简体中文 | English
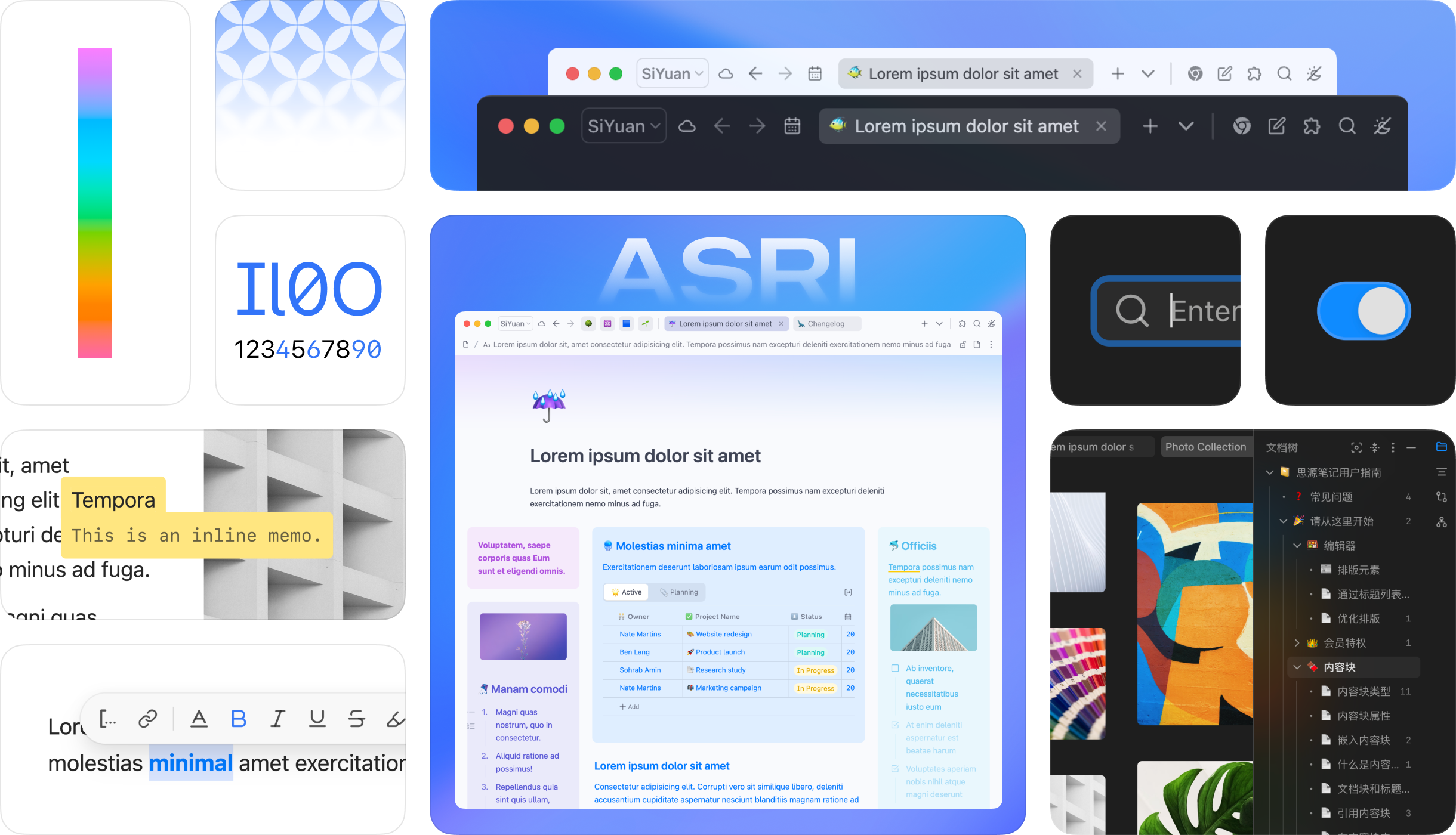
Asri 是一款极富现代感的思源笔记主题,以简洁、符合直觉的设计,带来优雅、高效、个性化的笔记体验。
- 新增从右至左 UI 布局模式,应用语言为阿拉伯语等从右至左语言时自动适配
- 新增聚焦块视觉标识
- 新增页签切换过渡动画
- 新增侧栏面板控件自动隐藏
- 优化代码片段对话框元素布局
- 优化提示条动画曲线
- 优化通知样式和动画曲线
- 适配「打字机模式」插件
- 调整账号页面简介文字色
- 调整数据库部分菜单顶部边距
- 调整暗色模式下对话框边框眼色
- 取消停靠栏和侧边面板隐藏时的页面左右边距
#macOS - 修正停靠栏和侧边面板隐藏时的状态栏定位
#macOS
🎨 采用基于感知亮度的色彩系统重构主题配色,全局色调支持无级调节,也可跟随系统强调色(#Windows #macOS),带来完全个性化的笔记体验。(配置选项信息见下方「主题配置」一节)
点击这里查看全部更新日志。
- 👨🎨 主题色无极调节,带来完全个性化的笔记体验1
- ⚖️ 顶栏融合,实现顶栏与标签栏的无缝整合2
- 🧊 引入毛玻璃材质,带来富有层次感的视觉体验
- 🌓 支持亮色模式和暗色模式、模式切换平滑过渡
- ➖ 精简分割线,打造一体化的界面风格
- ⚙️ 现代化的控件样式设计
