-
定义
泥融是一个不需要专业程序员和设计师,也不需要复杂的技术工具,就能创建高质量Web内容和视觉设计的客户端软件。 -
为什么要开发这款工具?
我们可接触到的低代码开发工具/平台几乎都是面向开发人员的,普通非技术开发用户几乎无法使用,即使对于稍微有技术底子的用户学习成本也很高,故而开发这个面向普通用户的“无代码”页面开发(设计)客户端工具,其主思路是:技术人员参与将数据和展示组件化,普通用户可以便捷的选用组件并直接生成网页。 -
演示
https://www.bilibili.com/video/BV14m4y1v7Kx/
- 在Releases中选择适合你操作系统的版本下载并安装。(因尚未购买苹果开发者,Mac下安装失败请参考)
- 打开客户端,创建一个新项目或选择一个已有的项目,支持导入既有项目,点击编辑进入设计界面。
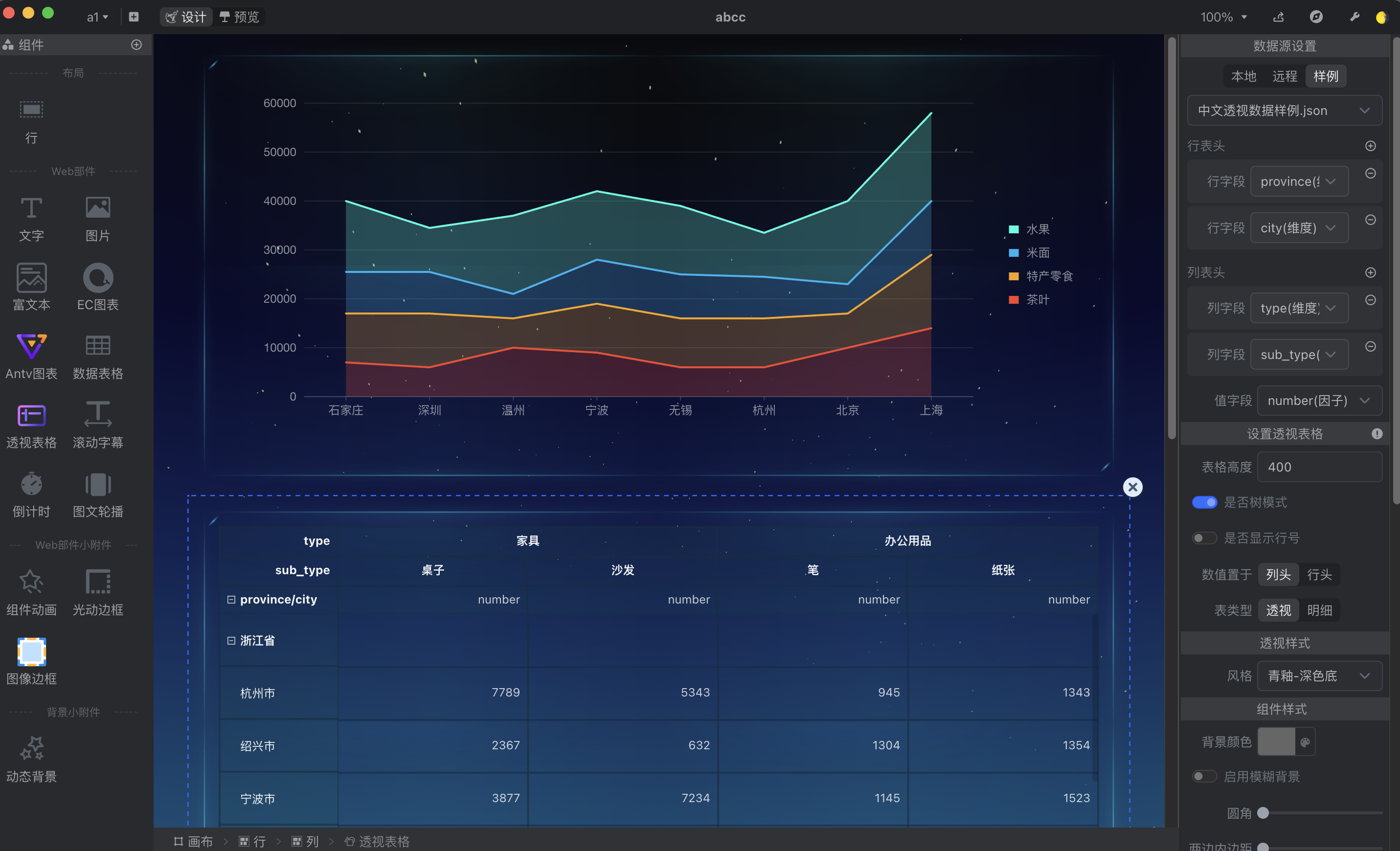
- 在设计器界面中
- 设置背景和背景效果。
- 添加网格布局组件,在属性栏中添加容器,可以添加多个容器。
- 选中容器,点击组件列表中的组件,立即添加组件到页面,在组件属性中进行设置。
- 在组件列表的右上角点“+”按钮可以添加组件。
- 点击“设计”和“预览”按钮可以切换设计状态和切换状态。
- 点击“导出”按钮,可以导出页面并发布
- 添加修改组件及组件的属性,调整布局等操作均不需要重新发布。
- 向设计器安装一个新组建、添加一个数据源或数据文件等更新较大的操作必须重新发布。
- 客户端内置一个轻量级版本的web服务器,在发布成功界面中可直接启动,并在浏览器中浏览制作好的页面
插件安装已实现自定义组件、插件的管理(主要是删除)已实现- 数据管理器,包括:上传和管理数据源;浏览数据结构;根据数据选择合适的展示组件
- 项目支持多页,支持菜单链接页面
支持组件的配件模式,例如:边框效果、背景样式等(GadgetAddon)已实现- 网页模版
- 支持远程API Package(远程接口自描述)
- 支持从服务端批量下载组件
- 组件实例的复制
- 更低学习成本的页面设计工具;
- 融合graphQL等特点,设计一个自表述的API体系,使得在有服务端接口的情况下,普通用户在客户端更容易设计数据的展示形式;
- 支持与服务端更多融合,包括:数据表述包下载、鉴权设计、组件包下载、微应用/页面一键发布等。
本项目仅提供客户端,可永久免费使用,商务合作请联系.