-
Notifications
You must be signed in to change notification settings - Fork 4
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
0 parents
commit e35462d
Showing
98 changed files
with
4,651 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,5 @@ | ||
| ## [v1.0.0-preview.1](https://github.com/hibbitts-design/docsify-open-multicourse-starter-kit/releases/tag/v1.0.0-preview.1) | ||
| ### 09/22/2021 | ||
|
|
||
| **New:** | ||
| * Welcome to the preview release of Docsify Open MultiCourse Starter Kit! |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,133 @@ | ||
|
|
||
| # Contributor Covenant Code of Conduct | ||
|
|
||
| ## Our Pledge | ||
|
|
||
| We as members, contributors, and leaders pledge to make participation in our | ||
| community a harassment-free experience for everyone, regardless of age, body | ||
| size, visible or invisible disability, ethnicity, sex characteristics, gender | ||
| identity and expression, level of experience, education, socio-economic status, | ||
| nationality, personal appearance, race, religion, or sexual identity | ||
| and orientation. | ||
|
|
||
| We pledge to act and interact in ways that contribute to an open, welcoming, | ||
| diverse, inclusive, and healthy community. | ||
|
|
||
| ## Our Standards | ||
|
|
||
| Examples of behavior that contributes to a positive environment for our | ||
| community include: | ||
|
|
||
| * Demonstrating empathy and kindness toward other people | ||
| * Being respectful of differing opinions, viewpoints, and experiences | ||
| * Giving and gracefully accepting constructive feedback | ||
| * Accepting responsibility and apologizing to those affected by our mistakes, | ||
| and learning from the experience | ||
| * Focusing on what is best not just for us as individuals, but for the | ||
| overall community | ||
|
|
||
| Examples of unacceptable behavior include: | ||
|
|
||
| * The use of sexualized language or imagery, and sexual attention or | ||
| advances of any kind | ||
| * Trolling, insulting or derogatory comments, and personal or political attacks | ||
| * Public or private harassment | ||
| * Publishing others' private information, such as a physical or email | ||