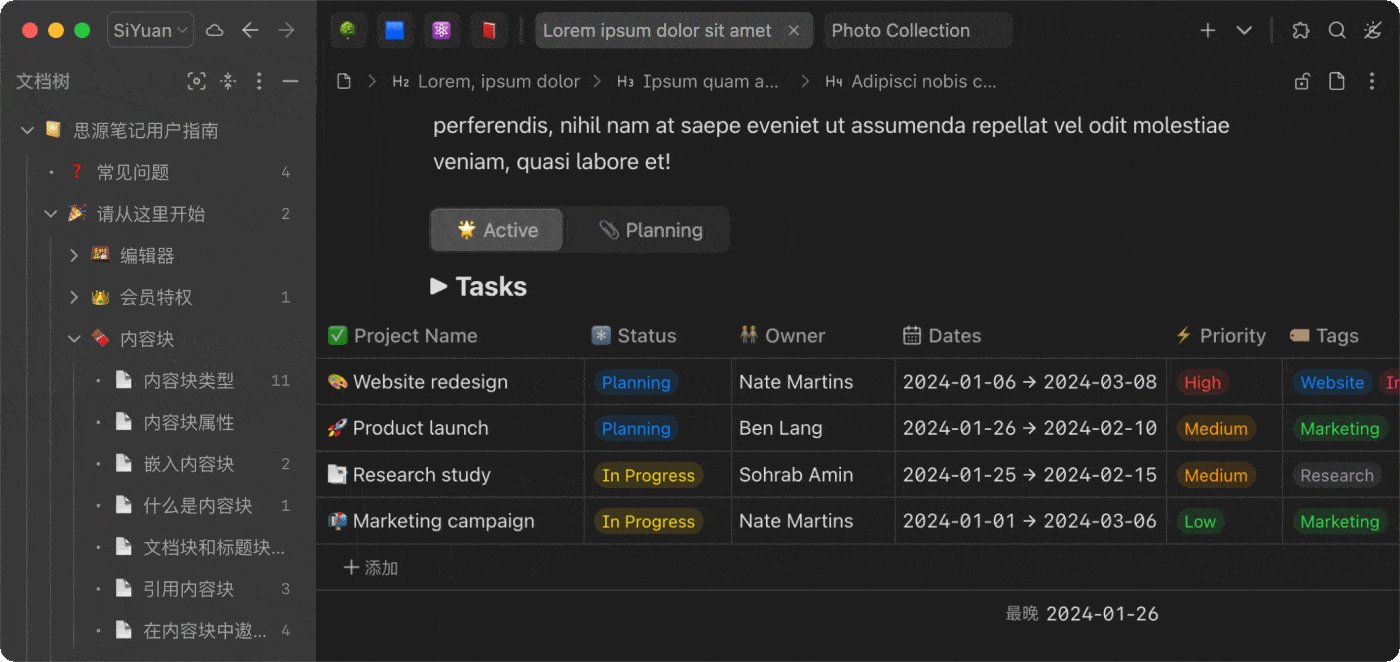
- 🔢 为表格、数据库启用等宽数字变体,提升阅读效率
- 👁️ 启用高可读性字形变体,适应笔记场景3
#macOS#iOS#iPadOS - 🛋️ 亮暗色模式分设字体平滑模式,保持视觉字重一致性
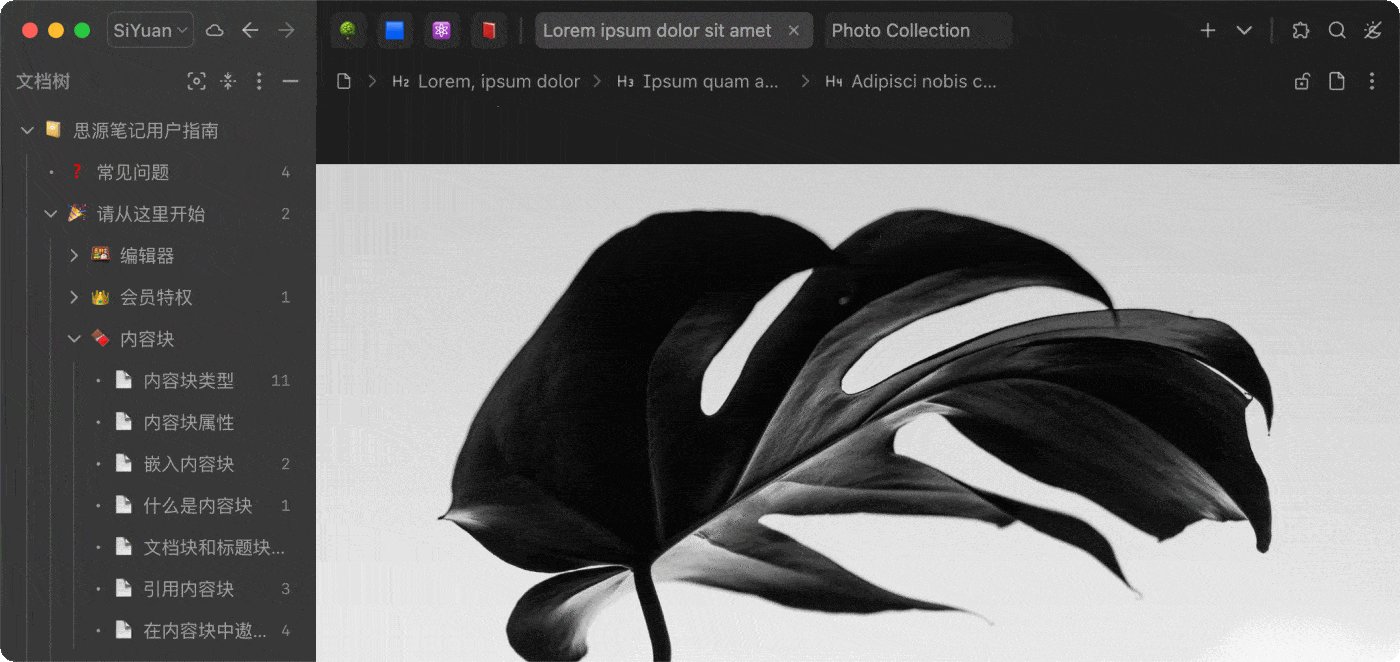
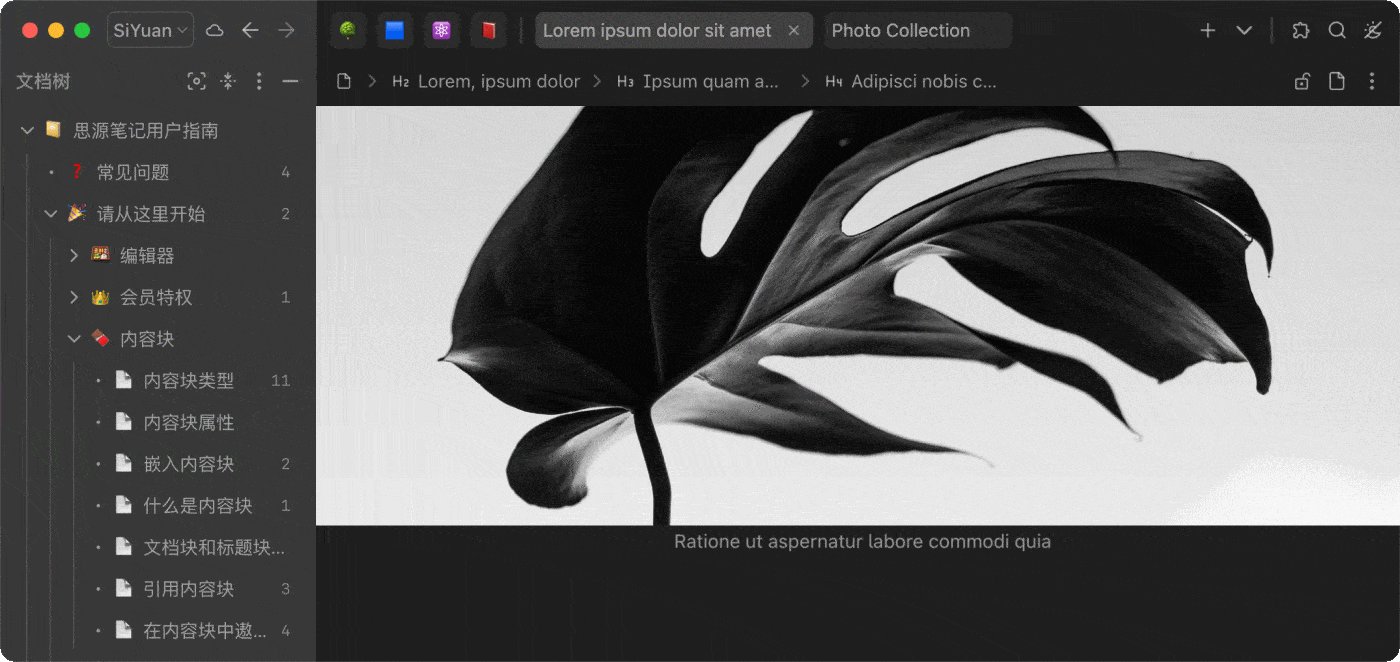
#macOS#iOS#iPadOS - 🦋 支持图片、视频、挂件、数据库、超级块等的全宽显示,提供多样化的排版效果
- 💬 支持从右至左布局,适配阿拉伯语等从右至左书写的语言4
- 🚏 支持文档级别的文字方向设定,满足不同语言的排版需求
- 🧩 优化超级块内外部间距,轻松实现网格、瀑布流布局
- 🗂️ 添加文档树、大纲缩进参考线
- 🔍 清晰的搜索列表、反链列表展示
↕️ 采用系统原生滚动条,可自动隐藏,减少视觉干扰5#macOS
- ⏱️ 优化动画响应时机,改善界面反馈频率,减少用户注意力分散
- 💫 适当加入鲜活动效,丰富交互体验
- 🚀 保持较高的流畅度表现
- 应用内下载更新(推荐):进入思源笔记应用,在
设置 - 集市 - 主题中搜索下载「Asri」并应用 - GitHub 下载更新:下载 release 中的
