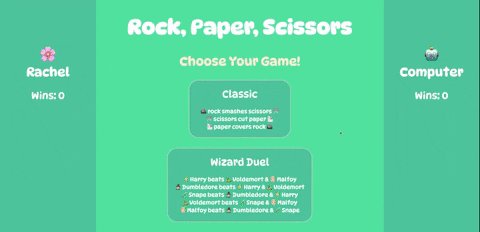
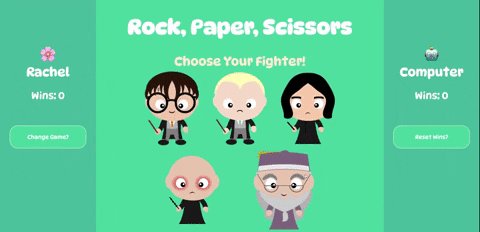
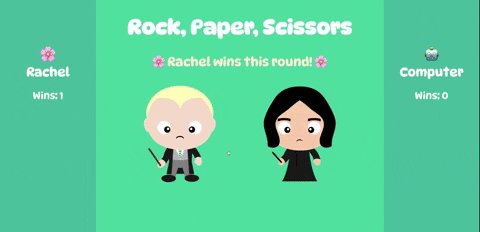
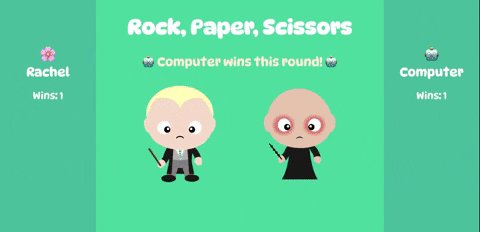
I built a fun and interative web-based application that allows the user to play two types of Rock, Paper, Scissors: a classic game with the traditional three player selections, or a Harry Potter-based wizard duel variation with five wizard fighters to choose from. The user can play an unlimited number of rounds against the computer. At the end of each round, a winner (or draw) is announced and the game is automatically reset for a new round. Individual counters keep track of the user and computer scores. At any time, the user can click a "Reset Wins?" button to set the win count back to zero, or a "Choose Game?" button to play a different version of Rock, Paper, Scissors.
- Fork this repository
- Clone it down to your machine
cdinto the directory- Run
open index.htmlto launch the application in your default browser
Access the deployed application here.
This project was assigned at the start of Week 5 of Module 1 of the program. We were given approximately 7 days to complete the application. The full application meeting all minimum requirements was completed in approximately 4 days, and the remaining time was spent refactoring and adding additional optional features including a login page and a button to manually reset the players' win counts. In total, it took around 25 hours to complete.
Rachel Soae Prather, sole contributor
This was the final project of Module 1. Therefore, the primary learning goal was to demonstrate synthesized understanding of JavaScript, HTML, CSS, and Git/GitHub. Specific goals included:
- Demonstrate JavaScript understanding by writing concise, readable functions with Single Result Principle (SRP) and function purity in mind
- Utilize event delegation to manage event listeners in a dynamic application
- Write JavaScript that demonstrates understanding of the difference between the data model and the DOM
- Working through thorough planning process and logical application steps in order to strengthen problem solving skills
I am very proud of the look and feel I was able to achieve with my application, both in the classic version and in the variations. I feel that I was able to create a really fun environment with a cohesive theme by making careful design choices. It was also a great experience to plan the entire project from start to finish, from drawing out my initial view outlines by hand to learning new ways to use Notion to plan iterations and track my progress over time. Although the scope of the project felt intimidating at first, I was really able to flex my problem solving muscles by having to start from scratch. In the code itself, I was able to refactor some really gnarly, long functions. Earlier in the inning I felt that my JavaScript skills were falling behind my CSS & HTML skills, so it was a real pleasure to prove to myself that I am capable of writing really beautiful and functional JavaScript.
The biggest challenge I faced was coming up with alternate ways to solve a problem. In order to refactor my own ideas, I often had to take a step away from the code and go back to the bare logic and pseudocode in order to find a different way of doing the same thing. This was a somewhat new experience after spending so much time on group projects, where I got very comfortable working with and manipulating code written by others and was not often required to rethink my own solutions in multiple ways. I was also surprised by my test users finding bugs that I had not found in my own tests. It was super helpful, because I was able to fix those issues, but really demonstrated the downside of working solo. There is so much value in having at least one other pair of eyes on the code, or hands on the application, to find those issues.