| address, without their explicit permission | ||
| * Other conduct which could reasonably be considered inappropriate in a | ||
| professional setting | ||
|
|
||
| ## Enforcement Responsibilities | ||
|
|
||
| Community leaders are responsible for clarifying and enforcing our standards of | ||
| acceptable behavior and will take appropriate and fair corrective action in | ||
| response to any behavior that they deem inappropriate, threatening, offensive, | ||
| or harmful. | ||
|
|
||
| Community leaders have the right and responsibility to remove, edit, or reject | ||
| comments, commits, code, wiki edits, issues, and other contributions that are | ||
| not aligned to this Code of Conduct, and will communicate reasons for moderation | ||
| decisions when appropriate. | ||
|
|
||
| ## Scope | ||
|
|
||
| This Code of Conduct applies within all community spaces, and also applies when | ||
| an individual is officially representing the community in public spaces. | ||
| Examples of representing our community include using an official e-mail address, | ||
| posting via an official social media account, or acting as an appointed | ||
| representative at an online or offline event. | ||
|
|
||
| ## Enforcement | ||
|
|
||
| Instances of abusive, harassing, or otherwise unacceptable behavior may be | ||
| reported to the community leaders responsible for enforcement at | ||
| [INSERT CONTACT METHOD]. | ||
| All complaints will be reviewed and investigated promptly and fairly. | ||
|
|
||
| All community leaders are obligated to respect the privacy and security of the | ||
| reporter of any incident. | ||
|
|
||
| ## Enforcement Guidelines | ||
|
|
||
| Community leaders will follow these Community Impact Guidelines in determining | ||
| the consequences for any action they deem in violation of this Code of Conduct: | ||
|
|
||
| ### 1. Correction | ||
|
|
||
| **Community Impact**: Use of inappropriate language or other behavior deemed | ||
| unprofessional or unwelcome in the community. | ||
|
|
||
| **Consequence**: A private, written warning from community leaders, providing | ||
| clarity around the nature of the violation and an explanation of why the | ||
