-
Notifications
You must be signed in to change notification settings - Fork 5
Estudio usabilidad (Diseño y Usabilidad)
La usabilidad web es el grado de facilidad de uso que tiene una página web para los visitantes que entran e interactúan con ella. Una web con una buena usabilidad es aquella que permite a los usuarios una interacción sencilla, intuitiva, agradable y segura.
Aquí se muestra una lista de las pautas generales que se pueden seguir para incrementar la usabilidad de una web:
- Colocar menús de navegación en todas las páginas, ya que los usuarios no siempre entran por la home.
- Usar ventanas emergentes (pop-ups), pero no abusar de ellas.
- No abusar de las animaciones u otros elementos que puedan distraer al usuario.
- Mantener un diseño coherente en toda la web y sus distintos enlaces.
- Revisar y adaptar la versión móvil y tablet de todas las páginas de la web (hacer la web responsive).
- Estructurar muy bien los contenidos y organizarlos de acuerdo con una jerarquía perfectamente definida.
- El diseño debe ser “limpio”, con una utilización de los textos, tipografía, imágenes y recursos gráficos que faciliten la labor del usuario a la hora de encontrar lo que busca, procurando que los distintos contenidos (artículos, bloques de contenidos…) se muestren separados y con una clasificación lógica.
- Ceder el control al usuario. Para que su experiencia sea positiva, el usuario de nuestra página no debe sentirse perdido en ningún momento. Siempre debe saber dónde se encuentra y cómo acceder a otro enlace. Para ello, el menú debe ser muy accesible y visible, y los títulos de los contenidos de cada apartado deben ser muy claros y estar estratégicamente colocados.
- Facilitar la interactuación. También es muy importante que el usuario pueda hacer muchas cosas de forma fácil e intuitiva: desplegar menús, descargar información, ampliar fotos o gráficos, etc.
- Simplificar y sintetizar. Toda información superflua debe eliminarse o reducirse al máximo. Para esto hay una regla básica: “todo lo que no es necesario sobra”.
Tener en cuenta la usabilidad a la hora de diseñar, desarrollar y optimizar un sitio web aporta una serie de beneficios, entre los que destacan:
- Mejorar la experiencia y satisfacción de los visitantes.
- Lograr una mayor comunicación y feedback con el usuario.
- Aumentar la duración de las visitas.
- Fidelizar a los usuarios, logrando que nos vuelvan a visitar la web.
- Facilitar que los usuarios recomienden la web, generando más visitas adicionales.
- Lograr que el usuario se familiarice antes con la página y que su manejo sea fácil e intuitivo.
Lo primero que hacemos es realizar un estudio de las vistas de la página web, así nos familiarizamos con ella y empezamos a ver qué cambios podemos aplicar para incrementar la usabilidad. Tras este estudio, revisamos las pautas mencionadas anteriormente con respecto a la usabilidad y estudiamos cuáles implementar y cómo:
- Colocar menús de navegación en todas las páginas, ya que los usuarios no siempre entran por la home: Añadir un logo en el menú que lleve al usuario a home
- Usar ventanas emergentes (pop-ups), pero no abusar de ellas: Implementar ventanas emergentes en puntos claves que ayuden al usuario a orientarse.
- No abusar de las animaciones u otros elementos que puedan distraer al usuario: Nuestra web no cuenta con animaciones ni son necesarias.
- Mantener un diseño coherente en toda la web y sus distintos enlaces: Diseño de mockups y de nuevas hojas de estilo
- Revisar y adaptar la versión móvil y tablet de todas las páginas de la web: Hacer la web responsive
- Estructurar muy bien los contenidos y organizarlos de acuerdo con una jerarquía perfectamente definida: Implementar una página de inicio para ayudar al usuario a orientarse.