package.zip,手动解压至思源笔记工作空间下的conf/appearance/themes,重启思源,在应用设置 - 外观中选择 Asri 主题
点击右上角 外观模式 图标即可弹出 Asri 主题配置菜单,定制主题配色。
自定义主题色:使用自选色作为主题基准色,生成相应配色方案并直接应用跟随系统强调色:使用系统强调色作为主题基准色,仅在 Windows 和 macOS 桌面端可用色度滑块:调整背景和普通文本的色彩浓度,取值范围为0 - 5,0表示纯灰度色,默认值为1
使应用了此属性的块撑满页面宽度显示,可用于强调特定内容或美化排版等。全宽显示的样式对图片、数据库、 iframe、表格和水平布局的超级块生效。
要启用全宽显示,可点击文档块和上述内容块的块标,在弹出的菜单中选择 全宽显示,进行相应配置即可。
此特性依赖自定义属性功能,因此也可手动配置块属性,属性名和属性值如下表所示:
| 属性名 | 属性值 | 说明 |
|---|---|---|
afwd |
- all(使文档中支持此属性的块全部全宽显示)- p(使文档中所有图片全宽显示)- db(使文档中所有数据库块全宽显示)- iframe(使文档中所有 iframe 块全宽显示,包括视频、挂件和嵌入的网页)- sb(使文档中所有水平布局的超级块全宽显示)- t(使文档中所有表格块全宽显示) |
应用于文档块。 除 all 以外的属性值均可以多个同时使用,用空格分隔 |