| behavior was inappropriate. A public apology may be requested. | ||
|
|
||
| ### 2. Warning | ||
|
|
||
| **Community Impact**: A violation through a single incident or series | ||
| of actions. | ||
|
|
||
| **Consequence**: A warning with consequences for continued behavior. No | ||
| interaction with the people involved, including unsolicited interaction with | ||
| those enforcing the Code of Conduct, for a specified period of time. This | ||
| includes avoiding interactions in community spaces as well as external channels | ||
| like social media. Violating these terms may lead to a temporary or | ||
| permanent ban. | ||
|
|
||
| ### 3. Temporary Ban | ||
|
|
||
| **Community Impact**: A serious violation of community standards, including | ||
| sustained inappropriate behavior. | ||
|
|
||
| **Consequence**: A temporary ban from any sort of interaction or public | ||
| communication with the community for a specified period of time. No public or | ||
| private interaction with the people involved, including unsolicited interaction | ||
| with those enforcing the Code of Conduct, is allowed during this period. | ||
| Violating these terms may lead to a permanent ban. | ||
|
|
||
| ### 4. Permanent Ban | ||
|
|
||
| **Community Impact**: Demonstrating a pattern of violation of community | ||
| standards, including sustained inappropriate behavior, harassment of an | ||
| individual, or aggression toward or disparagement of classes of individuals. | ||
|
|
||
| **Consequence**: A permanent ban from any sort of public interaction within | ||
| the community. | ||
|
|
||
| ## Attribution | ||
|
|
||
| This Code of Conduct is adapted from the [Contributor Covenant][homepage], | ||
| version 2.0, available at | ||
| [https://www.contributor-covenant.org/version/2/0/code_of_conduct.html][v2.0]. | ||
|
|
||
| Community Impact Guidelines were inspired by | ||
| [Mozilla's code of conduct enforcement ladder][Mozilla CoC]. | ||
|
|
||
| For answers to common questions about this code of conduct, see the FAQ at | ||
| [https://www.contributor-covenant.org/faq][FAQ]. Translations are available | ||