Más concretamente, los cambios que hemos realizado en total para incrementar la usabilidad son los siguientes:
- Diseñar mockups
- Añadir un logotipo
- Añadir ventanas emergentes
- Añadir un footer
- Hacer la interfaz responsive
- Cambiar el menú
- Añadir vista home
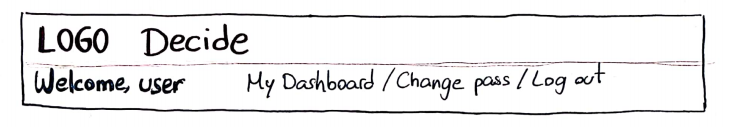
Mockup menú
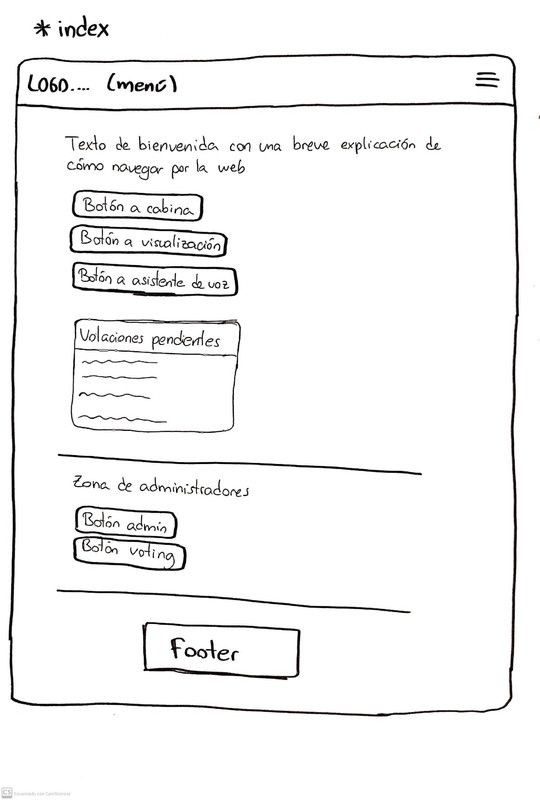
Mockup index
Hemos decidido crear un logotipo para hacer al usuario más familiar con nuestra plataforma, así cuando lo vea sabrá automáticamente que se refiere a la web Decide. Además, este logotipo se añadirá arriba de la web (en el menú) y al hacerle click llevará al usuario a la vista home, así podrá acceder fácilmente a esta vista desde cualquier otra. Para diseñar este logotipo hemos tenido en cuenta la finalidad de la web: realizar votaciones y participar en ellas desde cualquier parte del mundo. Por esto, hemos querido que el logotipo refleje esa finalidad, fusionando un sobre (forma tradicional de votar) con una casilla de selección de un formulario web (para indicar que la votación es online).
Boceto logo
Versión 1 logo
Versión 2 logo
Versión 3 logo
Versión 4 logo
Finalmente, nos decidimos por la primera versión del logo. En la web este logo se muestra blanco, pues está sobre un fondo azul y el color blanco hace que sea más visible.
Lo ideal es añadir las emergentes al finalizar un formulario importante en el sistema de tipo “confirm”. El tipo confirm no es más que una ventana emergente con dos opciones, una de cancelar que nos dejaría en la misma situación de donde estábamos, permitiéndonos modificar el formulario o la acción si así lo desea el usuario; Y la otra opción sería la de confirmar para que la acción que quiere hacer el usuario se lleve a cabo correctamente. Está nueva función es muy útil por si el usuario ha cometido algún error a la hora de rellenar un formulario o simplemente no esta de acuerdo con realizar alguna acción y se echa atrás.
Otra opción que se podría añadir relacionado con ventanas emergentes es añadir notificaciones de que una acción se ha realizado correctamente o ha habido errores en la acción.
Tras hablar con el subsistema de cabina, los integrantes de este grupo han decidido que no podemos tocar nada con respecto a la accesibilidad y usabilidad de su módulo. Por tanto, hemos decidido usar estas ventanas emergentes en otras páginas como por ejemplo la de home.
Enlace de interés sobre ventanas emergentes
Se ha añadido en el html en formato png
Actualmente la interfaz de la página de votación no está adaptada a dispositivos móviles. Es por eso que, tras el rediseño de la aplicación, deberá de pensarse en su inclusión. Al tratarse de páginas de votación con preguntas y respuestas, nos centraremos en que la página sea totalmente ocupada por dicho contenido y con un tamaño de letra bastante accesible, para mejorar la visibilidad en pantallas más pequeñas. También habrá una diferenciación entre preguntas y respuestas bastante marcada con el uso de separadores y distintos tipos de letra. Las casillas de selección de opciones también serán grandes, ya que en determinados dispositivos y/o para gente con manos grandes puede ser difícil la selección. Se baraja la posibilidad de que, en dispositivos móviles, se haga uso de javascript para que la página muestre solo una cuestión a la vez, disminuyendo así el scroll necesario para navegar por todas las preguntas y centrando la atención del usuario en lo importante, añadiendo botones para avanzar/retroceder las preguntas y una barra que indique el progreso y las preguntas restantes. Como no todos los dispositivos admiten javascript y necesitamos llegar a la mayor cantidad de dispositivos posibles, se realizara una alternativa de voto sin javascript.
El equipo ha decidido que es importante añadir una vista home para que el usuario pueda navegar desde ella a los sitios importantes de forma fácil. Para esto, se ha creado una nueva vista y un nuevo html y se han editado las configuraciones para que al desplegar la web te lleve directamente a esta vista. Esta vista debe incluir un mensaje de bienvenida, un menú, un footer, un mensaje con indicaciones para que el usuario pueda entender mejor el funcionamiento de la web, y botones intuitivos para que redirijan al usuario a la vista deseada.