afwd |
- on(单独启用块的全宽显示)- off(单独关闭块的全宽显示) |
应用于段落块、数据库块、 iframe 块、超级块和表格块。 |
- 全宽显示仅对文档中第一层级的块生效。如果一个块被嵌套在其他内容块中,对其应用此属性不会产生任何效果。例如,对引述块中的图片段落块应用此属性,该段落块不会有样式变化,除非将外部引述块取消。
- 全宽显示仅在主窗口和小窗编辑区有效,块引用预览窗、导出预览、反链面板和搜索结果预览等场景均不生效。
- 启用全宽显示可能导致编辑区大小改变后,自动返回光标所在位置时页面的跳动感增强。
仅应用于文档块,使文档内容统一从左至右或从右至左渲染,方便写作和阅读。该属性不受全局设置影响,不会覆盖文档中块的单独布局设置。
| 属性名 | 属性值 | 说明 |
|---|---|---|
tdir |
ltr |
使文档内容从左至右渲染,适合中文、英文等从左至右书写的文本 |
tdir |
rtl |
使文档内容从右向左渲染,适合阿拉伯文等从右至左书写的文本 |
该属性在反链列表和导出场景不生效。
主题制作过程中参考借鉴了以下来源,在此对各位作者表示感谢:
| 借鉴内容 | 来源 | 作者 |
|---|---|---|
| - 菜单背景模糊 | 主题:Cliff-Dark | Crowds21 |