| at [https://www.contributor-covenant.org/translations][translations]. | ||
|
|
||
| [homepage]: https://www.contributor-covenant.org | ||
| [v2.0]: https://www.contributor-covenant.org/version/2/0/code_of_conduct.html | ||
| [Mozilla CoC]: https://github.com/mozilla/diversity | ||
| [FAQ]: https://www.contributor-covenant.org/faq | ||
| [translations]: https://www.contributor-covenant.org/translations |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| MIT License | ||
|
|
||
| Copyright (c) 2020 Paul Hibbitts | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy | ||
| of this software and associated documentation files (the "Software"), to deal | ||
| in the Software without restriction, including without limitation the rights | ||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | ||
| copies of the Software, and to permit persons to whom the Software is | ||
| furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in all | ||
| copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | ||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | ||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | ||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | ||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE | ||
| SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,139 @@ | ||
| # Docsify Open MultiCourse Starter Kit | ||
|
|
||
| [](https://docsify.js.org/) | ||
| [](https://github.com/hibbitts-design/docsify-open-multicourse-starter-kit/blob/main/LICENSE) | ||
| <a href="https://discord.gg/zT8eS8ZG"> | ||
| <img src="https://img.shields.io/badge/chat-on%20discord-7289DA.svg" alt="Docsify Discord Chat" /> | ||
| </a> | ||
|
|
||
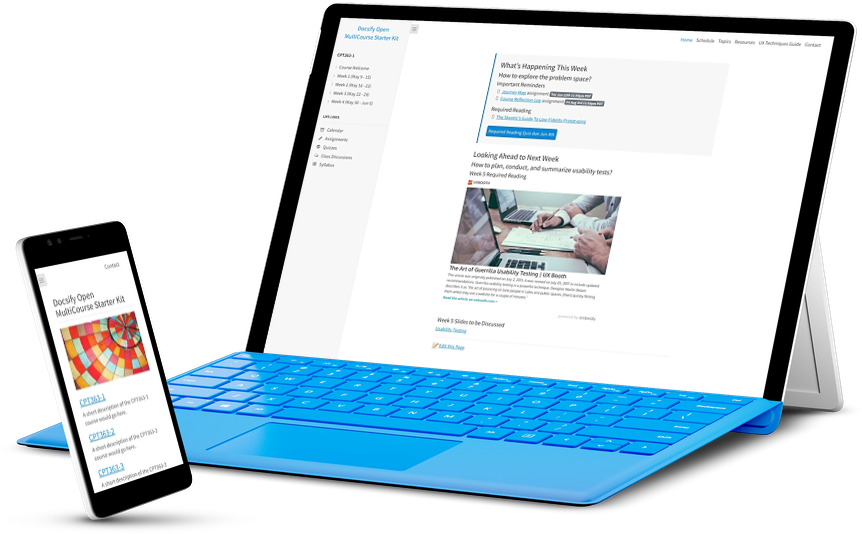
| > A MultiCourse variation of the Docsify Open Course Starter Kit to quickly create a Markdown-based open multi-course site with the site generator [Docsify](https://docsify.js.org). Global navigation elements can be hidden for seamlessly embedding pages (i.e., into an LMS). Includes an optional "Edit this Page" link. | ||
| 📸 Docsify Open Course Screenshots | ||
| --- | ||
|  | ||
