Remote User Testing](http://alistapart.com/article/quick-and-dirty-remote-user-testing)
+* [The Art of Guerilla Usability Testing](http://www.uxbooth.com/articles/the-art-of-guerilla-usability-testing/)
+* [The Pros and Cons of Guerrilla Research for Your UX Project](https://www.interaction-design.org/literature/article/the-pros-and-cons-of-guerrilla-research-for-your-ux-project)
+
+Remote Usability Testing
+_An evaluation method where remote participants try to complete certain tasks using a specific system._
+
+* [Debunking the Myths of Online Usability Testing](http://johnnyholland.org/2010/04/09/debunking-the-myths-of-online-usability-testing/)
+* [Guide to Remote Usability Testing](http://www.ok-cancel.com/archives/article/2006/07/guide-to-remote-usability-testing.html)
+* [Remote Testing versus Lab Testing](http://boltpeters.com/blog/remote-testing-versus-lab-testing-2/)
+
+
+
+
diff --git a/docs/home.md b/docs/home.md
new file mode 100644
index 0000000..c13ea96
--- /dev/null
+++ b/docs/home.md
@@ -0,0 +1,14 @@
+# Docsify Open MultiCourse Starter Kit
+
+---
+
+
+
+## [CPT363-1](cpt363-1/home.md)
+A short description of the CPT363-1 course would go here.
+
+## [CPT363-2](cpt363-2/home.md)
+A short description of the CPT363-2 course would go here.
+
+## [CPT363-3](cpt363-3/home.md)
+A short description of the CPT363-3 course would go here.
diff --git a/docs/index.html b/docs/index.html
new file mode 100644
index 0000000..12d139c
--- /dev/null
+++ b/docs/index.html
@@ -0,0 +1,205 @@
+
+
+
+
+ Docsify Open MultiCourse Starter Kit
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
+
diff --git a/docs/sidebar.md b/docs/sidebar.md
new file mode 100644
index 0000000..3df5fbe
--- /dev/null
+++ b/docs/sidebar.md
@@ -0,0 +1,4 @@
+- **LMS Links**
+- [ Calendar](https://canvas.sfu.ca/calendar)
+- **Project Documentation**
+ - [ReadMe](https://github.com/hibbitts-design/docsify-open-course-starter-kit/blob/main/README.md)
diff --git a/screenshot-2.jpg b/screenshot-2.jpg
new file mode 100644
index 0000000..5234953
Binary files /dev/null and b/screenshot-2.jpg differ
diff --git a/screenshot.jpg b/screenshot.jpg
new file mode 100644
index 0000000..47143f6
Binary files /dev/null and b/screenshot.jpg differ
diff --git a/youtube.png b/youtube.png
new file mode 100644
index 0000000..24ada5d
Binary files /dev/null and b/youtube.png differ