This package adds a Tailwind processor and (optionally) a Sveltekit Email Preview/Testing Interface, to the original Svelte Email package, which is based on react-email. svelte-email-tailwind enables you to code, preview and test email templates with Svelte and Tailwind classes and render them to HTML or plain text.
Install the package to your existing SvelteKit project:
npm install svelte-email-tailwindpnpm install svelte-email-tailwind$lib/emails/Hello.svelte
<script>
import { Button, Hr, Html, Text } from 'svelte-email-tailwind';
export let name = 'World';
</script>
<Html lang="en">
<Text class="md:text-[18px] text-[24px]">
Hello, {name}!
</Text>
<Hr />
<Button href="https://svelte.dev">Visit Svelte</Button>
</Html>This example uses SvelteKit and Resend to send the email. You can use any other email service provider.
src/routes/emails/hello/+server.ts
import type { ComponentProps } from 'svelte';
import type Props from '$lib/emails/hello.svelte';
import component from '$lib/emails/hello.svelte';
import { renderTailwind } from 'svelte-email-tailwind';
import { PRIVATE_RESEND_API_KEY } from '$env/static/private'
import { Resend } from 'resend';
const componentProps: ComponentProps<Props> = {
name: "Steven"
}
const emailHtml = renderTailwind({ component, componentProps })
const resend = new Resend(PRIVATE_RESEND_API_KEY);
resend.emails.send({
from: 'you@example.com',
to: 'user@gmail.com',
subject: 'Hello',
html: emailHtml
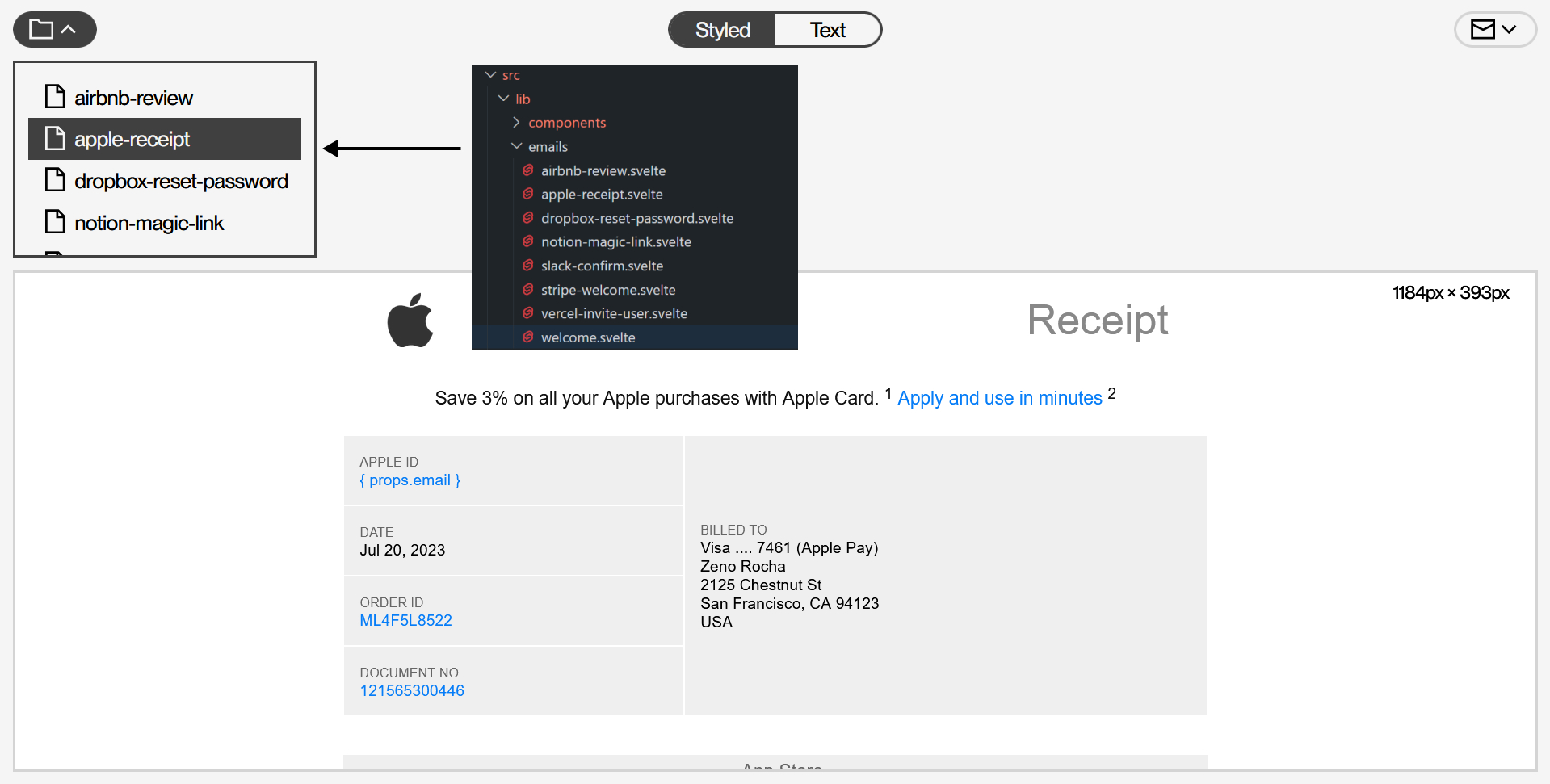
});Using a designated route, you can preview all your dynamically generated email components. Upon selecting an email component, the component is dynamically imported and rendered (including tailwind classes) on the server. This means you'll be able to preview your emails with the exact markup that eventually lands an inbox (unless of course, the email provider manipulates it behind the scenes).
To get started...
1. Copy the email-previews folder from the repo
Make sure to include all 3 files:
- +page.server.ts
- +page.svelte
- EmailPreviews.svelte
Test emails are sent using Resend, so install Resend and include the API key in your .env.
If desired, you can swap out Resend for another provider such as Nodemailer.
To do so, adjust the 'send-email' form action (+page.server.ts).
- Put your email components in the
/src/lib/emailsdirectory, or change the directory in+page.server.ts(in theemailComponentsvariable andcreate-emailform action). - Preview the styled and plain-text versions of all of your emails.
- Send the email to yourself to preview it in a real inbox.
A set of standard components to help you build amazing emails without having to deal with the mess of creating table-based layouts and maintaining archaic markup.
- HTML
- Head
- Heading
- Button
- Link
- Image
- Divider
- Paragraph
- Container
- Preview
- Body
- Column
- Section
- Row
- This package does not process shorthand arbitrary Tailwind classes such as p-[0, 30px, 12px, 5px].
Emails built with Svelte Email Tailwind can be converted into HTML and sent using any email service provider. Here are some examples:
- Nodemailer
- Resend
- SendGrid
- Postmark
- AWS
- Steven Polak
- Carsten Lebek (@carstenlebek)
Authors of the original project react-email
- Bu Kinoshita (@bukinoshita)
- Zeno Rocha (@zenorocha)