| _Figure 1. Docsify Open MultiCourse Starter Kit. Explore a demo at [hibbitts-design.github.io/demo-docsify-open-multicourse-starter-kit/](https://hibbitts-design.github.io/demo-docsify-open-multicourse-starter-kit/#/)_ | ||
|
|
||
| 🚀 GitHub Pages Quickstart | ||
| --- | ||
| **Pre-flight Checklist** | ||
|
|
||
| 1. GitHub account | ||
|
|
||
| **Installation and Deployment** | ||
|
|
||
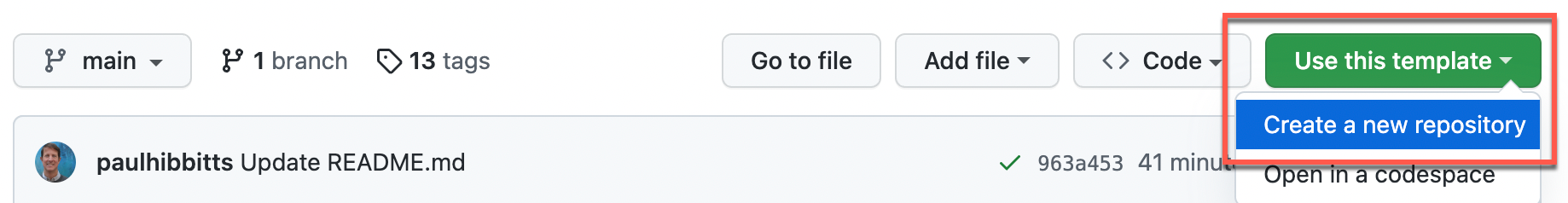
| 1. Tap **Use this template** on the source repository (upper-right green button) | ||
|  | ||
|
|
||
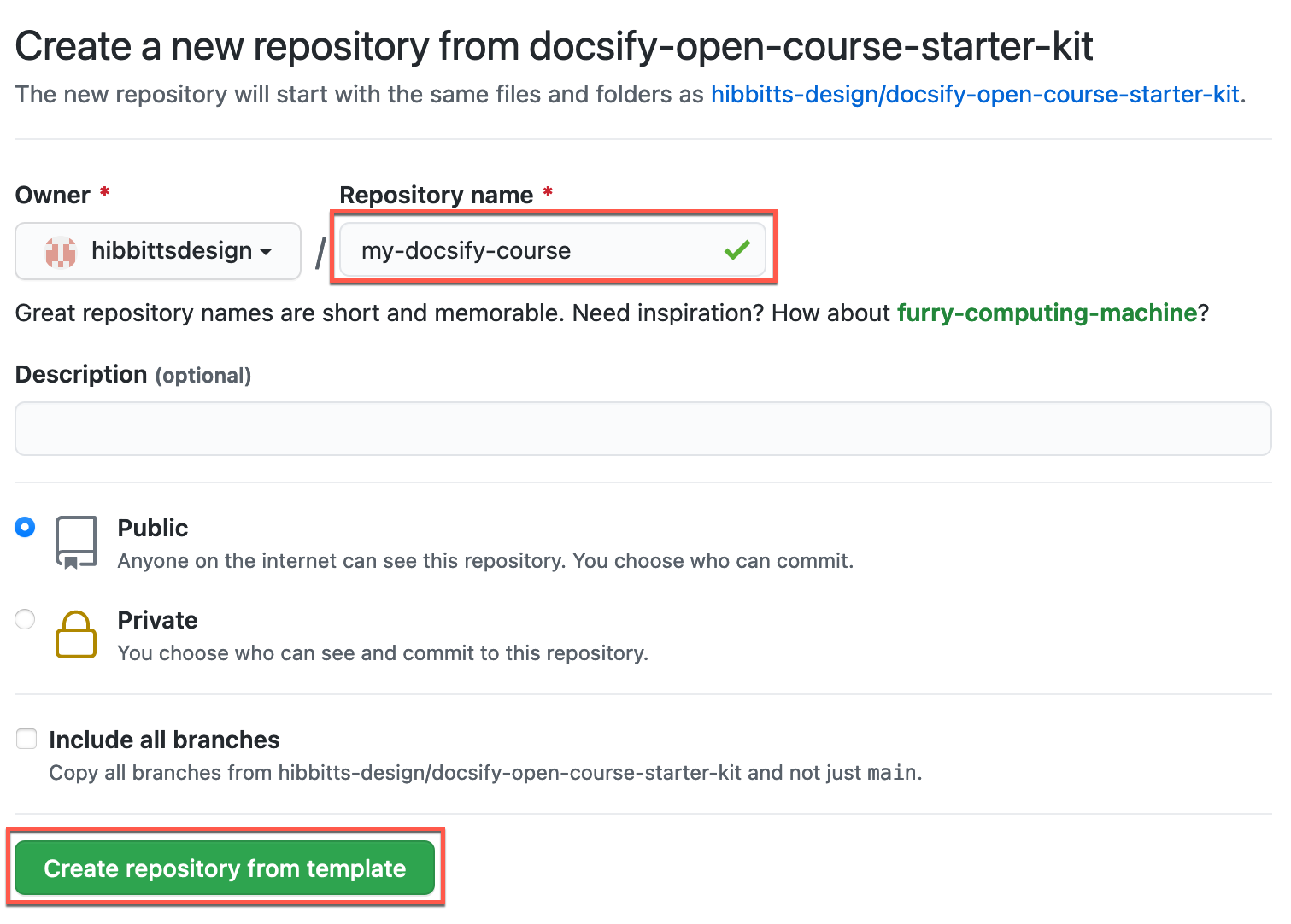
| 2. Choose the name for your new repository to contain the copied site files and then tap **Create repository from template** | ||
|  | ||
|
|
||
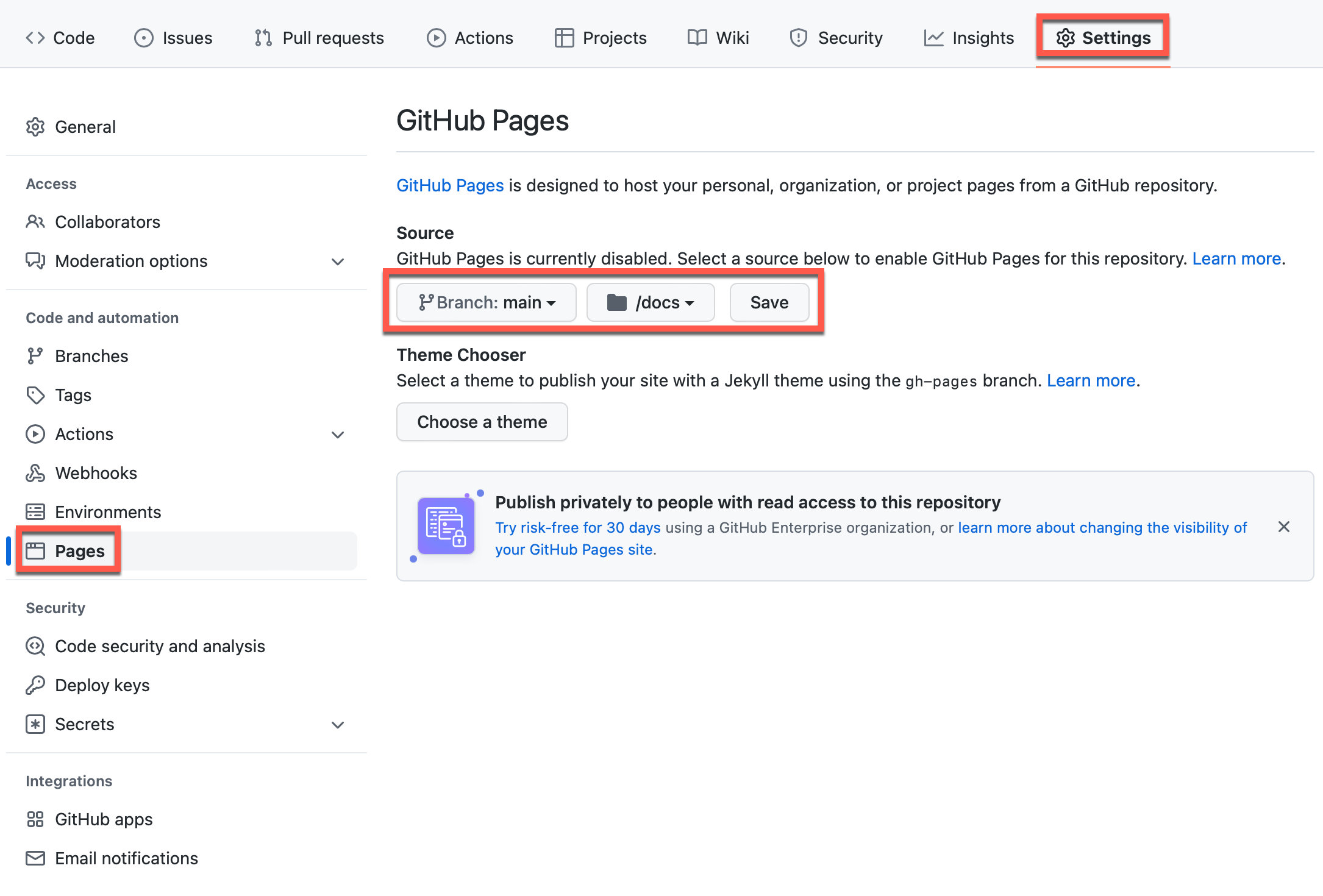
| 3. Go to **Settings** of your newly created repository, tap the **Pages** tab (on the left-hand side), choose **main branch**, then **docs folder** and finally tap the **Save** button (see more details in the [Docsify documentation](https://docsify.js.org/#/deploy?id=github-pages)) | ||
|  | ||
|
|
||
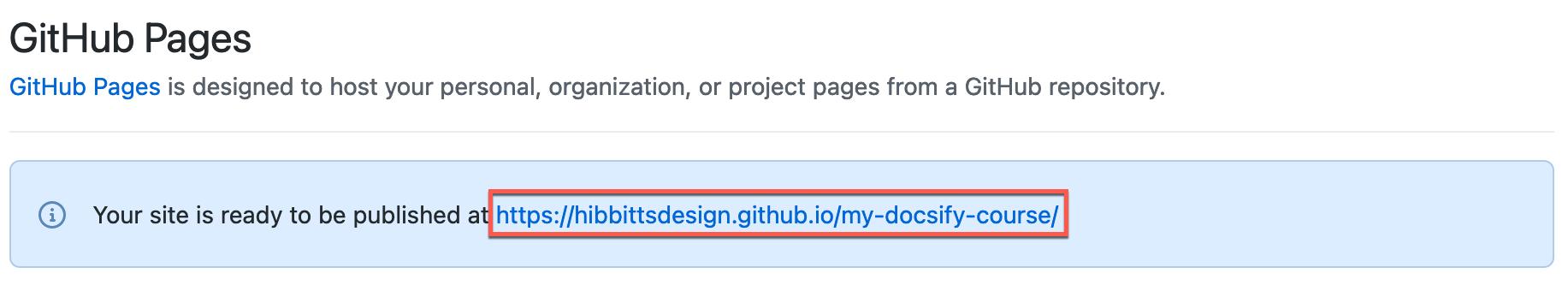
| 4. And you're done! (view your new site using the provided URL on the **Pages** tab - it can take up to 10 minutes for your site to be initially available) | ||
|  | ||
|
|
||
| Do you use GitLab? You can also use Docsify with [GitLab Pages](https://docsify.js.org/#/deploy?id=gitlab-pages)! | ||
|
|
||
| ✏️ Editing Your Docsify Site Pages on GitHub | ||
| --- | ||
|
|
||
| 1. Go to the Docsify Markdown (.md) page in the `docs` folder of your repository you want to edit | ||
|  | ||
|
|
||
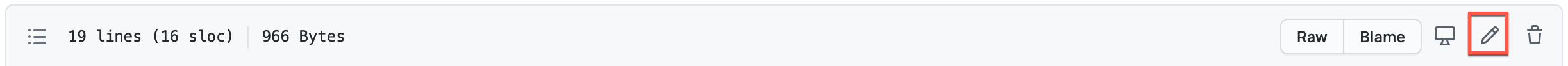
| 2. Tap the **Pencil Icon** (top left-hand toolbar area) to start the editor | ||
|  | ||
|
|
||
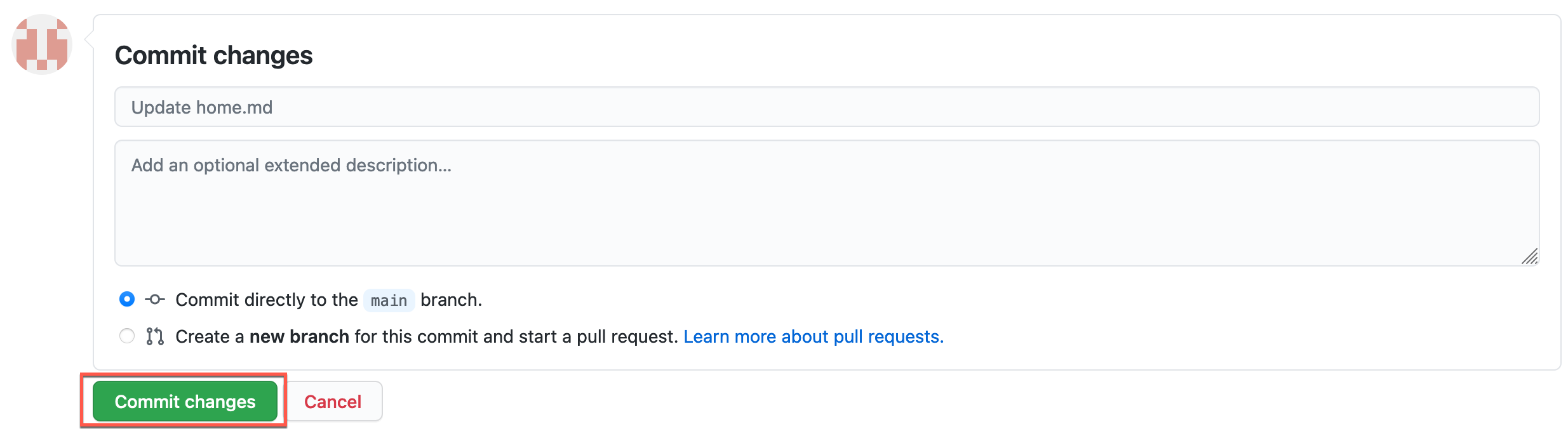
| 3. Scroll down to the bottom of the page and tap the **Commit changes** button to save your changes | ||
|  | ||
|
|
||
| [Learn more about creating pages in Docsify.](https://docsify.js.org/#/more-pages) | ||
|
|
||
| 🔗 Activating the “Edit this Page” Link on Your Docsify Site | ||
| --- | ||
|
|
||
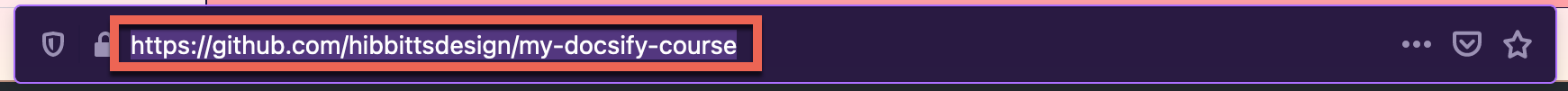
| 1. At the top-level of your GitHub Repository copy the URL | ||
|  | ||
|
|
||
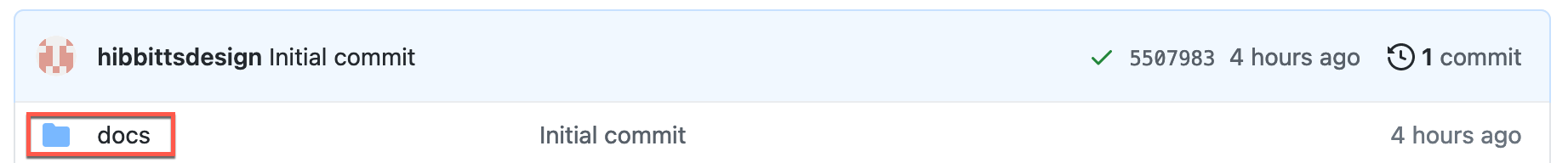
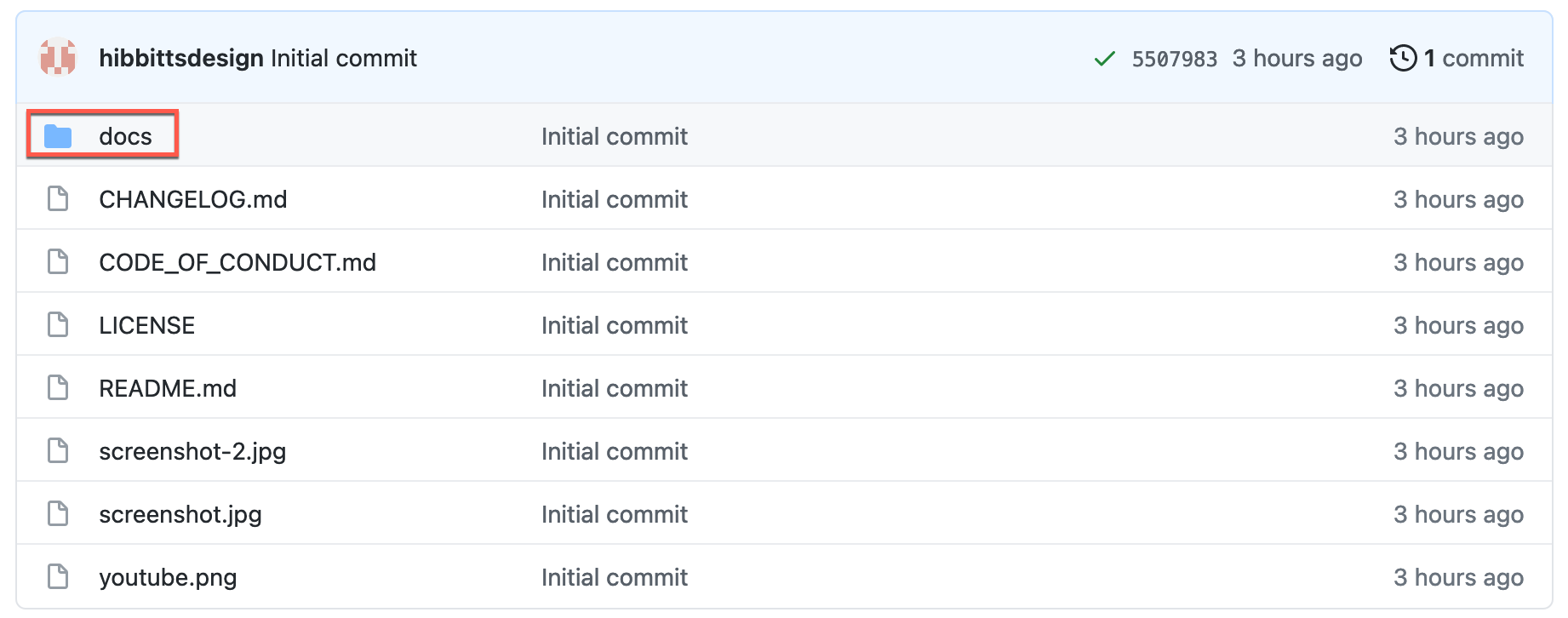
