Plugin.Maui.NativeCalendar provides the ability to implement native calendar functionality in your .NET MAUI app.
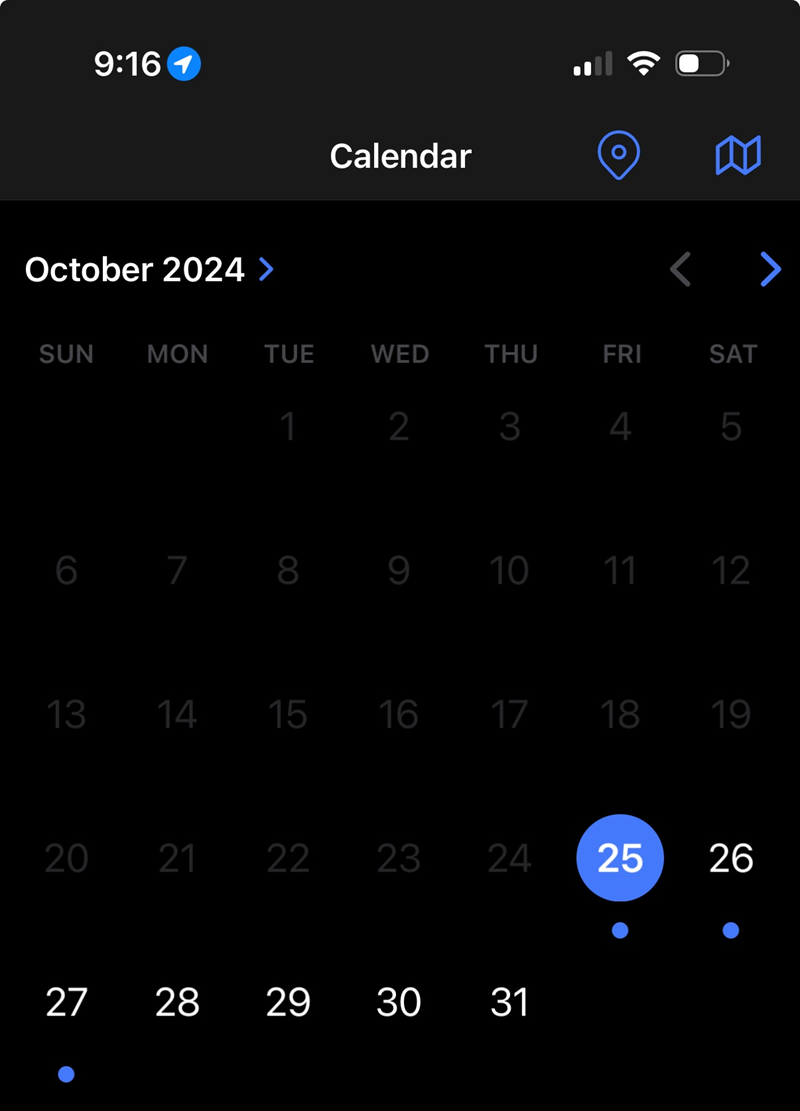
iOS
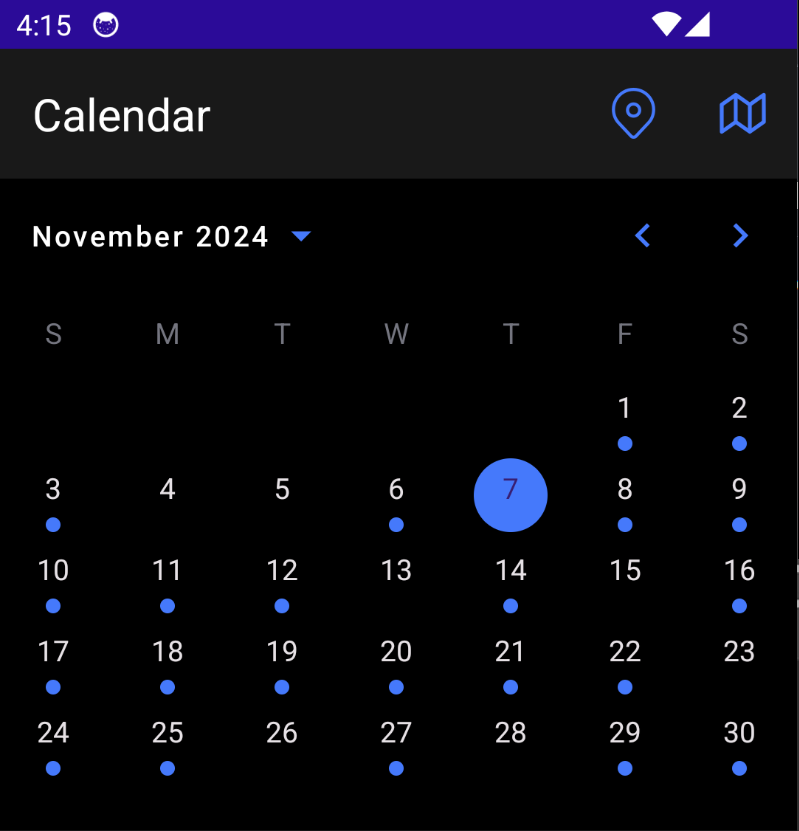
Android
Available on NuGet.
Install with the dotnet CLI: dotnet add package Plugin.Maui.NativeCalendar, or through the NuGet Package Manager in Visual Studio.
| Platform | Minimum Version Supported |
|---|---|
| iOS | 16+ |
| Android | 5.0 (API 21) |
Plugin.Maui.NativeCalendar provides the NativeCalendar class that displays a native calendar view in your .NET MAUI app.
The calendar view on iOS is implemented using UICalendarView. NOTE: iOS requires a declared height for the NativeCalendarView to appear.
The calendar view on Android is implemented using MaterialCalendar, a class used in the MaterialDatePicker from the Android Material library
No permissions are needed for iOS.
No permissions are needed for Android.
In order to enable the plugin, you need to call the UseNativeCalendar method in the MauiProgram.cs file of your .NET MAUI app.
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.UseNativeCalendar() // <--- Add this line
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
});You'll need to add a xmlns namespace to your XAML page:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Plugin.Maui.NativeCalendar.Sample.MainPage"
xmlns:nativecalendar="clr-namespace:Plugin.Maui.NativeCalendar;assembly=Plugin.Maui.NativeCalendar"
Title="Native Calendar Plugin">And then consume your calendar in the XAML page:
<nativecalendar:NativeCalendarView MaximumDate="{Binding MaximumDate}"
MinimumDate="{Binding MinimumDate}"
SelectedDate="{Binding SelectedDate}"
Events="{Binding Events}"
EventIndicatorColor="{Binding EventIndicatorColor}"
HeightRequest="500"
DateChanged="NativeCalendarView_DateChanged" />Occurs when Date is selected via user interaction.
Command that is executed when Date is selected via user interaction.
Bindable property indicating the color of the current day and selected day on the calendar for iOS
Color of the Event Indicator, a dot that appears below the date number indicating there is an event on that date. Currently only allows single date selection.
Lowest date that can be selected on the calendar.
Greatest date that can be selected on the calendar.
Date that is currently selected on the calendar.
List of dates that have events. The calendar will display a dot below the date number to indicate there is an event on that date.