🤗 Hugging Face - Here 
📚 Product & Resources - Here
🛟 Help Center - Here
💼 KYC Verification Demo - Here
🙋♀️ Docker Hub - Here
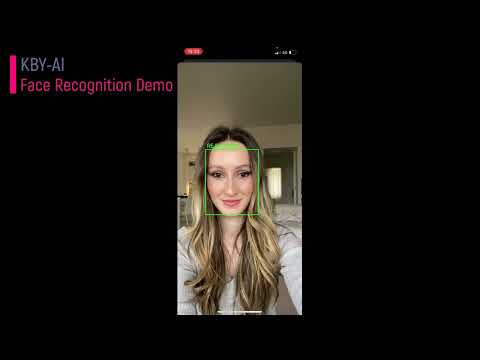
This repository demonstrates both face liveness detection and face recognition technology for Flutter on Android and iOS platforms.
In this repository, we integrated
KBY-AI'sface liveness detectionandface recognitiontechnology into thisFlutterproject for bothAndroidandiOS.
| Basic | 🔽 Standard | Premium |
|---|---|---|
| Face Detection | Face Detection | Face Detection |
| Face Liveness Detection | Face Liveness Detection | Face Liveness Detection |
| Pose Estimation | Pose Estimation | Pose Estimation |
| Face Recognition | Face Recognition | |
| 68 points Face Landmark Detection | ||
| Face Quality Calculation | ||
| Face Occlusion Detection | ||
| Eye Closure Detection | ||
| Age, Gender Estimation |
| No. | Repository | SDK Details |
|---|---|---|
| 1 | Face Liveness Detection - Android | Basic SDK |
| 2 | Face Liveness Detection - iOS | Basic SDK |
| 3 | Face Recognition - Android | Standard SDK |
| 4 | Face Recognition - iOS | Standard SDK |
| ➡️ | Face Recognition - Flutter | Standard SDK |
| 6 | Face Recognition - Ionic-Cordova | Standard SDK |
| 7 | Face Recognition - React-Native | Standard SDK |
| 8 | Face Attribute - Android | Premium SDK |
| 9 | Face Attribute - iOS | Premium SDK |
| 10 | Face Attribute - Flutter | Premium SDK |
To get
Face SDK(server), please visit products here.


You can visit our YouTube video here to see how well our demo app works.
This repo integrated KBY-AI's face recognition SDK, which requires a license for each application ID.
-
The code below shows how to use the license:
FaceRecognition-Flutter/lib/main.dart
Lines 68 to 94 in 0ed0fea
-
To request a license, please contact us:
🧙Email:contact@kby-ai.com
🧙Telegram:@kbyai
🧙WhatsApp:+19092802609
🧙Skype:live:.cid.66e2522354b1049b
🧙Facebook:https://www.facebook.com/KBYAI
Make sure you have Flutter installed.
We have tested the project with Flutter version 3.24.5.
If you don't have Flutter installed, please follow the instructions provided in the official Flutter documentation here.
Run the following commands:
flutter pub upgrade
flutter runIf you plan to run the iOS app, please refer to the following link for detailed instructions.
To create a release APK, configure ProGuard as described in this file:
Android
- Copy the SDK (folder
libfacesdk) to the folderandroidin your project. - Add SDK to the project in
settings.gradle.
include ':libfacesdk'- Copy the folder
facesdk_pluginto the root folder of your project. - Add the dependency in your
pubspec.yamlfile.
facesdk_plugin:
path: ./facesdk_plugin- Import the
facesdk_pluginpackage.
import 'package:facesdk_plugin/facesdk_plugin.dart';
import 'package:facesdk_plugin/facedetection_interface.dart';- Activate the
FacesdkPluginby calling thesetActivationmethod:
final _facesdkPlugin = FacesdkPlugin();
...
await _facesdkPlugin
.setActivation(
"Os8QQO1k4+7MpzJ00bVHLv3UENK8YEB04ohoJsU29wwW1u4fBzrpF6MYoqxpxXw9m5LGd0fKsuiK"
"fETuwulmSR/gzdSndn8M/XrEMXnOtUs1W+XmB1SfKlNUkjUApax82KztTASiMsRyJ635xj8C6oE1"
"gzCe9fN0CT1ysqCQuD3fA66HPZ/Dhpae2GdKIZtZVOK8mXzuWvhnNOPb1lRLg4K1IL95djy0PKTh"
"BNPKNpI6nfDMnzcbpw0612xwHO3YKKvR7B9iqRbalL0jLblDsmnOqV7u1glLvAfSCL7F5G1grwxL"
"Yo1VrNPVGDWA/Qj6Z2tPC0ENQaB4u/vXAS0ipg==")
.then((value) => facepluginState = value ?? -1); - Initialize the
FacesdkPlugin:
await _facesdkPlugin
.init()
.then((value) => facepluginState = value ?? -1)- Set parameters using the
setParammethod:
await _facesdkPlugin
.setParam({'check_liveness_level': livenessLevel ?? 0})- Extract faces using the
extractFacesmethod:
final faces = await _facesdkPlugin.extractFaces(image.path)- Calculate the similarity between faces using the
similarityCalculationmethod:
double similarity = await _facesdkPlugin.similarityCalculation(
face['templates'], person.templates) ??
-1;To build the native camera screen and process face detection, please refer to the lib/facedetectionview.dart file in the repository.
This file contains the necessary code for implementing the camera screen and performing face detection.