| 2. Tap on the **docs** folder | ||
|  | ||
|
|
||
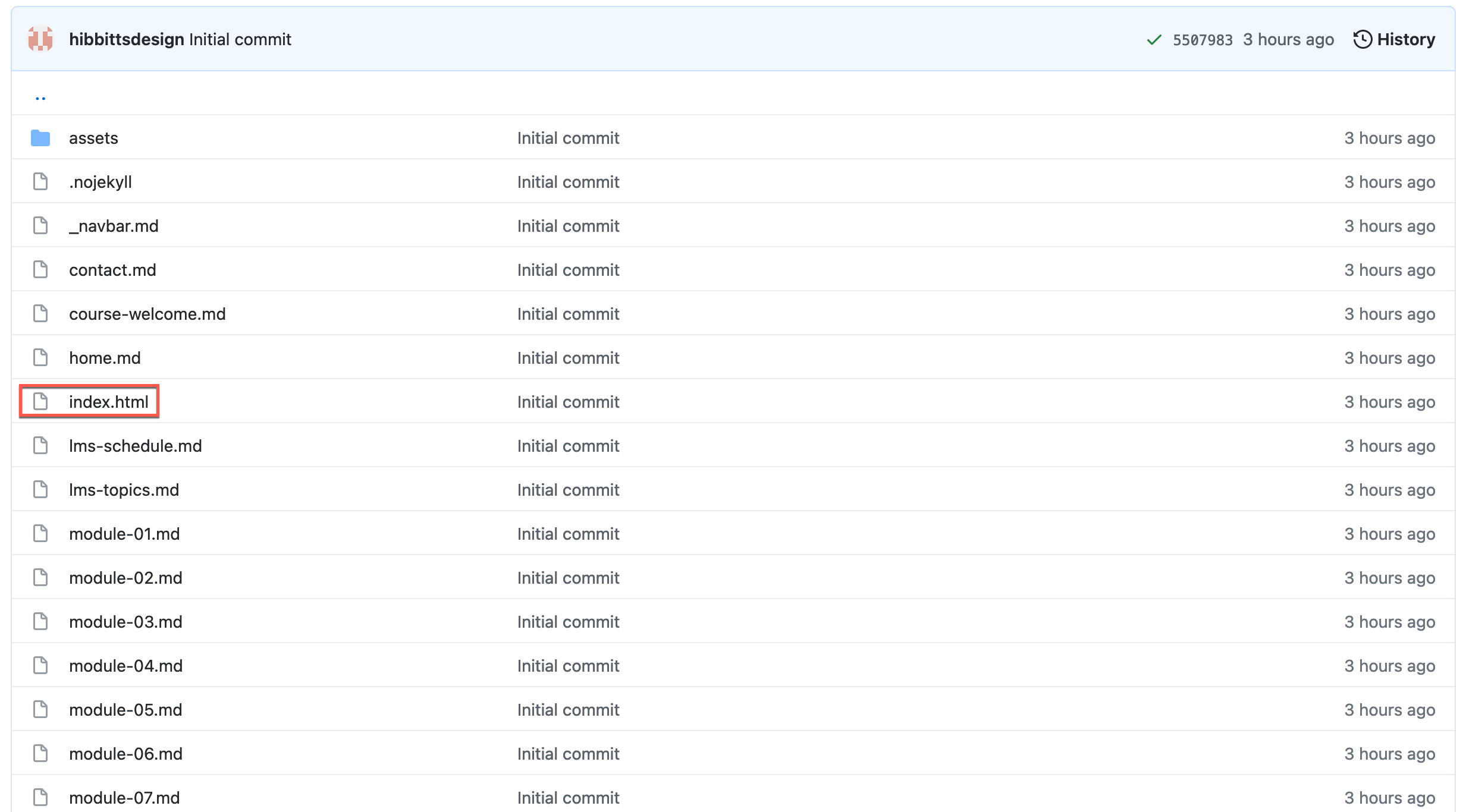
| 2. Tap on the **index.html** file | ||
|  | ||
|
|
||
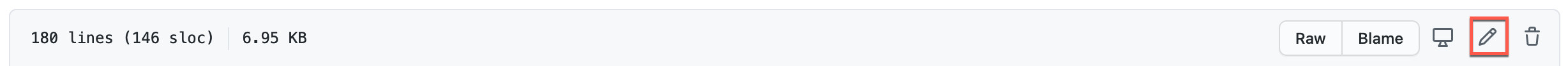
| 3. Tap the **Pencil Icon** (top left-hand toolbar area) to start the editor | ||
|  | ||
|
|
||
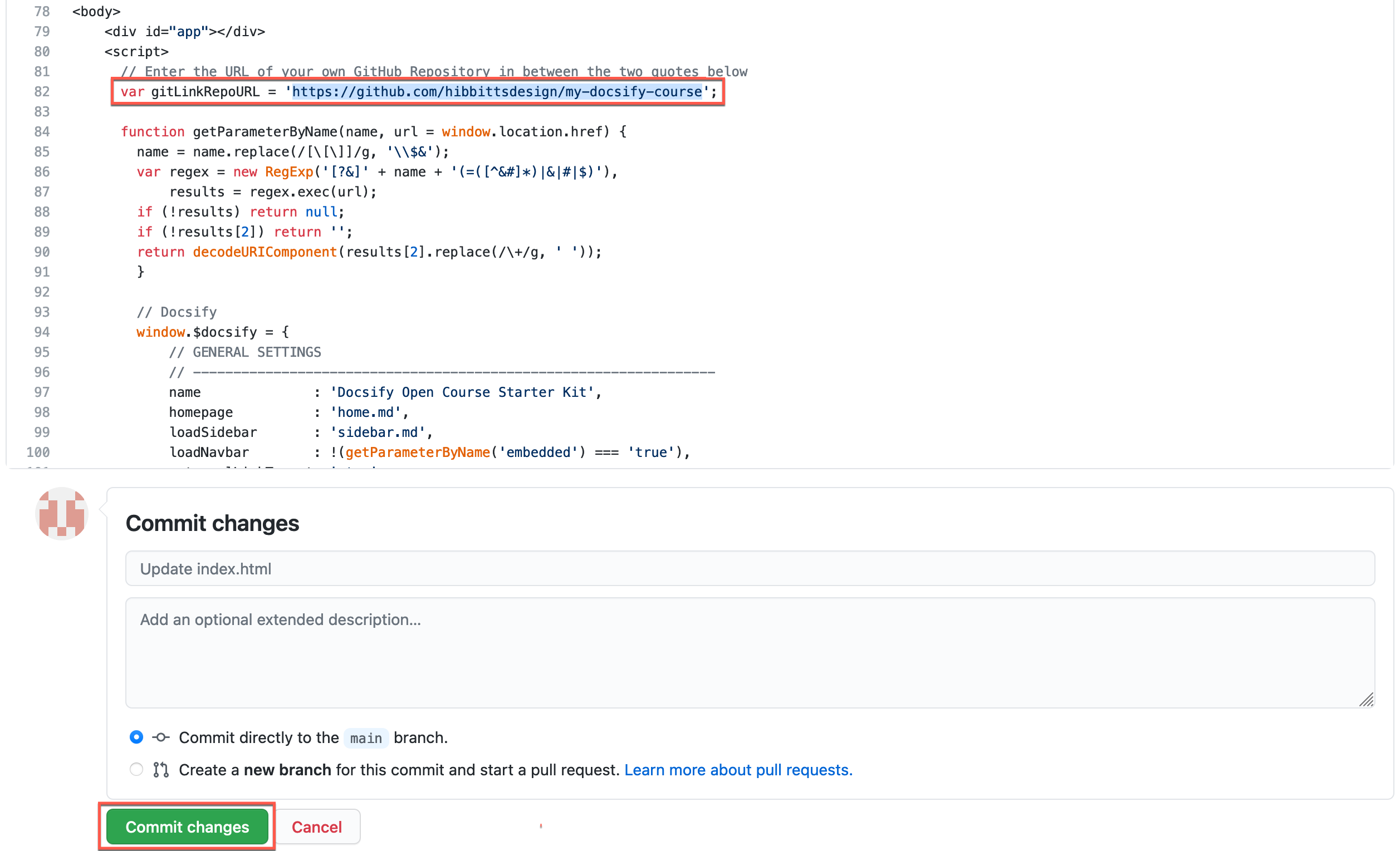
| 4. Find the line `var gitLinkRepoURL = '';` and enter the URL of your own GitHub Repository in between the two quotes and then scroll down to the bottom of the page and tap the **Commit changes** button to save your changes | ||
|  | ||
|
|
||
| 💻 Locally Editing Your Docsify Site Pages | ||
| --- | ||
|
|
||
| **Editing Your Docsify Site Pages on Your Desktop** | ||
| 1. Tap **Code** on your repository (upper-right green button) | ||
| 2. Choose **Open Desktop** and follow the prompts, installing [GitHub Desktop](https://desktop.github.com/) if not already present | ||
| 3. You will now be able to edit your Docsify site (in the `docs` folder) using the desktop editor of your choice (e.g. [Atom](https://atom.io/)) | ||
| 4. Use GitHub Desktop to push any changes to your repository. | ||
|
|
||
| [Learn more about using GitHub Desktop](https://help.github.com/en/desktop/contributing-to-projects/committing-and-reviewing-changes-to-your-project). | ||
|
|
||
| You can also clone (i.e download) a copy of your repository to your computer and [run Docsify locally](https://docsify.js.org/#/quickstart) to preview your site. See the below video for details. | ||
|
|
||
| 🖼 Embedding your Docsify Page Content into Other Systems | ||
| --- | ||
|
|
||
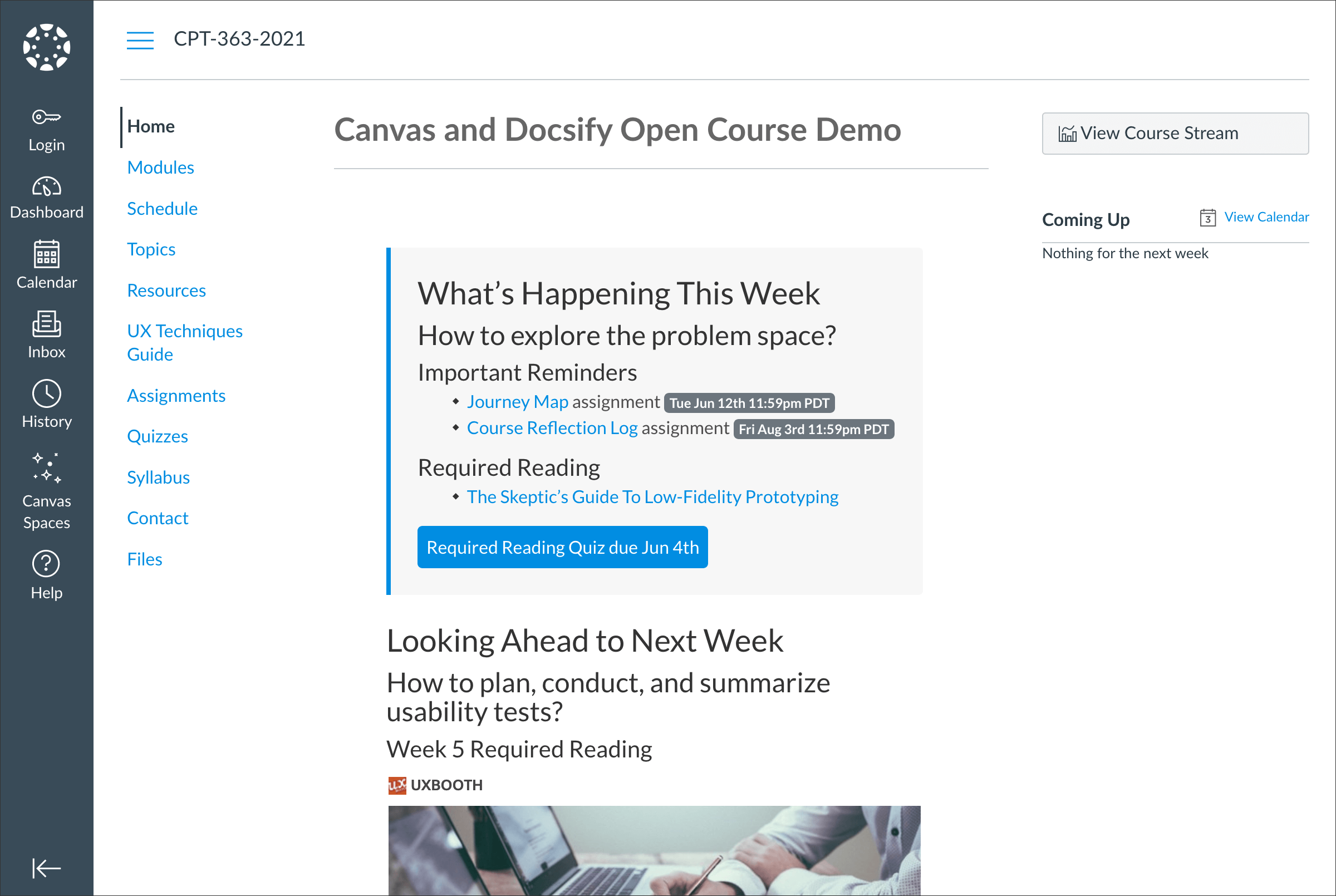
|  | ||
| _Figure 2. Docsify Open Course Page Embedded into the Canvas LMS. Explore an example Canvas LMS course using Docsify Open Course pages for content at [https://canvas.sfu.ca/courses/44038/](https://canvas.sfu.ca/courses/44038)_ | ||
|
|
||
| The optional ‘embedded’ (all lowercase) URL parameter hides a site’s sidebar and optional navbar for seamlessly embedding Docsify page content within another platform such as Canvas LMS, Moodle, Microsoft Teams etc. | ||
|
|
||
| To only display Docsify page content, add the following to a Docsify page URL: | ||
