-
Notifications
You must be signed in to change notification settings - Fork 19
ComboBox
A ribbon ComboBox control is basically the normal ComboBox control that we all love, but with the additional feature of dividing the items into categories. A category is not an item and cannot be selected from the ComboBox. It is only used to organized the items.

ComboBox Properties Every ribbon control has properties that defines the way it looks and behaves. Here is a quick review of ComboBox properties, divided into logical groups:
ComboBox Value Related Properties (with internal details)
- ItemsSource – The list of ComboBox items. It is exposed as an IUICollection where every element in the collection is of type: IUISimplePropertySet. More on this later. Property Identifier: UI_PKEY_ItemsSource
or
-
GalleryItemItemsSource - The list of ComboBox items. It is exposed as an UICollection where every element in the collection is of type: GalleryItemPropertySet.
-
Categories – The list of categories. Also exposed as an IUICollection of IUISimplePropertySet elements. Property Identifier: UI_PKEY_Categories
or
-
GalleryCategories - The list of categories. Also exposed as an UICollection of GalleryItemPropertySet elements.
-
SelectedItem – The index of the selected item in the ComboBox. If nothing is selected returns UI_Collection_InvalidIndex, which is a fancy way to say -1. Property Identifier: UI_PKEY_SelectedItem
-
StringValue – The current string in the ComboBox. This can be a string that isn’t one of the possible items in the ComboBox, in case the ComboBox has IsEditable set to true. Property Identifier: UI_PKEY_StringValue
ComboBox Appearance Related Properties
- RepresentativeString – A string that represents the common value for the ComboBox. This is used to calculate the width of the ComboBox, so you should set here the longest string you forecast. Note that it doesn’t have to be an actual value, it can be also: “XXXXXXXX”. Property Identifier: UI_PKEY_RepresentativeString
Common Appearance & Image Properties
See these sections at Windows Ribbon for WinForms, Spinner
ComboBox Methods (version V2.16.0)
-
void InvalidateCategories() - Invalidate Categories for the Ribbon UI
-
void InvalidateItemsSource() - Invalidate ItemsSource for the Ribbon UI
Using ComboBox – Ribbon Markup As always, a command should be defined:
<Command Name="cmdComboBox2" Id="1019" />
The views section:
<Application.Views>
<Ribbon>
<Ribbon.Tabs>
<Tab>
<Group>
<ComboBox CommandName="cmdComboBox2"
IsAutoCompleteEnabled="true"
IsEditable="true"
ResizeType="VerticalResize" />
</Group>
</Tab>
</Ribbon.Tabs>
</Ribbon>
</Application.Views>
ComboBox Attributes:
-
CommandName – Name of the command attached to this ComboBox.
-
IsAutoCompleteEnabled – Flag that indicated whether to complete the words as you write.
-
IsEditable – Flag that indicates whether to allow free writing in the ComboBox.
-
ResizeType – Allow resize of the ComboBox. Can be NoResize or VerticalResize.
Using ComboBox – Code Behind In a similar way to the spinner control, I’ve created a helper classes that encapsulates the interaction between the ComboBox and ribbon framework. To use the ComboBox, create a RibbonComboBox instance, passing to the constructor the Ribbon instance and command ID of the ComboBox:
private RibbonItems _ribbonItems;
private RibbonComboBox _comboBox2;
public Form1()
{
InitializeComponent();
_ribbonItems = new RibbonItems(_ribbon);
_comboBox2 = _ribbonItems.ComboBox2;
_comboBox2.RepresentativeString = "XXXXXXXXXXX";
_comboBox2.CategoriesReady += ComboBox2_CategoriesReady;
_comboBox2.ItemsSourceReady += ComboBox2_ItemsSourceReady;
}!Note:
We set the RepresentativeString property BEFORE the initializing the ribbon framework. This is because for some reason the framework reads this property only once, when the ribbon is initialized. This means that if you change it after initialization it will have no affect since the framework doesn’t reads this property anymore. By the way, according to the current documentation of the ribbon framework, this property is not part of the ComboBox, but as mentioned earlier, this property controls the width of the ComboBox.
In the next code snippet, you can see how to use another helper class, named GalleryItemPropertySet. This class represents a container for properties of a single element in an IUICollection.
