-
Notifications
You must be signed in to change notification settings - Fork 5
Estudio usabilidad (Diseño y Usabilidad)
La usabilidad web es el grado de facilidad de uso que tiene una página web para los visitantes que entran e interactúan con ella. Una web con una buena usabilidad es aquella que permite a los usuarios una interacción sencilla, intuitiva, agradable y segura.
Aquí se muestra una lista de las pautas generales que se pueden seguir para incrementar la usabilidad de una web:
- Colocar menús de navegación en todas las páginas, ya que los usuarios no siempre entran por la home.
- Usar ventanas emergentes (pop-ups), pero no abusar de ellas.
- No abusar de las animaciones u otros elementos que puedan distraer al usuario.
- Mantener un diseño coherente en toda la web y sus distintos enlaces.
- Revisar y adaptar la versión móvil y tablet de todas las páginas de la web (hacer la web responsive).
- Estructurar muy bien los contenidos y organizarlos de acuerdo con una jerarquía perfectamente definida.
- El diseño debe ser “limpio”, con una utilización de los textos, tipografía, imágenes y recursos gráficos que faciliten la labor del usuario a la hora de encontrar lo que busca, procurando que los distintos contenidos (artículos, bloques de contenidos…) se muestren separados y con una clasificación lógica.
- Ceder el control al usuario. Para que su experiencia sea positiva, el usuario de nuestra página no debe sentirse perdido en ningún momento. Siempre debe saber dónde se encuentra y cómo acceder a otro enlace. Para ello, el menú debe ser muy accesible y visible, y los títulos de los contenidos de cada apartado deben ser muy claros y estar estratégicamente colocados.
- Facilitar la interactuación. También es muy importante que el usuario pueda hacer muchas cosas de forma fácil e intuitiva: desplegar menús, descargar información, ampliar fotos o gráficos, etc.
- Simplificar y sintetizar. Toda información superflua debe eliminarse o reducirse al máximo. Para esto hay una regla básica: “todo lo que no es necesario sobra”.
Tener en cuenta la usabilidad a la hora de diseñar, desarrollar y optimizar un sitio web aporta una serie de beneficios, entre los que destacan:
- Mejorar la experiencia y satisfacción de los visitantes.
- Lograr una mayor comunicación y feedback con el usuario.
- Aumentar la duración de las visitas.
- Fidelizar a los usuarios, logrando que nos vuelvan a visitar la web.
- Facilitar que los usuarios recomienden la web, generando más visitas adicionales.
- Lograr que el usuario se familiarice antes con la página y que su manejo sea fácil e intuitivo.
Lo primero que hacemos es realizar un estudio de las vistas de la página web, así nos familiarizamos con ella y empezamos a ver qué cambios podemos aplicar para incrementar la usabilidad. Tras este estudio, revisamos las pautas mencionadas anteriormente con respecto a la usabilidad y estudiamos cuáles implementar y cómo:
- Colocar menús de navegación en todas las páginas, ya que los usuarios no siempre entran por la home: Añadir un logo en el menú que lleve al usuario a home
- Usar ventanas emergentes (pop-ups), pero no abusar de ellas: Implementar ventanas emergentes en puntos claves que ayuden al usuario a orientarse.
- No abusar de las animaciones u otros elementos que puedan distraer al usuario: Nuestra web no cuenta con animaciones ni son necesarias.
- Mantener un diseño coherente en toda la web y sus distintos enlaces: Diseño de mockups y de nuevas hojas de estilo
- Revisar y adaptar la versión móvil y tablet de todas las páginas de la web: Hacer la web responsive
- Estructurar muy bien los contenidos y organizarlos de acuerdo con una jerarquía perfectamente definida: Implementar una página de inicio para ayudar al usuario a orientarse.
