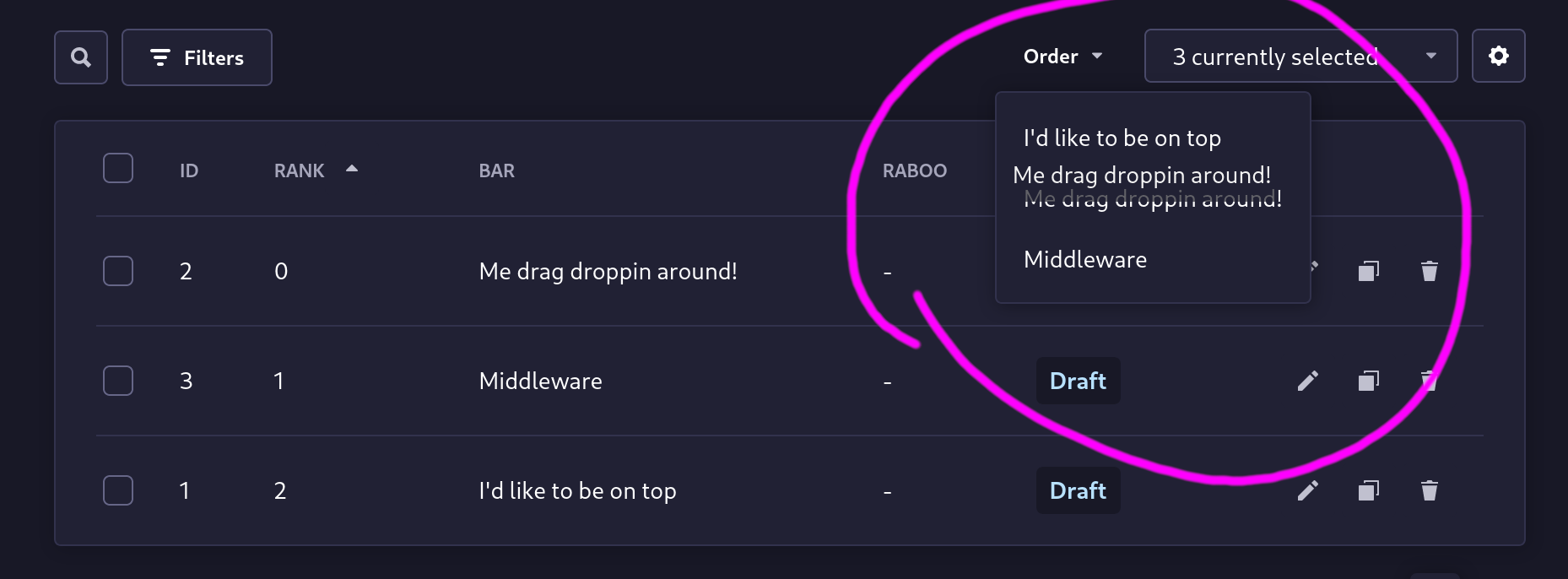
This plugin might NOT behave like you expect. Since Strapi does not allow to fully access all page components, the content itself cannot be drag-and-dropped. Instead this plugin adds a panel, which allow sort content via drag-and-drop. This is not a very intuitive way, but might be better than nothing...
# with npm
npm i @retikolo/drag-drop-content-types
# with yarn
yarn add @retikolo/drag-drop-content-types- Add this to your
config/plugins.jsfile (create it, if it doesn't exist yet):
module.exports = {
// ...
'drag-drop-content-types': {
enabled: true
}
}- Run
npm run buildand (re)start the app
Go to Settings -> Drag Drop Content Type -> Configuration:
- Specify how the rank field and the corresponding title field are called in your content types. Default value are
rankandtitle. - Add the specified fields to your content type. With the default values this would be
title(Text (Type: Short Text)) andrank(Number (Number format: integer)) - You will be rewared with the drag-dropable menu in the list view of all content types having the specified fields.
- (Recommendation: Add "Default sort attribute"
rank, "Default sort order"ASCand remove therankattribute from the view using "Configure the view" button.)
Assuming you go with the default settings, you can make a request on the following url to get the ordered items:
http://localhost:1337/api/foo?sort=rank:asc
Feel free to fork and make pull requests to this plugin. All input is welcome!