Adding categories and items to the ComboBox is done like this:
private void ComboBox2_CategoriesReady(object sender, EventArgs e)
{
// set combobox2 label
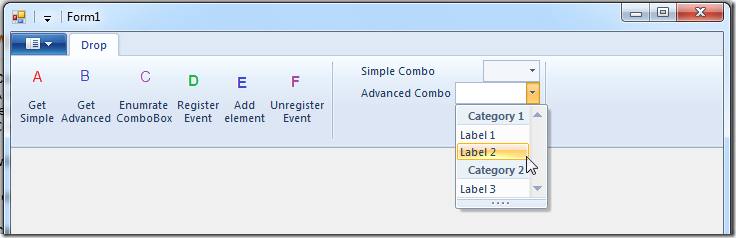
_comboBox2.Label = "Advanced Combo";
// set _comboBox2 categories
UICollection<GalleryItemPropertySet> categories2 = _comboBox2.GalleryCategories;
categories2.Clear();
categories2.Add(new GalleryItemPropertySet() { Label="Category 1", CategoryID=1 });
categories2.Add(new GalleryItemPropertySet() { Label="Category 2", CategoryID=2 });
}
// set _comboBox2 items
private void ComboBox2_ItemsSourceReady(object sender, EventArgs e)
{
UICollection<GalleryItemPropertySet> itemsSource2 = _comboBox2.GalleryItemItemsSource;
itemsSource2.Clear();
itemsSource2.Add(new GalleryItemPropertySet() { Label="Label 1", CategoryID=1 });
itemsSource2.Add(new GalleryItemPropertySet() { Label="Label 2", CategoryID=1 });
itemsSource2.Add(new GalleryItemPropertySet() { Label="Label 3", CategoryID=2 });
}Older code:
private void ComboBox2_CategoriesReady(object sender, EventArgs e)
{
// set combobox2 label
_comboBox2.Label = "Advanced Combo";
// set _comboBox2 categories
IUICollection categories2 = _comboBox2.Categories;
categories2.Clear();
categories2.Add(new GalleryItemPropertySet() { Label="Category 1", CategoryID=1 });
categories2.Add(new GalleryItemPropertySet() { Label="Category 2", CategoryID=2 });
}
// set _comboBox2 items
private void ComboBox2_ItemsSourceReady(object sender, EventArgs e)
{
IUICollection itemsSource2 = _comboBox2.ItemsSource;
itemsSource2.Clear();
itemsSource2.Add(new GalleryItemPropertySet() { Label="Label 1", CategoryID=1 });
itemsSource2.Add(new GalleryItemPropertySet() { Label="Label 2", CategoryID=1 });
itemsSource2.Add(new GalleryItemPropertySet() { Label="Label 3", CategoryID=2 });
}!Note:
Adding items and categories can be done only AFTER the Ribbon Framework has been initialized in ItemsSourceReady or CategoriesReady event or later on.
IUICollection Events Objects that implements IUICollection interface usually expose an OnChanged event that is called when the collection has changed due to: Insert item, Remove item, Replace item, Reset collection. This event is exposed using the standard COM events mechanism, namely: IConnectionPointContainer, IConnectionPoint and Advise(). To help the user to avoid these issues altogether, I’ve created the UICollectionChangedEvent class, which attaches to a given IUICollection and exposes the ChangedEvent event as a normal .NET event. Following is an example of using it:
private RegisterEvent()
{
_comboBox1.GalleryItemItemsSource.ChangedEvent += _ChangedEvent_ChangedEvent;
}
void _ChangedEvent_ChangedEvent(object sender, UICollectionChangedEventArgs e)
{
MessageBox.Show("Got ChangedEvent event. Action = " + e.Action.ToString());
}Older code:
private RegisterEvent()
{
_uiCollectionChangedEvent = new UICollectionChangedEvent();
_uiCollectionChangedEvent.Attach(_comboBox1.ItemsSource);
_uiCollectionChangedEvent.ChangedEvent +=
new EventHandler<UICollectionChangedEventArgs>(_ChangedEvent_ChangedEvent);
}
void _ChangedEvent_ChangedEvent(object sender, UICollectionChangedEventArgs e)
{
MessageBox.Show("Got ChangedEvent event. Action = " + e.Action.ToString());
}!Note:
There is no ChangedEvent event for the ComboBox. Only for IUICollection, which is completely different.
The ComboBox itself has 3 events, ExecuteEvent, PreviewEvent and CancelPreviewEvent. The ExecuteEvent event can be used as a "SelectedChange" event. See this future post.
Summary You can find a working sample that demonstrates using a ComboBox control at Windows Ribbon for WinForms under sample “06-ComboBox”.
-
Basics
- Introduction, Background on the windows ribbon
- Basic Ribbon Wrapper Basic .NET wrappers for windows ribbon.
- Quickstart Tutorial
- First WinForms Ribbon Application How to create an empty WinForms application with ribbon support.
-
Working with Ribbon Controls
- Application Menu with Buttons How to use the ribbon application menu.
- Application Menu with SplitButton and DropDownButton How to use the ribbon application menu with ribbon split button and ribbon dropdown button controls.
- Tabs, Groups and HelpButton How to use ribbon tabs, groups and the ribbon help button control.
- Spinner How to use the ribbon spinner control.
- ComboBox How to use the ribbon combo box control.
- DropDownGallery, SplitButtonGallery and InRibbonGallery How to use the ribbon drop down gallery, split button gallery and in ribbon gallery controls.
- CheckBox and ToggleButton How to use the ribbon check box and toggle button controls.
- DropDownColorPicker How to use the ribbon drop down color picker control.
- FontControl How to use the ribbon font control.
- ContextualTabs How to work with ribbon contextual tabs.
- ContextPopup How to work with ribbon context popup.
- RecentItems How to work with ribbon recent items control.
- QuickAccessToolbar How to work with the ribbon quick access toolbar.
- The Ribbon Class How to work with the ribbon class. Methods, Properties, Events
- EventLogger Since Windows 8: Logging ribbon events
- UICollectionChangedEvent How to work with the ChangedEvent in an IUICollection
-
Working with miscellany Ribbon features
- ApplicationModes How to work with ribbon application modes.
- SizeDefinition How to define custom size definitions for ribbon group elements.
- Localization How to localize a ribbon.
- Changing Ribbon Colors How to change the ribbon colors.
- Working with Images How to work with images in the ribbon.
- Use Ribbon as External DLL How to load ribbon resources from external DLLs.
- Wrapper class RibbonItems An auto generated wrapper class from the ribbon markup.
-
Designing, building, previewing Windows Ribbon with RibbonTools
- RibbonTools basics Settings, Command line, ...
- Create a new project Create a WordPad sample project
- Preview the Ribbon
- Specifying Ribbon Commands
- Designing Ribbon Views
- Convert Images to Alpha Bitmaps
-
Modeling Guidelines
-
How to ...