-
Notifications
You must be signed in to change notification settings - Fork 19
SplitButton and DropDownButton
Today I’ll show you how to use the following ribbon features inside a WinForms application:
-
Menu Group
-
Split Button in an Application Menu
-
Drop Down Button in an Application Menu
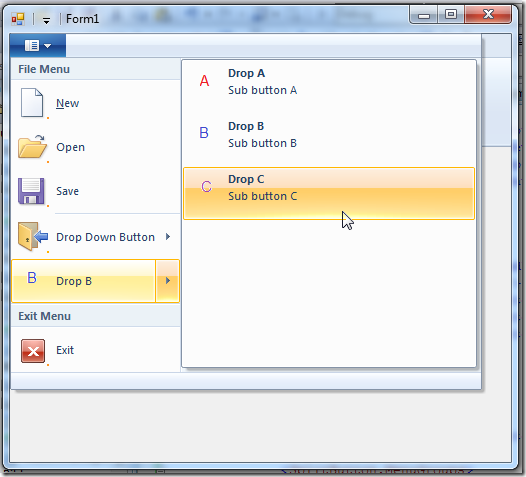
The result of this post looks like this:

SplitButton vs DropDownButton What is actually the difference between those two?
DropDownButton is NOT a button, meaning clicking it does nothing. Hovering over it will open a list of buttons.
On the other hand, SplitButton is itself a button, which you can respond to. Hovering over it will also open a list of buttons.
The common use for a DropDownButton is when you want to expose a set of items which doesn’t have an obvious default option. Think of “Rotate” feature in Paint. you have Rotate90, Rotate180 and Rotate270 but none of them is an obvious default.
The common use for a SplitButton is when you want to expose a set of items which has an obvious default option. Think of “Save As” button, where there is a default save format.
Using SplitButton and DropDownButton in Ribbon Application Menu The commands markup is the same as before, just define some command to be listed later in the Application.Views markup. For example:
<Command Name="cmdButtonDropA"
Id="1008"
LabelTitle="Drop A"
LabelDescription="Sub button A"
TooltipTitle="Drop A">
<Command.LargeImages>
<Image>Res/DropA32.bmp</Image>
</Command.LargeImages>
</Command>
<Command Name="cmdButtonDropB"
Id="1009"
LabelTitle="Drop B"
LabelDescription="Sub button B"
TooltipTitle="Drop B">
<Command.LargeImages>
<Image>Res/DropB32.bmp</Image>
</Command.LargeImages>
</Command>The relevant views markup is defined as follows:
<DropDownButton CommandName='cmdDropDownButton'>
<MenuGroup Class='MajorItems'>
<Button CommandName='cmdButtonDropA' />
<Button CommandName='cmdButtonDropB' />
<Button CommandName='cmdButtonDropC' />
</MenuGroup>
</DropDownButton>
<SplitButton>
<SplitButton.ButtonItem>
<Button CommandName='cmdButtonDropB' />
</SplitButton.ButtonItem>
<SplitButton.MenuGroups>
<MenuGroup Class='MajorItems'>
<Button CommandName='cmdButtonDropA' />
<Button CommandName='cmdButtonDropB' />
<Button CommandName='cmdButtonDropC' />
</MenuGroup>
</SplitButton.MenuGroups>
</SplitButton>The code behind section is also the same as in the previous post (ApplicationMenu with Buttons). Just register to the ExecuteEvent event of the corresponding button.
MenuGroup A menu group is a collection of menu items inside the application menu. the most useful feature it provides is giving a title to a group of items, like “File Menu” in the last image.
If you just want a simple separator between menu items you use a MenuGroup that is not attached to any command.
<MenuGroup>
…
</MenuGroup>-
Basics
- Introduction, Background on the windows ribbon
- Basic Ribbon Wrapper Basic .NET wrappers for windows ribbon.
- Quickstart Tutorial
- First WinForms Ribbon Application How to create an empty WinForms application with ribbon support.
-
Working with Ribbon Controls
- Application Menu with Buttons How to use the ribbon application menu.
- Application Menu with SplitButton and DropDownButton How to use the ribbon application menu with ribbon split button and ribbon dropdown button controls.
- Tabs, Groups and HelpButton How to use ribbon tabs, groups and the ribbon help button control.
- Spinner How to use the ribbon spinner control.
- ComboBox How to use the ribbon combo box control.
- DropDownGallery, SplitButtonGallery and InRibbonGallery How to use the ribbon drop down gallery, split button gallery and in ribbon gallery controls.
- CheckBox and ToggleButton How to use the ribbon check box and toggle button controls.
- DropDownColorPicker How to use the ribbon drop down color picker control.
- FontControl How to use the ribbon font control.
- ContextualTabs How to work with ribbon contextual tabs.
- ContextPopup How to work with ribbon context popup.
- RecentItems How to work with ribbon recent items control.
- QuickAccessToolbar How to work with the ribbon quick access toolbar.
- The Ribbon Class How to work with the ribbon class. Methods, Properties, Events
- EventLogger Since Windows 8: Logging ribbon events
- UICollectionChangedEvent How to work with the ChangedEvent in an IUICollection
-
Working with miscellany Ribbon features
- ApplicationModes How to work with ribbon application modes.
- SizeDefinition How to define custom size definitions for ribbon group elements.
- Localization How to localize a ribbon.
- Changing Ribbon Colors How to change the ribbon colors.
- Working with Images How to work with images in the ribbon.
- Use Ribbon as External DLL How to load ribbon resources from external DLLs.
- Wrapper class RibbonItems An auto generated wrapper class from the ribbon markup.
-
Designing, building, previewing Windows Ribbon with RibbonTools
- RibbonTools basics Settings, Command line, ...
- Create a new project Create a WordPad sample project
- Preview the Ribbon
- Specifying Ribbon Commands
- Designing Ribbon Views
- Convert Images to Alpha Bitmaps
-
Modeling Guidelines
-
How to ...