|
|
||
| `?embedded=true` | ||
|
|
||
| For example, https://hibbitts-design.github.io/demo-docsify-open-course-starter-kit/#/resources would display a standard Docsify page while https://hibbitts-design.github.io/demo-docsify-open-course-starter-kit/#/resources?embedded=true would only display page content (i.e., no sidebar or optional navbar is shown). | ||
|
|
||
| To optionally hide the 'Edit this Page' link, use the following: | ||
|
|
||
| `?embedded=true&hidegitlink=true` | ||
|
|
||
| For example, https://hibbitts-design.github.io/demo-docsify-open-course-starter-kit/#/resources would display a standard Docsify page while https://hibbitts-design.github.io/demo-docsify-open-course-starter-kit/#/resources?embedded=true&hidegitlink=true would only display page content (i.e., no sidebar or optional navbar is shown) and also hide the 'Edit this Page' link. | ||
|
|
||
| 🌐 Using an LMS to Host a Docsify Open Course Site | ||
| --- | ||
|
|
||
| As Docsify Open Course Starter Kit does not require a web server, it can actually be hosted on many LMSs that support file libraries such as Canvas and Moodle. | ||
|
|
||
| For example, here is a [Docsify Open Course Site hosted within a Canvas course](https://canvas.sfu.ca/courses/44038/files/15884796/download) and here is a [Docsify Open Course Site hosted within a Moodle course](https://paulhibbitts.net/moodle/mod/resource/view.php?id=25). Single Docsify Open Course site pages can also be embedded while hosted on the same system. | ||
|
|
||
| **Hosting a Docsify Open Course Site on your LMS** | ||
| 1. Tap **Download** on your repository page | ||
| 2. Upload to your LMS file storage area, and unzip the upload file | ||
| 3. Based on your LMS, determine the external URL required to load the `index.html` file within the Docsify `Docs` folder. In Canvas, an example URL would look similar to `https://canvas.sfu.ca/courses/44038/files/15884796/download`. | ||
|
|
||
| | :warning: | Once hosted within your LMS, changes made to the source GitHub repository are no longer automatically reflected on your hosted Docsify site. Any GitHub repository updates must be manually uploaded to the LMS file library area. | | ||