En este informe mostraremos aspectos importantes en cuanto a la arquitectura y diseño de la aplicación en la que vamos a trabajar, concretamente, decide, una plataforma de voto electrónico. Este sistema surge a partir de la necesidad de tomar decisiones y aunque existen diferentes formas de llevarlo a cabo, no centraremos en el voto electrónico.
En cuanto a la arquitectura, decide cuenta con un total de 9 módulos todos ellos independientes y conectados mediante peticiones API (requests).
- Base
- Auth
- Census
- Voting
- Booth
- Mixnet
- Store
- Postproc
- Visualizer
A continuación, nos centraremos en las vistas e iremos mostrando posibles cambios necesarios para mejorar la experiencia del usuario en la plataforma.
VISTA 1 – ADMINISTRACIÓN DEL SITIO EN DJANGO
En esta vista nos encontramos un panel de administración de la aplicación donde podemos realizar diferentes funcionalidades actuando como desarrolladores de la plataforma.
- En AUTH TOKEN podemos añadir o modificar tokens existentes
- En AUTHENTICATION AND AUTHORIZATION podemos añadir y modificar usuarios o grupos para implementar la autenticación de votantes.
- En BASE podemos añadir y modificar autorizaciones y claves actuando este módulo como librería.
- En CENSUS se guarda quién puede votar y quién ha votado pudiendo añadir y modificar registros.
- En MIXNET se realiza la encriptación de los votos.
- En STORE se puede tanto añadir como modificar votos.
- En VOTING se pueden añadir y modificar las preguntas o votaciones.
Posibles cambios a realizar
- Podríamos hacer un panel de administración visualmente más llamativo aportando a cada un modulo un color y aportando otra distribución.
- Podría aparecer una ventana emergente o pop up con más información en cuanto a la funcionalidad que se puede realizar en el mismo.
- Se pueden aportar datos ya creados como por ejemplo en el módulo de “voting” que aparezcan las preguntas que están almacenadas.
VISTA 2 – VISTA DE TOKENS En esta vista aparecen todos los tokens asociados a la aplicación, y en ella se puede tanto ver los que hay como eliminar o añadir otros.
La visualización de la funcionalidad de eliminar resulta bastante ineficiente porque se debe poner primero la acción en el selector de arriba nombrado como action, después seleccionar el/los token/s a borrar y luego darle al botón de go.
Por otro lado, el botón de añadir está en un color poco llamativo por lo que no destaca en esta vista y uno se debe fijar más para poder reconocerlo.
Posibles cambios a realizar
- Podríamos incorporar en cada fila de los tokens un símbolo de eliminar para eliminarlo directamente sin necesidad de utilizar un selector.
- Se debe modificar el botón de “añadir” por otro que destaque más visualmente.
VISTA 3 – VISTA DE AÑADIR UN NUEVO TOKEN
En esta vista podemos modificar un token que aparezca en el selector o añadir uno nuevo. Se presenta como una interfaz poco intuitiva ya que parece que el selector se puede referir también a un nuevo token y podría separarse ambas funcionalidades.
Posibles cambios a realizar
- Cambiar la estética de la interfaz.
- Separar la funcionalidad editar con el selector del añadir para evitar confusiones.
- Cambiar el color y diseño de los botones ya que los dos primeros cuesta leer lo que hay en su interior al haber poco contraste entre fondo y letra.
VISTA 4 – VISTA AUTHENTICATION AND AUTHORIZATION ADMINISTRATION
En esta vista se muestran todos los usuarios que podrán tener ciertos privilegios dentro de la aplicación según se especifique y también se pueden crear o modificar los grupos. No queda bastante reflejado todo lo que se puede hacer en este modulo y es por ello que debería mostrar más información.
Posibles cambios a realizar
- Cambiar la estética de la interfaz y aportar información de ayuda.
- Añadir palabras claves como roles y otros datos de los mismos que sea importante a tener en cuenta.
VISTA 5 – VISTA DE GROUPS
Esta interfaz resulta poco usable para el usuario debido a que se debe introducir el nombre o las iniciales exactas del grupo que se desea buscar. Esto puede resultar algo complejo si no nos acordamos como es exactamente.
Posibles cambios a realizar
- Cambiar la estética y diseño de la interfaz aportando colores diferentes y una colocación distinta.
- Mostrar cuales son los grupos existentes.