| - 侧栏面板列表项前圆点 - 大纲列表标题图标 - 状态栏 - 搜索列表 - 表格列宽 - / 菜单多栏布局- 底栏和状态栏合并 - 多级列表序号 |
主题:Savor | Roy |
| - 顶栏页签栏合并 - 文档树缩进线 - DOM 变动观察相关函数 |
主题:Rem Craft | Seven Chord |
| - 文档树缩进线 | 链滴帖子 | wilsons |
(以上排名不分先后)
- 项目主页提交 issue 或 PR
- 发送邮件至 mustakshif@icloud.com
- 设置窗口拖移区域仅保留左栏顶部区域
- 隐藏了对话框右上角的关闭按钮,可通过点击对话框外部区域关闭对话框
Footnotes
-
新特性仅在支持
oklch()及其相对颜色语法的平台有效。部分设备由于浏览器内核版本较低,仍采用旧版本配色方案。 ↩ -
顶栏空白区域均可用于拖动窗口(页签间隙除外)。 ↩
-
如需禁用此特性,或在使用自定义字体时发现字形错误,可在代码片段中添加以下 CSS 代码恢复原字形:
↩.layout-tab-container, .protyle-content, .b3-typography { font-feature-settings: normal !important; } -
由于主题功能有限,部分界面的 UI 布局方向无法完全修改 ↩
-
自动隐藏滚动条需要在「系统设置-外观」中,将「显示滚动条」设置为「滚动时」。 ↩