| |---|:--| | ||
|
|
||
| 📚 Docsify and Markdown Resources | ||
| --- | ||
| **Docsify** | ||
| [Docsify Documentation](https://docsify.js.org/#/?id=docsifyg) | ||
| [Docsify Basics by MichaelCurrin](https://michaelcurrin.github.io/docsify-js-tutorial/#/?id=docsify-basics) | ||
|
|
||
| **Docsify Themable** | ||
| [Docsify Themeable Documentation](https://jhildenbiddle.github.io/docsify-themeable/#/introduction) | ||
| [Docsify Themeable GitHub](https://github.com/jhildenbiddle/docsify-themeable) | ||
|
|
||
| **Markdown** | ||
| [Markdown Cheat Sheet](https://warpedvisions.org/projects/markdown-cheat-sheet/) | ||
| [Markdown Guide](https://www.markdownguide.org/) | ||
|
|
||
| 📼 Video Walkthrough of Local Docsify Install/Config | ||
| --- | ||
| [](https://www.youtube.com/watch?v=TV88lp7egMw) | ||
| _Video 1. Generating Documentation Sites with GitHub and Docsify - Alysson Alvaran_ | ||
|
|
||
| 🙇Credits and Special Thanks | ||
| --- | ||
| [Docsify Themeable](https://github.com/jhildenbiddle/docsify-themeable) |
Empty file.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1 @@ | ||
| * [Contact](contact.md) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,24 @@ | ||
| /* | ||
| =============================================================================================================================== | ||
| Put your custom CSS in this file. | ||
| =============================================================================================================================== | ||
| */ | ||
|
|
||
| /* CSS to better visually match Docsify pages within Canvas LMS (uncomment to use) */ | ||
| /* | ||
| @import url('https://fonts.googleapis.com/css2?family=Lato:ital,wght@0,400;0,700;1,400;1,700&display=swap'); | ||
| body .markdown-section { | ||
| font-family: "Lato","Helvetica Neue",Arial,sans-serif; | ||
| line-height: 1.4; | ||
| font-size: 16px; | ||
| } | ||
| .markdown-section a:link, .markdown-section a:visited, .markdown-section a:active { | ||
| text-decoration: none; | ||
| } | ||
| .markdown-section a:hover { | ||
| text-decoration: underline; | ||
| } | ||
| */ |
Oops, something went wrong.