Más concretamente, los cambios que hemos realizado en total para incrementar la usabilidad son los siguientes:
- Diseñar mockups
- Añadir un logotipo
- Añadir ventanas emergentes
- Añadir un footer
- Hacer la interfaz responsive
- Cambiar el menú
- Añadir vista home
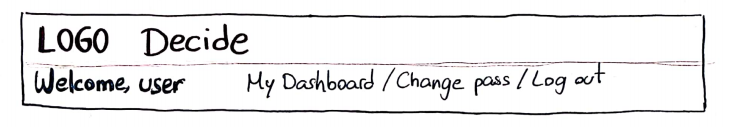
Mockup menú
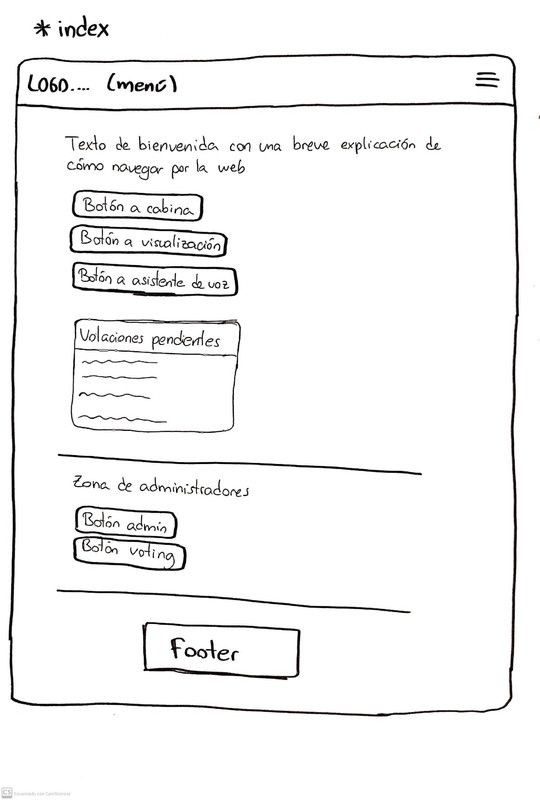
Mockup index
Hemos decidido crear un logotipo para hacer al usuario más familiar con nuestra plataforma, así cuando lo vea sabrá automáticamente que se refiere a la web Decide. Además, este logotipo se añadirá arriba de la web (en el menú) y al hacerle click llevará al usuario a la vista home, así podrá acceder fácilmente a esta vista desde cualquier otra. Para diseñar este logotipo hemos tenido en cuenta la finalidad de la web: realizar votaciones y participar en ellas desde cualquier parte del mundo. Por esto, hemos querido que el logotipo refleje esa finalidad, fusionando un sobre (forma tradicional de votar) con una casilla de selección de un formulario web (para indicar que la votación es online).
Boceto logo
Versión 1 logo
Versión 2 logo
Versión 3 logo
Versión 4 logo
Finalmente, nos decidimos por la primera versión del logo. En la web este logo se muestra blanco, pues está sobre un fondo azul y el color blanco hace que sea más visible.
Lo ideal es añadir las emergentes al finalizar un formulario importante en el sistema de tipo “confirm”. El tipo confirm no es más que una ventana emergente con dos opciones, una de cancelar que nos dejaría en la misma situación de donde estábamos, permitiéndonos modificar el formulario o la acción si así lo desea el usuario; Y la otra opción sería la de confirmar para que la acción que quiere hacer el usuario se lleve a cabo correctamente. Está nueva función es muy útil por si el usuario ha cometido algún error a la hora de rellenar un formulario o simplemente no esta de acuerdo con realizar alguna acción y se echa atrás.
Otra opción que se podría añadir relacionado con ventanas emergentes es añadir notificaciones de que una acción se ha realizado correctamente o ha habido errores en la acción.
Tras hablar con el subsistema de cabina, los integrantes de este grupo han decidido que no podemos tocar nada con respecto a la accesibilidad y usabilidad de su módulo. Por tanto, hemos decidido usar estas ventanas emergentes en otras páginas como por ejemplo la de home.
Enlace de interés sobre ventanas emergentes
Se ha añadido en el html en formato png
Actualmente la interfaz de la página de votación no está adaptada a dispositivos móviles. Es por eso que, tras el rediseño de la aplicación, deberá de pensarse en su inclusión. Al tratarse de páginas de votación con preguntas y respuestas, nos centraremos en que la página sea totalmente ocupada por dicho contenido y con un tamaño de letra bastante accesible, para mejorar la visibilidad en pantallas más pequeñas. También habrá una diferenciación entre preguntas y respuestas bastante marcada con el uso de separadores y distintos tipos de letra. Las casillas de selección de opciones también serán grandes, ya que en determinados dispositivos y/o para gente con manos grandes puede ser difícil la selección. Se baraja la posibilidad de que, en dispositivos móviles, se haga uso de javascript para que la página muestre solo una cuestión a la vez, disminuyendo así el scroll necesario para navegar por todas las preguntas y centrando la atención del usuario en lo importante, añadiendo botones para avanzar/retroceder las preguntas y una barra que indique el progreso y las preguntas restantes. Como no todos los dispositivos admiten javascript y necesitamos llegar a la mayor cantidad de dispositivos posibles, se realizara una alternativa de voto sin javascript.
El equipo ha decidido que es importante añadir una vista home para que el usuario pueda navegar desde ella a los sitios importantes de forma fácil. Para esto, se ha creado una nueva vista y un nuevo html y se han editado las configuraciones para que al desplegar la web te lleve directamente a esta vista. Esta vista debe incluir un mensaje de bienvenida, un menú, un footer, un mensaje con indicaciones para que el usuario pueda entender mejor el funcionamiento de la web, y botones intuitivos para que redirijan al usuario a la vista deseada.