VISTA 6 – VISTA DE AÑADIR UN GRUPO
Esta interfaz resulta bastante intuitiva, pero carece de una buena estética por lo que sería conveniente aportar otro diseño. Además, se podría añadir información adicional que pudiera ser de gran utilidad o incluso de necesidad como, por ejemplo, definir en qué consiste cada permiso.
VISTA 7 – VISTA DE AÑADIR, MODIFICAR O BORRAR UN USUARIO
En esta vista se puede añadir todos los usuarios que podrán acceder a la aplicación de decide tanto para votar como para acceder teniendo una serie de permisos superiores. Esta interfaz es bastante fácil de comprender ya que es muy intuitiva y además se muestran todos los usuarios registrados por lo que resulta bastante fácil el hecho de buscar uno concreto. Sería recomendable cambiar el estilo y modificar el selector por botones, por ejemplo, uno para borrar, otro para editar y así con todas las operaciones generadas del selector superior. No debemos olvidar que el botón de “Add User” presenta un color con el que es difícil discernir las letras del fondo por lo que sería mejor cambiarle la apariencia.
Sería recomendable además especificar en que consiste cada permiso o estado de un usuario ya que puede ser necesario a la hora de registrar un nuevo usuario como un rol determinado.
VISTA 8 – VISTA DE MODIFICAR UN USUARIO
Esta interfaz es muy sencilla ya que se sabe perfectamente lo que se pide en cada campo. Se debería modificar el color de los botones y la estética en general. Además, el link para modificar la contraseña es muy pequeño y no se puede ver a simple vista por lo que habría que mostrarlo más grande pudiendo mejorar su apariencia con por ejemplo un botón.
VISTA 9 – VISTA DE BASE ADMINISTRATION
En base administration se mostrará todo lo relativo a las autorizaciones y claves, pero a simple vista no se puede visualizar todo lo que puede ofrecer este módulo. Por lo que sería recomendable incorporar información adicional.
VISTA 10 – VISTA DE SELECCIÓN DE AUTH
Esta vista es muy similar a la de añadir un usuario y lo más importante sería modificar la apariencia incorporando colores diferente y una colocación diferente para los elementos de la vista.
VISTA 11 – VISTA DE AÑADIR NUEVA AUTORIZACION
Esta vista debería ofrecer un patrón de ayuda para el campo Url ya que no es facil saber el formato y las características que debe tener este mismo. Además, se debería ofrecer información adicional y de esta forma saber para qué utilizaremos este dato.
VISTA 12 – VISTA DE AÑADIR O MODIFICAR KEY
Esta vista ofrece poca información sobre las funcionalidades que se pueden realizar y resulta ilegible saber qué hacer realmente si no tenemos un conocimiento claro de su finalidad. Se podría incorporar pop ups para ayudar al usuario en su comprensión.
VISTA 13 – VISTA DE AÑADIR KEY
Al igual que en la vista anterior, se debería incorporar información de ayuda para comprender mejor cada entrada del formulario. Además, se podría modificar el nombre de cada campo en vez de utilizar solamente una inicial.
VISTA 14 – VISTA DE CENSUS ADMINISTRATION
En este módulo se implementará quienes serán los usuarios que pueden votar en determinadas votaciones y a continuación mostraremos los posibles cambios de las vistas que presenta.
VISTA 15 – VISTA DE AÑADIR O MODIFICAR UN CENSO
En esta vista se deberá mejorar la estética implementada teniendo muy en cuenta el botón de añadir censo porque resulta difícil leer el texto de su interior.
VISTA 16 – VISTA DE AÑADIR UN CENSO
En esta vista sería recomendable mostrar cuales son las votaciones ya registradas en la aplicación, así como los usuarios existentes porque resulta complejo acordarse del id de cada elemento y además se podría permitir el seleccionar varios id de una determinada votación. Además, se podría mostrar el id acompañado de un guion con el nombre del usuario y del nombre de la votación en el caso acompañado al id de la votación.
VISTA 17 – VISTA DE ASOCIAR VOTACIÓN A VOTANTE
En esta vista se podría aportar información extra para saber a que se refiere los campos A y B. También se podría mostrar un selector que cuente con todos los votantes existentes en la base de datos, así como las votaciones.
VISTA 18 – VISTA DE CAMBIAR LA CONTRASEÑA
En esta vista se debería seguir el patrón de diseño establecido para el resto de vistas y además, en ella se podría mostrar colores cuando se va obteniendo una contraseña adecuada en el cambio.
VISTA 19 – VISTA DE LOGIN
En esta vista se podría cambiar considerablemente el aspecto modificando colores y el tipo de letra por ejemplo y además esta vista podría llevar a la interfaz de administración si tienes permiso para ello o llevarte a la interfaz de cabina si por el contrario no tienes ese privilegio.